learts - Handmade Shopify Theme
Theme User GUIDE
Introduction
Thank you very much for choosing our theme. We truly appreciate and really hope that you'll enjoy our theme!If you like this theme, Please support us by rating us 5 stars..
learts – Handmade Shopify Theme is a stunning website demo that you can use to build all kind of eCommerce websites. To note that, eCommerce is the most growing kind of website today, and to compete in this tough race a quality website is mandatory.This Theme is a creative as well as modern Shopify theme. If you want to create a new website this eCommerce theme can be fulfilling your dreams within a moment. Using this new theme you may easily built a new site without any programming skills. This responsive theme specialize in selling Furniture, fashion, clothes, Men Fashion, Women Fashion, Kids Fashion, Accessories, Gadgets & Digital store, Watch, Shoes, Glass, Cosmetic, Instagram shop, Perfumes and many more. Header Variation, Footer Variation, 11+ Home Version, Fully responsive, Sections, Shopify Builder, Drag & Drop, Mailchimp, Contact Form, Powerful Theme Option, Page option.
- By: HasThemes
- URL: https://hasthemes.com/
- HelpDesk: https://hasthemes.com/contact-us/
Theme Features:
- 11+ Home Versions
- 50+ Drag & Drop Section
- RTL Version
- Box Layout
- Dark Version
- Media on the product page(3D models AR viewer, External Youtube video, Product Image)
- 11+ slider Variation
- 20+ Banner Variation
- 6+ Header Variation
- 6+ Footer Variation
- MegaMenu & Sub Menu
- Newsletter Mailchimp & Shopify Newsletter Subscibe
- Featured Product
- Tab With Product
- Istope Filtering Product
- Banner Grid,masonry
- Category Banner
- LookBook Banner
- Coutdown Timer Banner
- Brand Logo
- Team
- Video Banner
- Services
- Testimonial
- Latest Blog
- Instafeed
- Ajax Popup Cart
- Ajax Sipnner Cart
- QuickView
- Product Share
- Notification Bar
- Multiple Currency
- Breadcrumb banner
- Shop Grid 3,4,5 Column View
- Shop List View
- Collection Sorting
- Facebook comment
- Disqus Comment
- Product review
- Custom Tab
- Related product
- Quick Install
- Shopify Builder
- Notification Bar
- Multiple Currency
- Quick Install
- Shopify Builder
- Theme Colors
- Unlimited Colors
- DropShipping
- Affiliate
- Contact map (google map API)
- Shortcodes
- 19+ Preloader
- Google Analytics
- Well Commented HTML & CSS files
- Neat, clean and simple design
- Creative and Modern Flat Design
- Fully Responsive
- Cross Browser Optimization
Need Support?
If you have any questions regarding to theme issues, please submit a ticket at https://hasthemes.com/contact-us/Files Included
Attention!
Don't upload the zip file that you have downloaded from Themeforest directly. First of all, unzip the downloaded file from ThemeForest.
- Demo Content - (Presets, Demo Products)
- Documentation
- Theme File Needs to Upload - (install-me-learts-vx-x-x.zip)

Theme Installation
Install theme via Shopify Dashboard
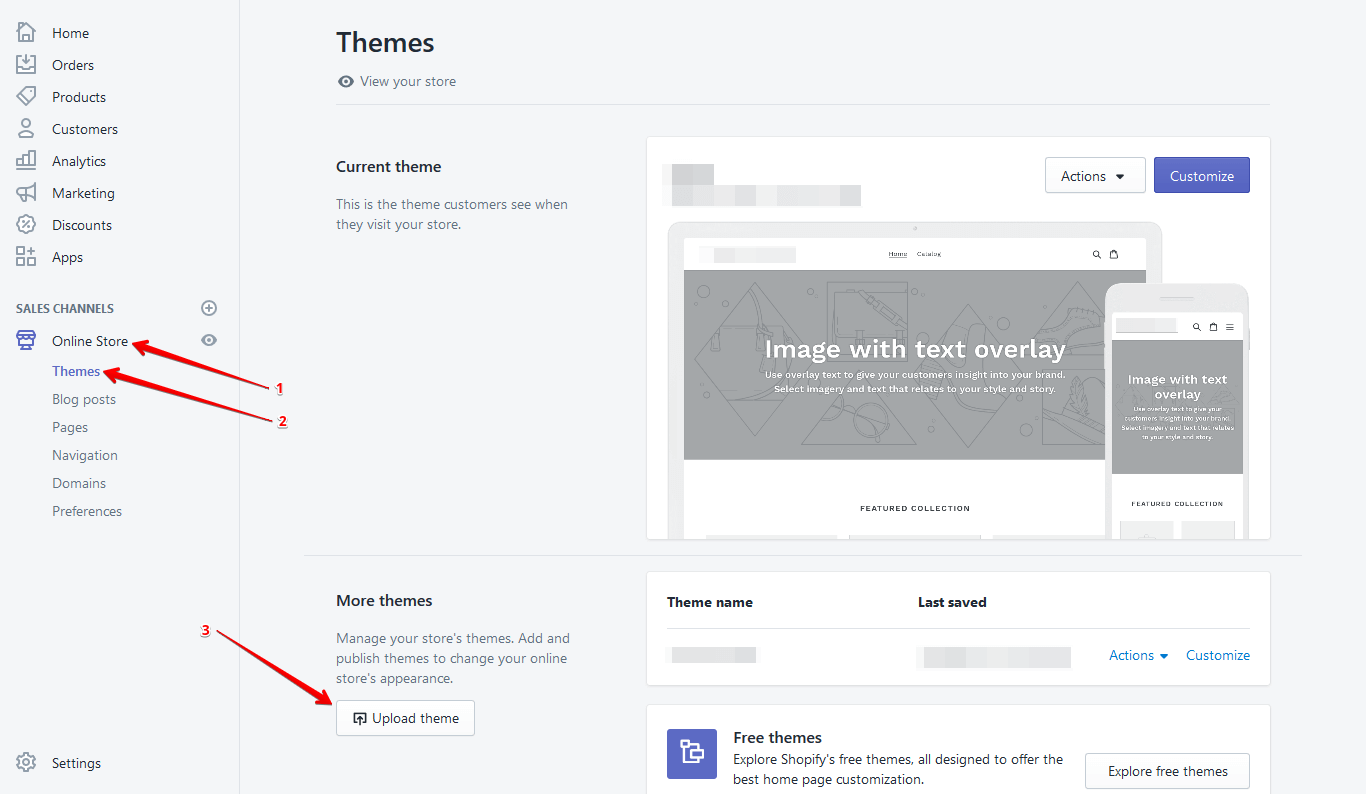
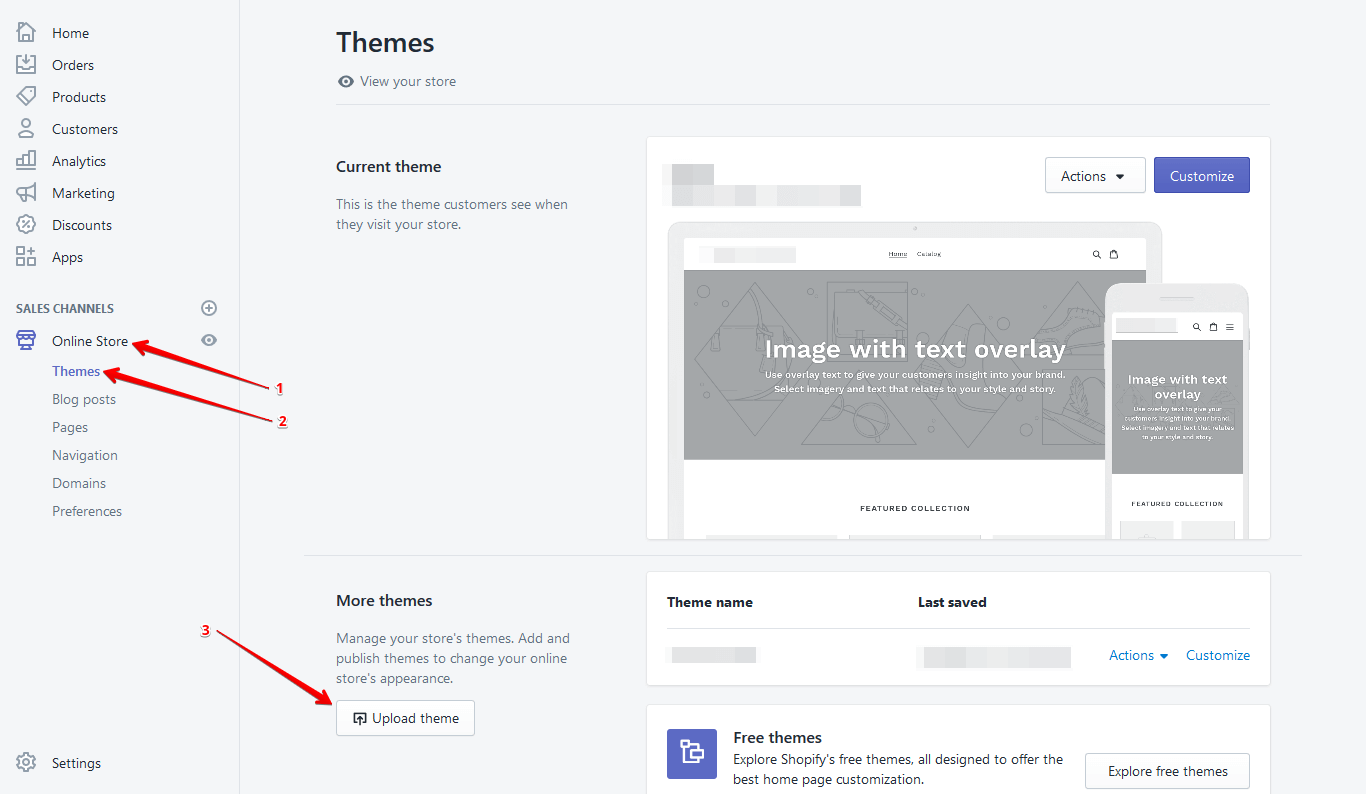
- Login the Shopify backend and click "Online Store"
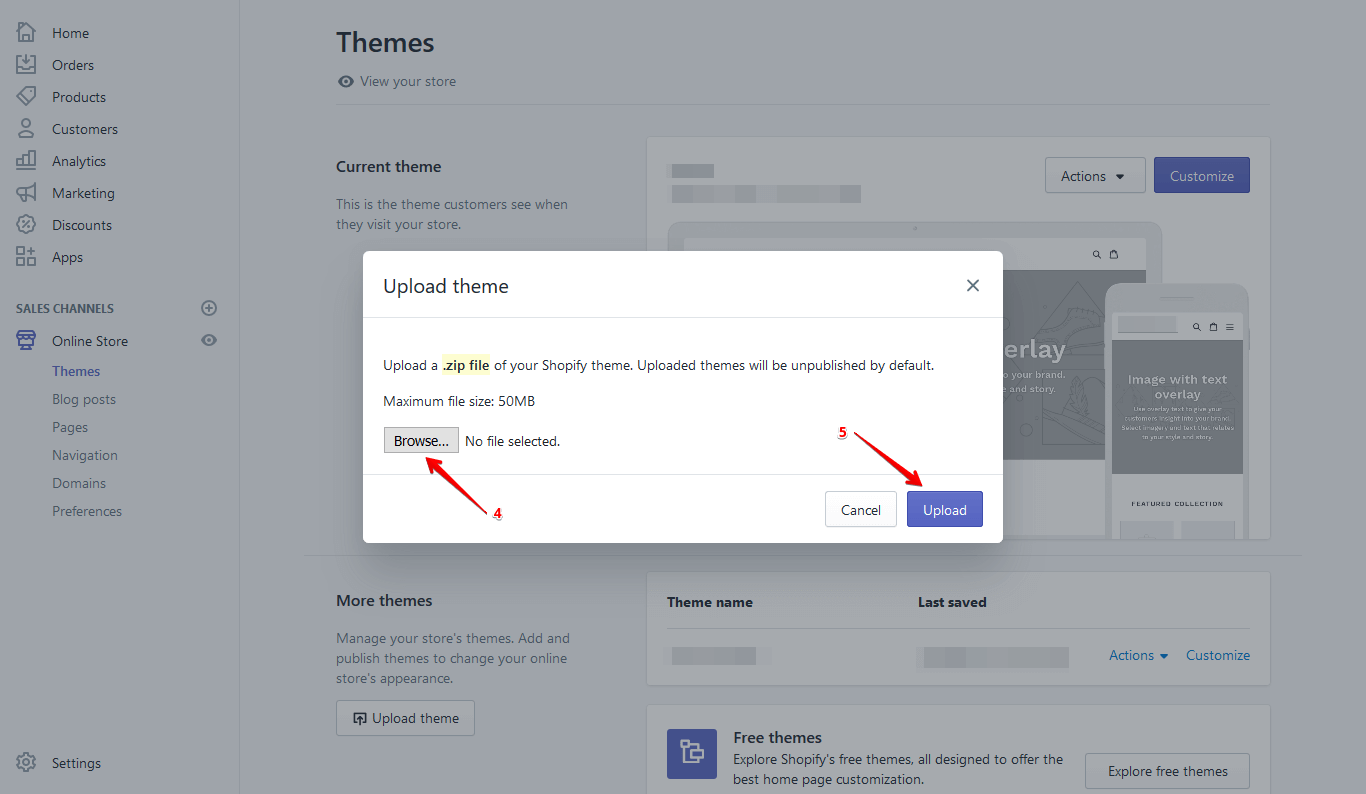
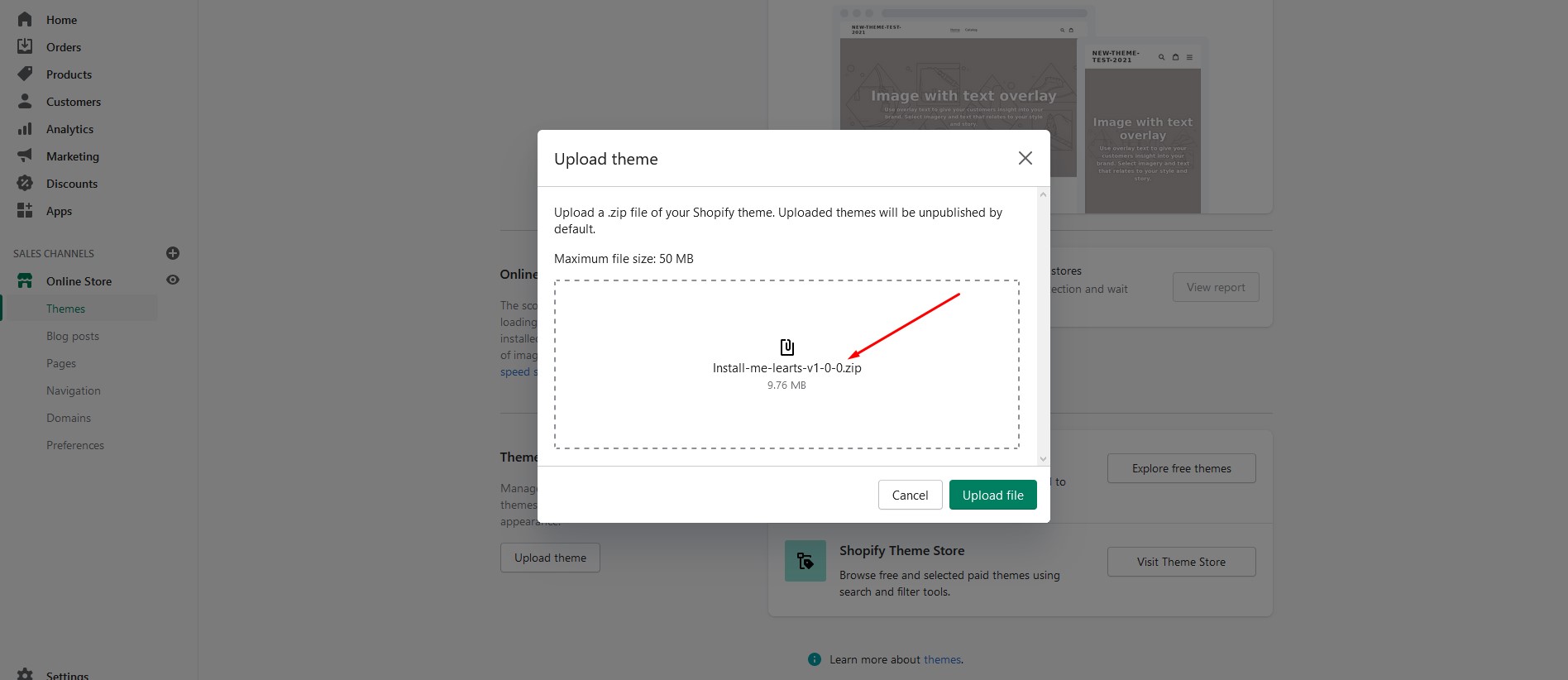
- Upload the install-me-learts-vx-x-x.zip file that contains the theme file
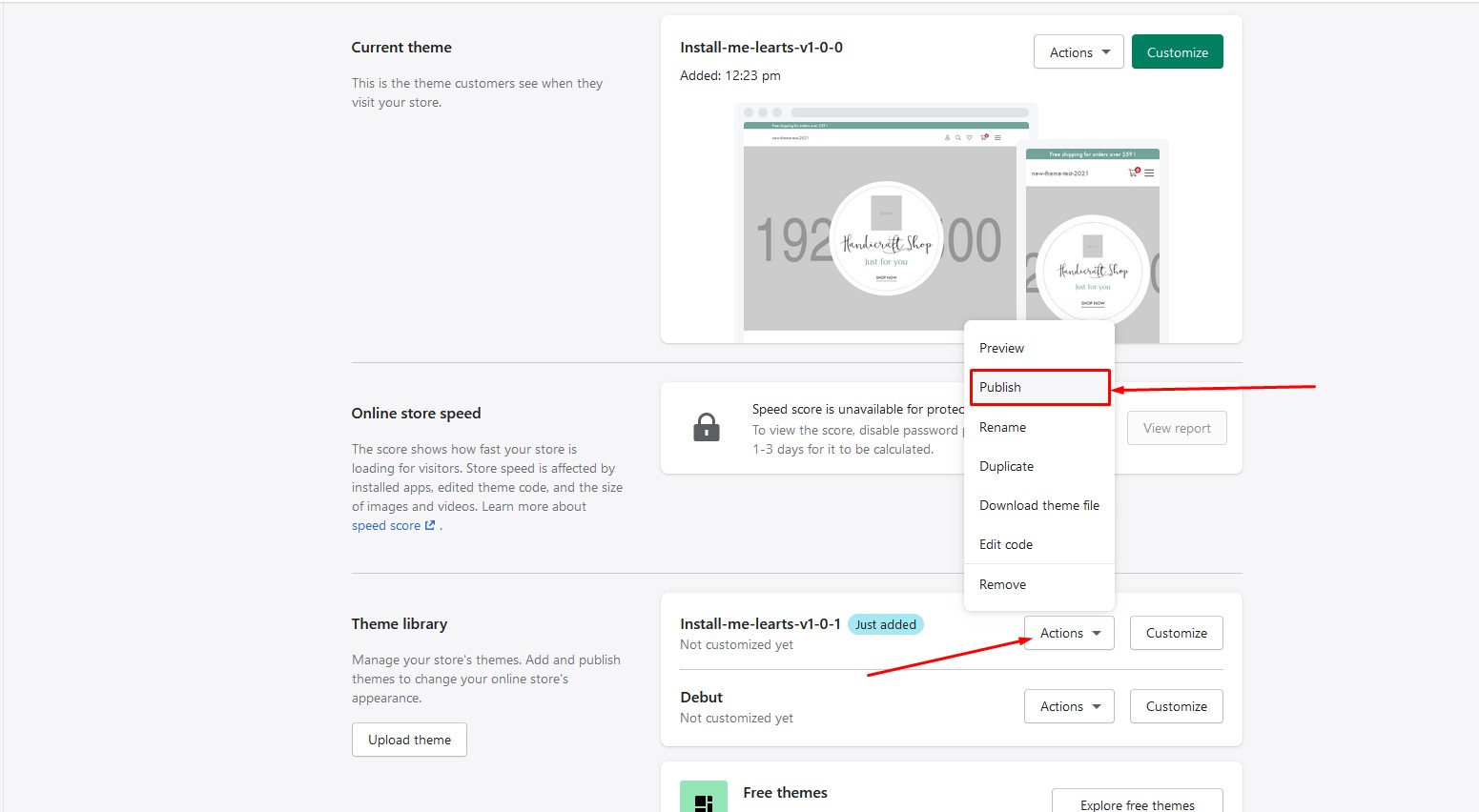
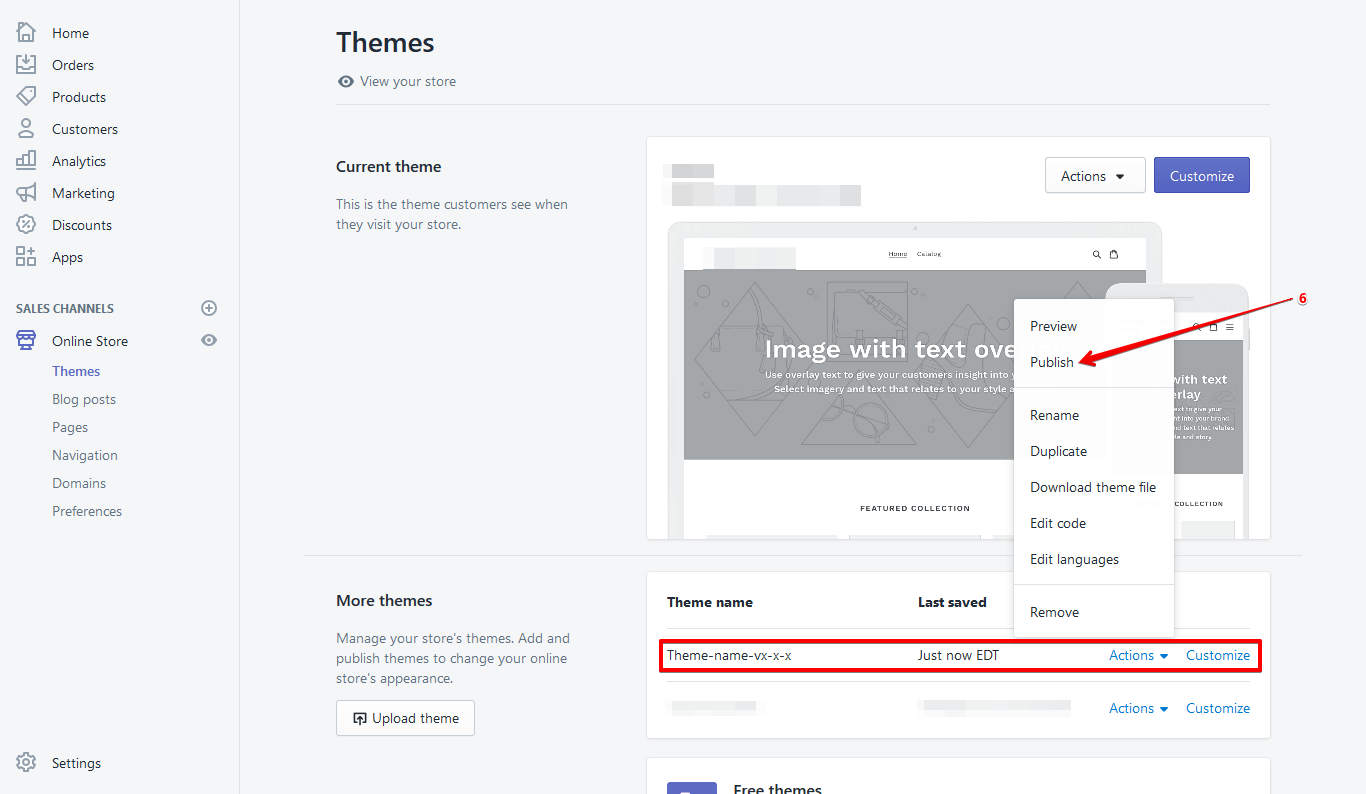
- Finally Publish it
Step 1

Step 2

Step 3

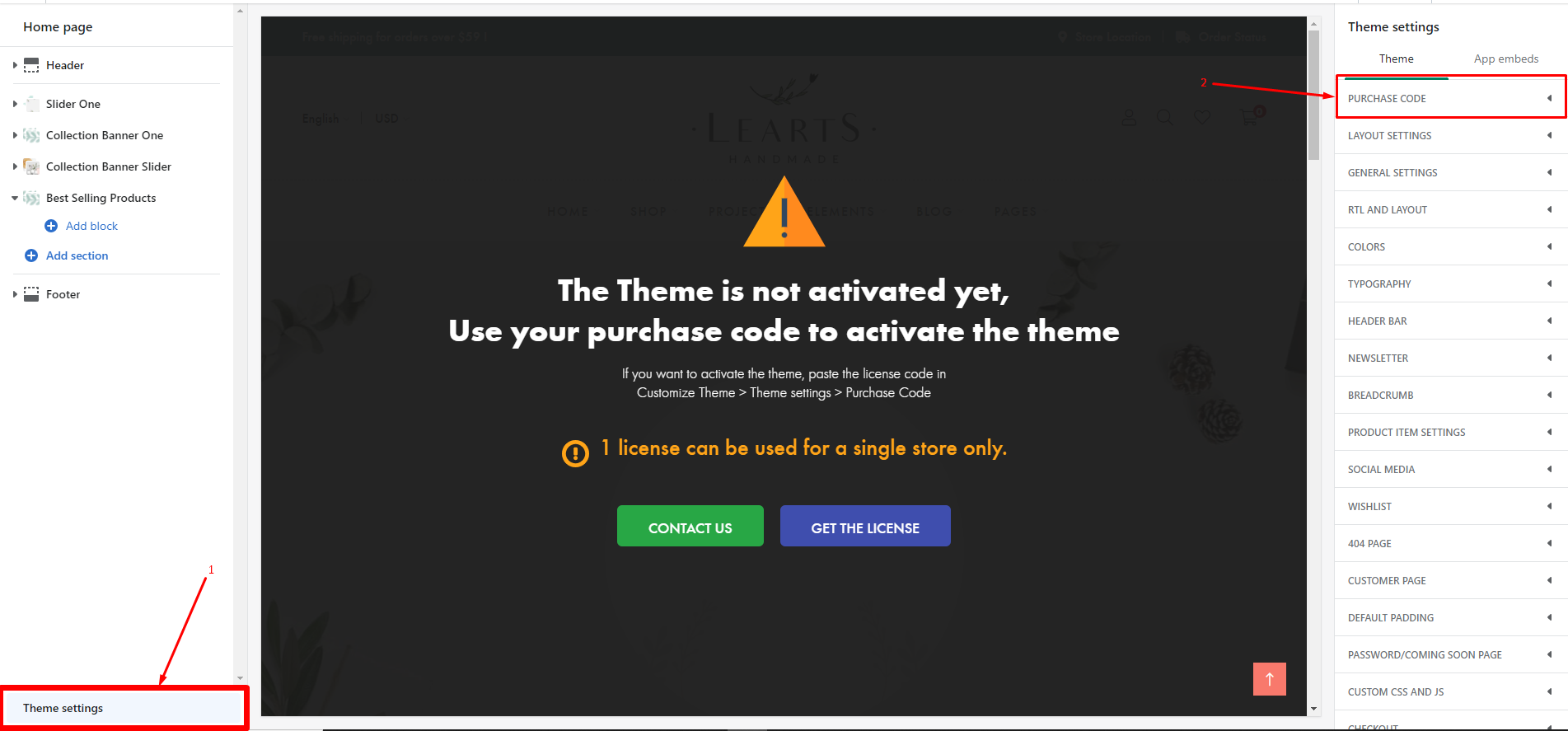
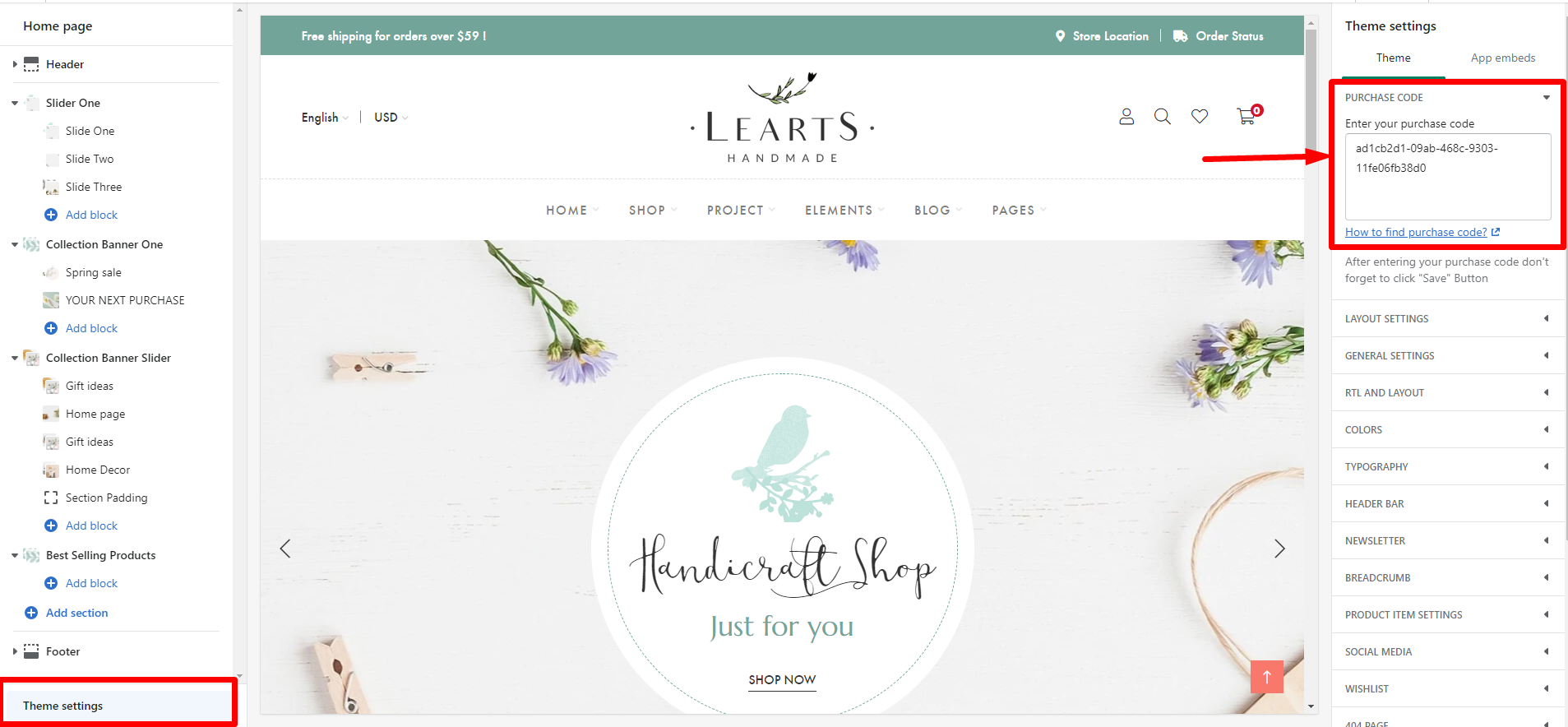
How to activate purchase code
1. Go to the theme settings
2. Click the to purchase code tab
3. Then add your purchase code
4. Press the save button


Import Demo Online Store 2.0
How to use Demo Presets In the main theme's file
If you want to design your store like our demo/preview site
- Demo content files are included in the downloadable file (that you have downloaded from ThemeForest market place)

- Go to "Demo Content" folder and open "Presets" folder

- Go to "Presets" folder and open "Online-Store-2.0" folder

- Choose the Home Version > Open the folder

- You need to replace 2 files in your store
Templates/index.json
Config/settings_data.json

- Open the inedx.json.txt file > Copy all data

- Open the settings_data.json.txt file > Copy all data

- Now go to your Online Shopify store backend Click "Online Store"
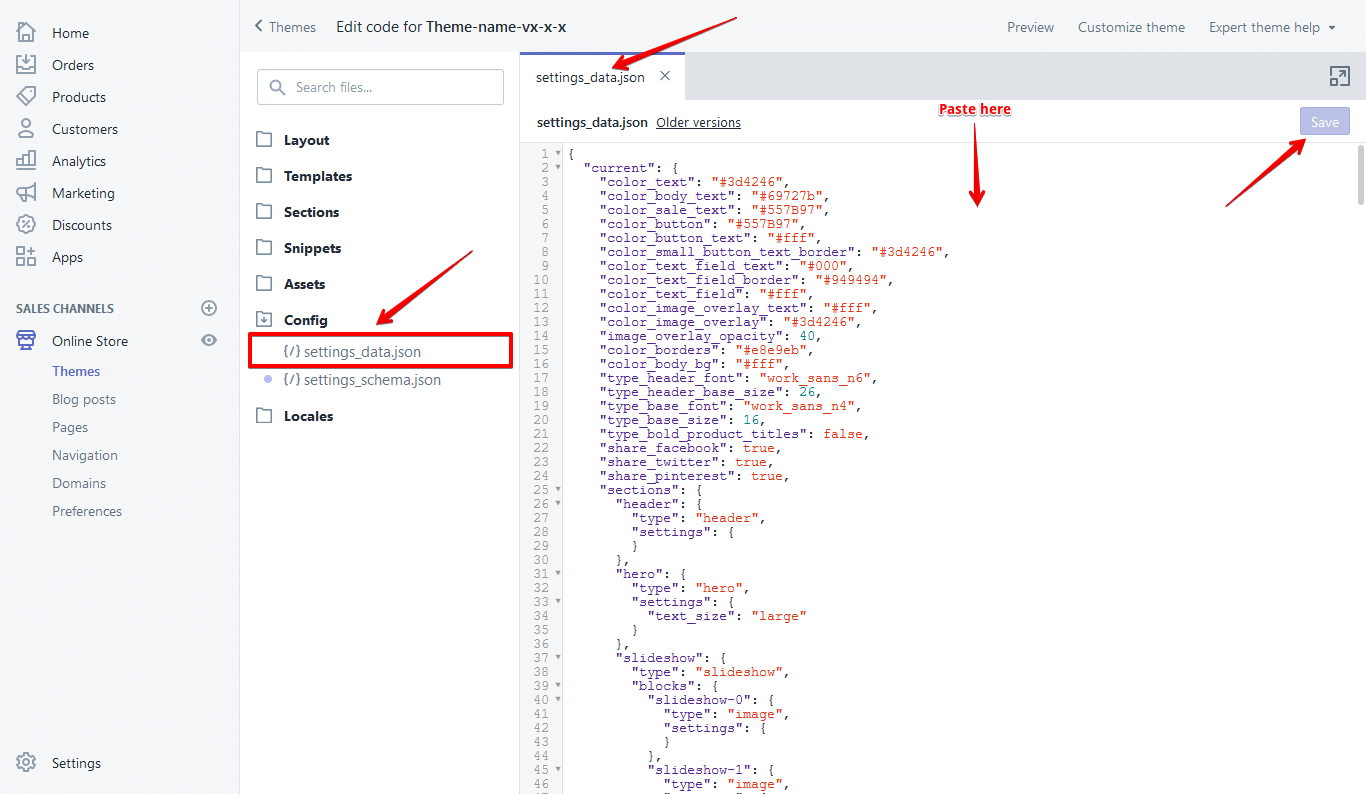
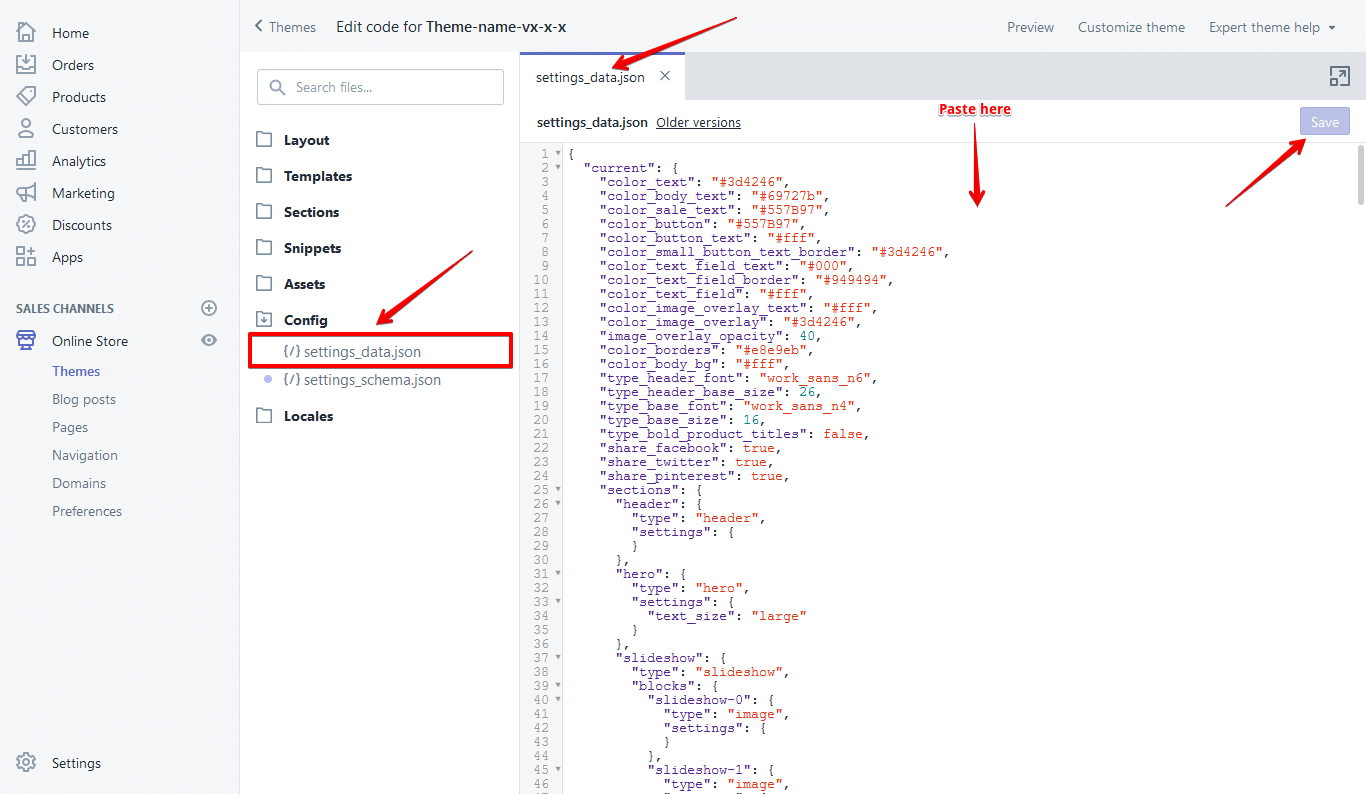
- Click on “Actions” button then click "Edit Code"

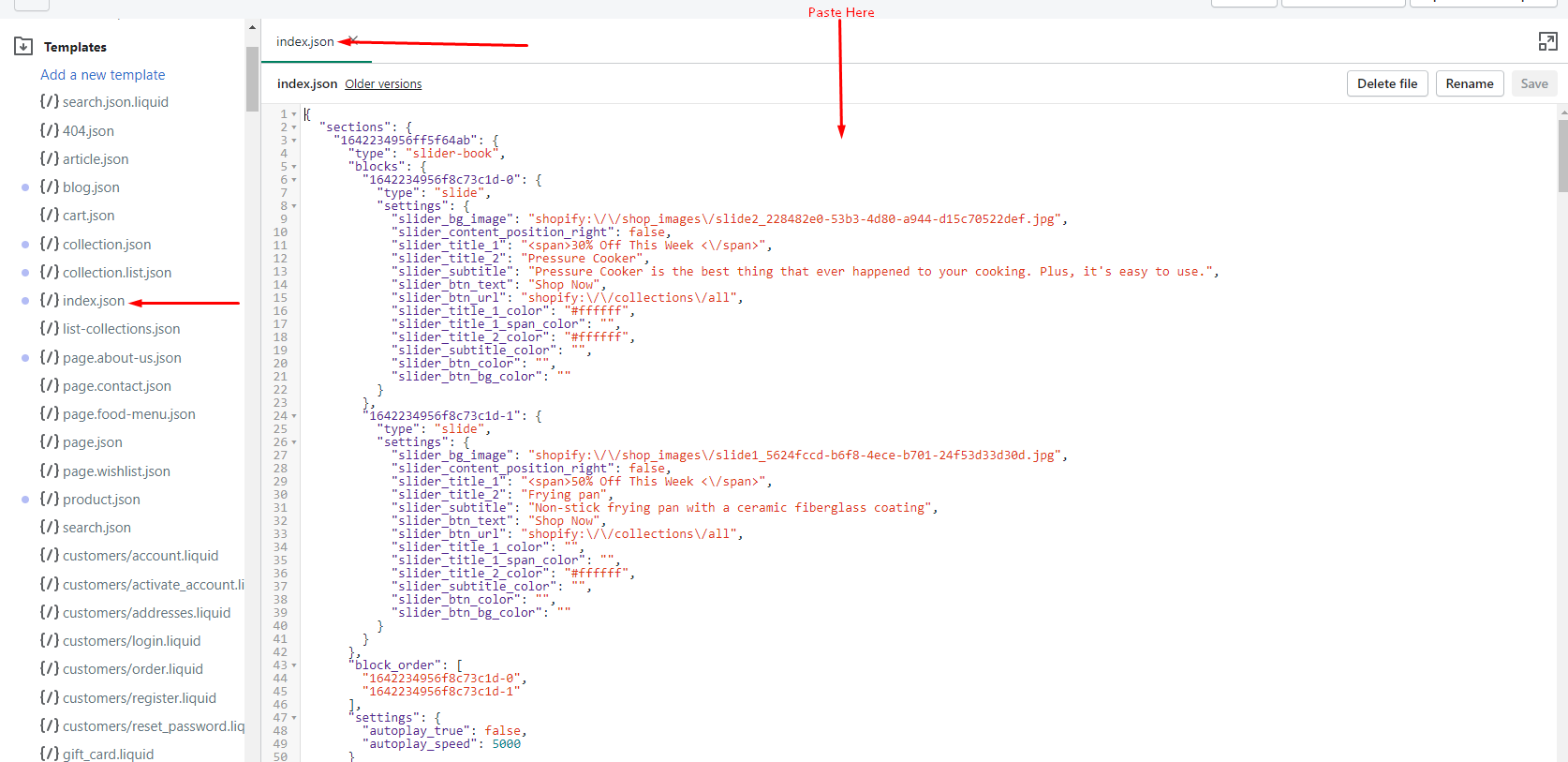
- Open "index.json" file and paste here that you've copied code. You must need to remove existing data or overwrite existing data

Now save it and you're done
- Open "settings_data.json" file and paste here that you've copied code. You must need to remove existing data or overwrite existing data

Now save it and you're done
How to use Demo Presets In the main theme's file
If you want to design your store like our demo/preview site
- Demo content files are included in the downloadable file (that you have downloaded from ThemeForest market place)

- Go to "Demo Content" folder and open "Presets" folder

- Choose the Home layout Style > Open the file > Copy all data


- Now go to your Online Shopify store backend Click "Online Store"
- Click on “Actions” button then click "Edit Code"

- Open "settings_data.json" file and paste here that you've copied code. You must need to remove existing data or overwrite existing data

Now save it and you're done
How to update theme
Extract your download file and upload Theme file (install-me-learts-vx-x-x.zip)
Install theme via Shopify Dashboard
- Login the Shopify backend and click "Online Store"
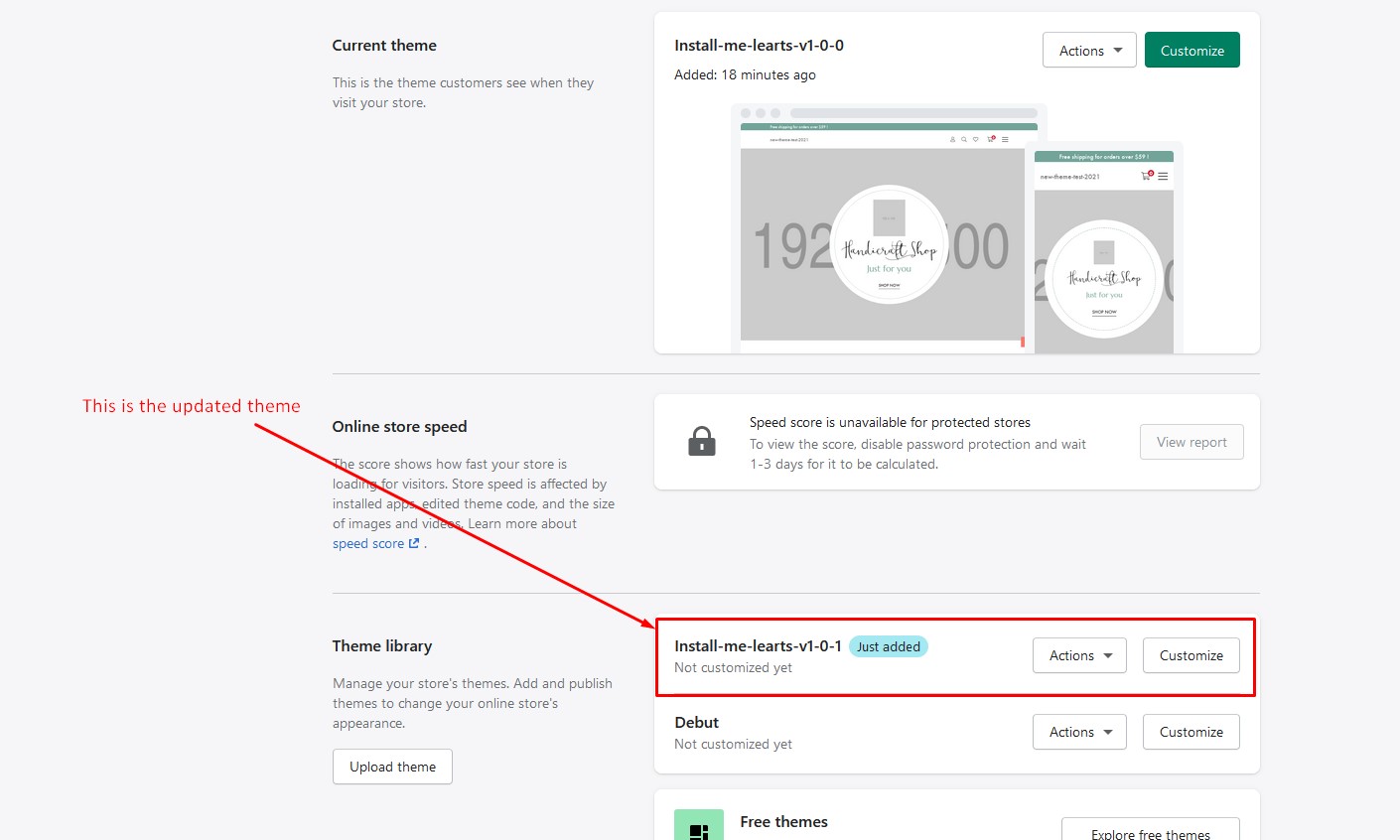
- Upload updated version on your store.
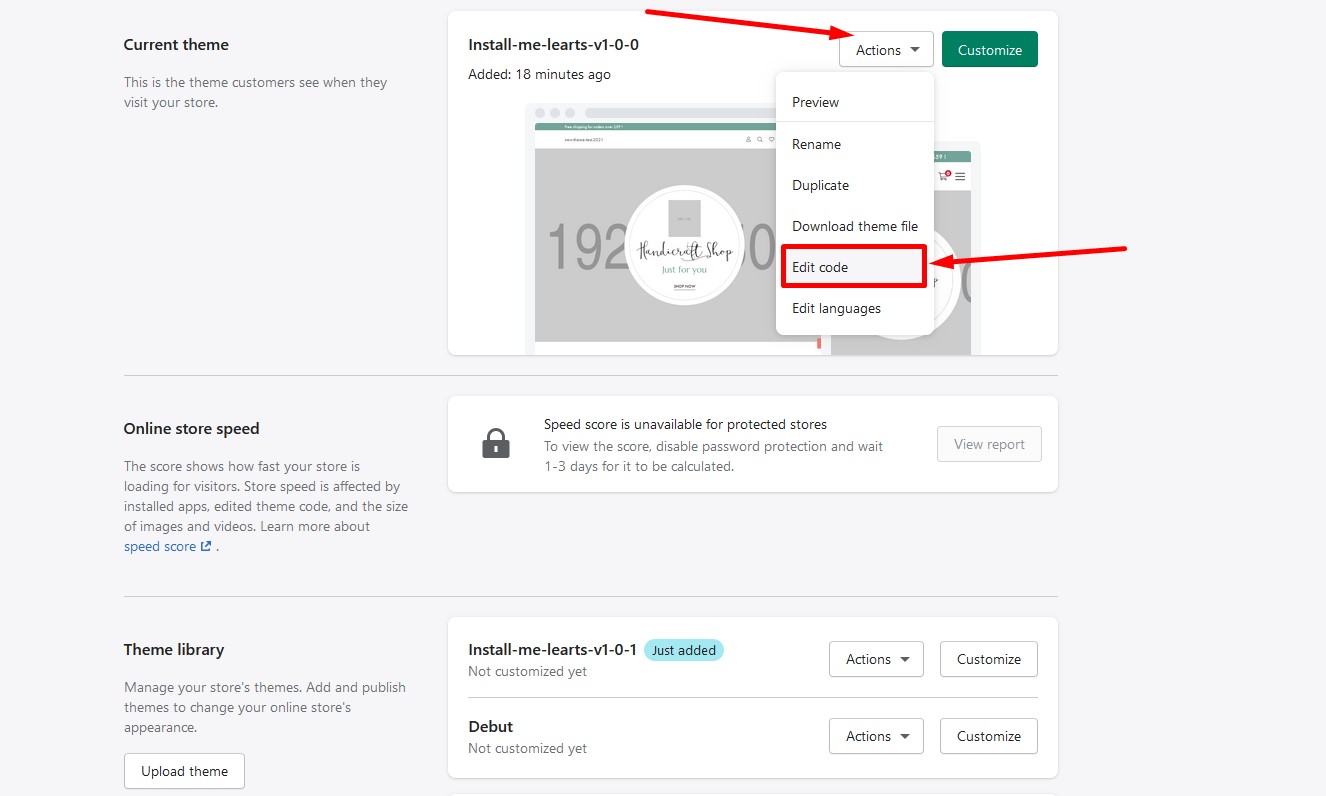
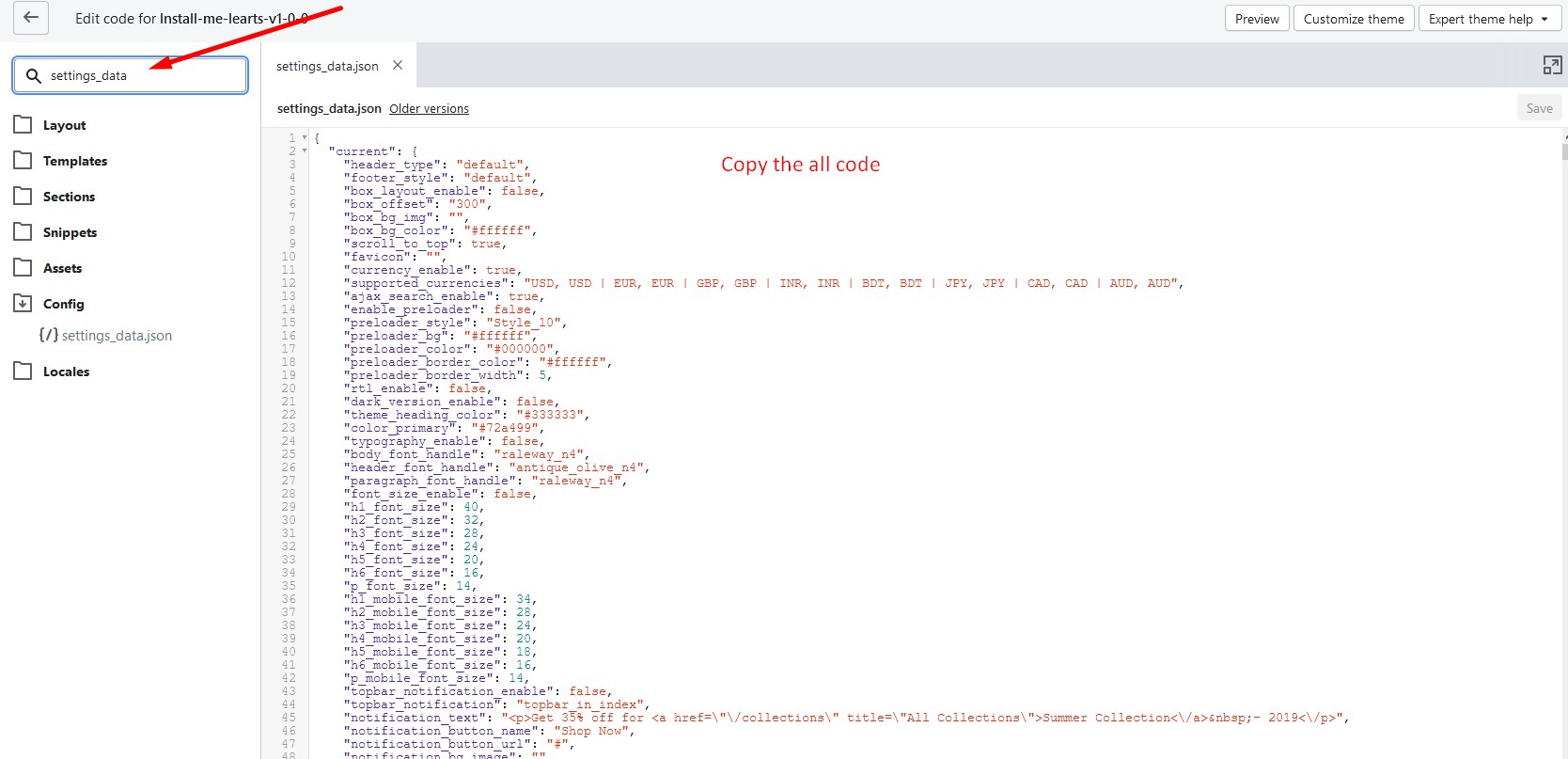
- Click "Edit code" of the current version, then open "settings_data.json" and copy the code.
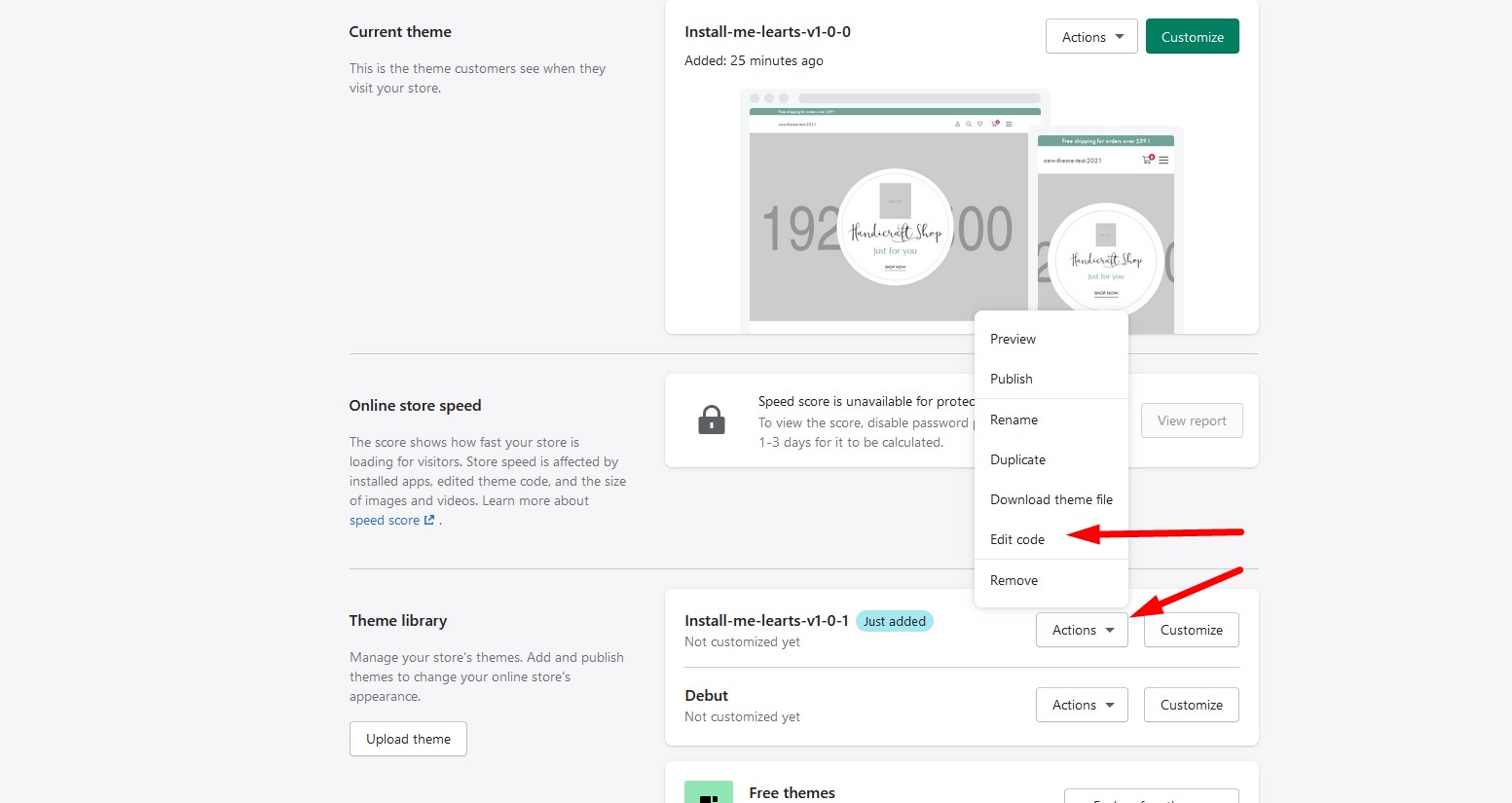
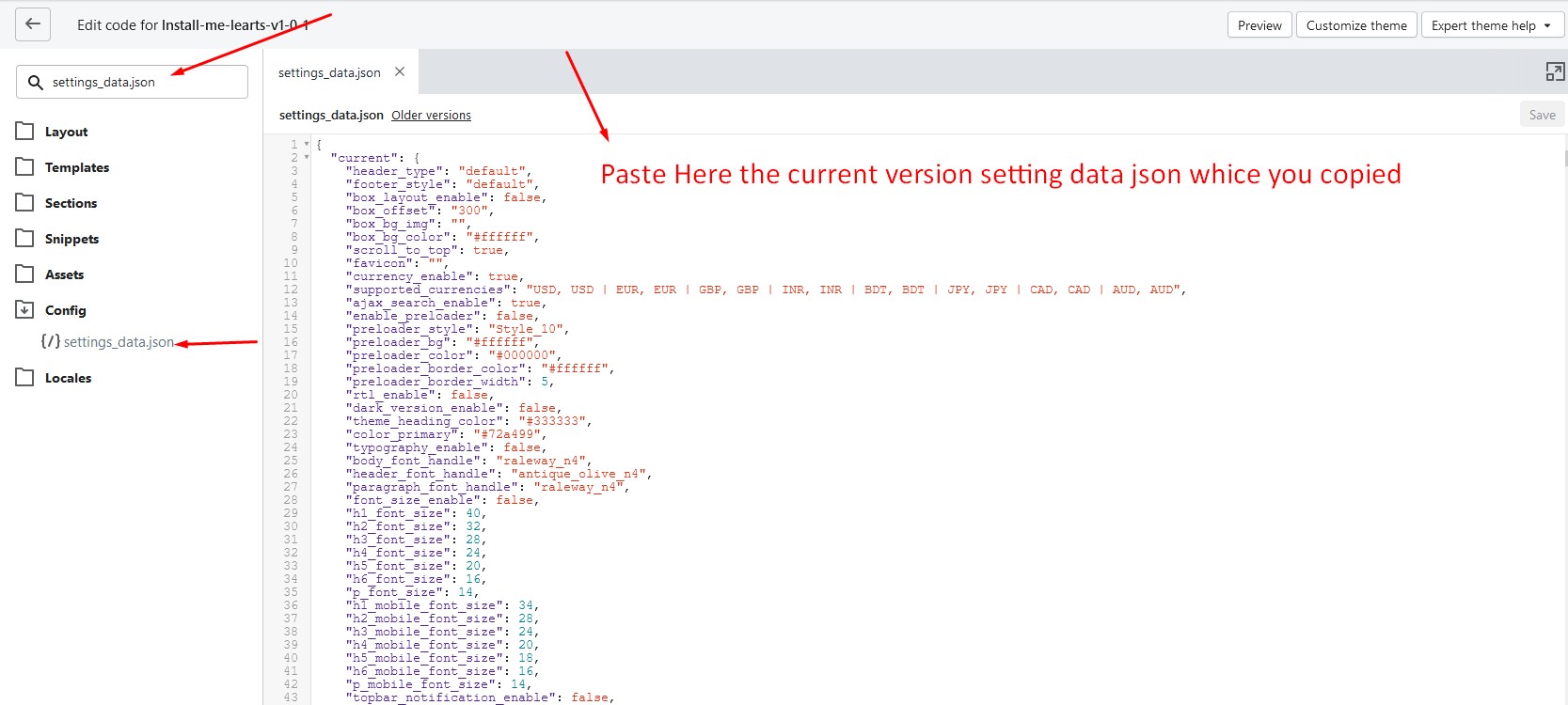
- Now click "Edit code" of update version then open "settings_data.json" and Paste the current version settings data. Which you copied
- Finally, Publish The Updated Theme
Step 1: Login the Shopify backend and click "Online Store"

Step 2: Upload updated version on your store.


Step 3: Click "Edit code" of the current version, then open "settings_data.json" and copy the code


Step 4: Now click "Edit code" of update version then open "settings_data.json" and Paste the current version settings data. Which you copied


Step 5: Finally, Publish The Updated Theme