Create A Custom Page
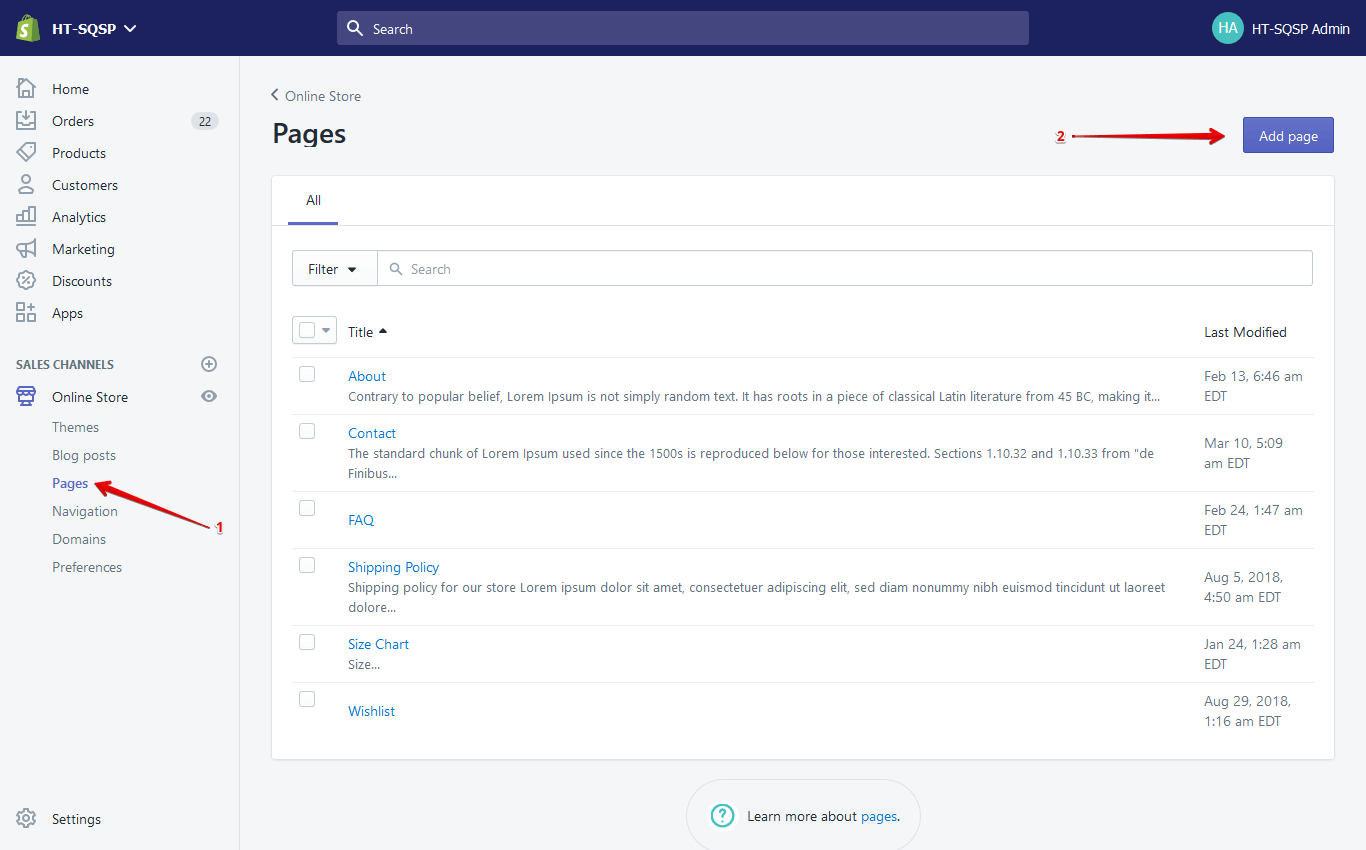
- In a Online Store / Pages, find and click button "Add page"
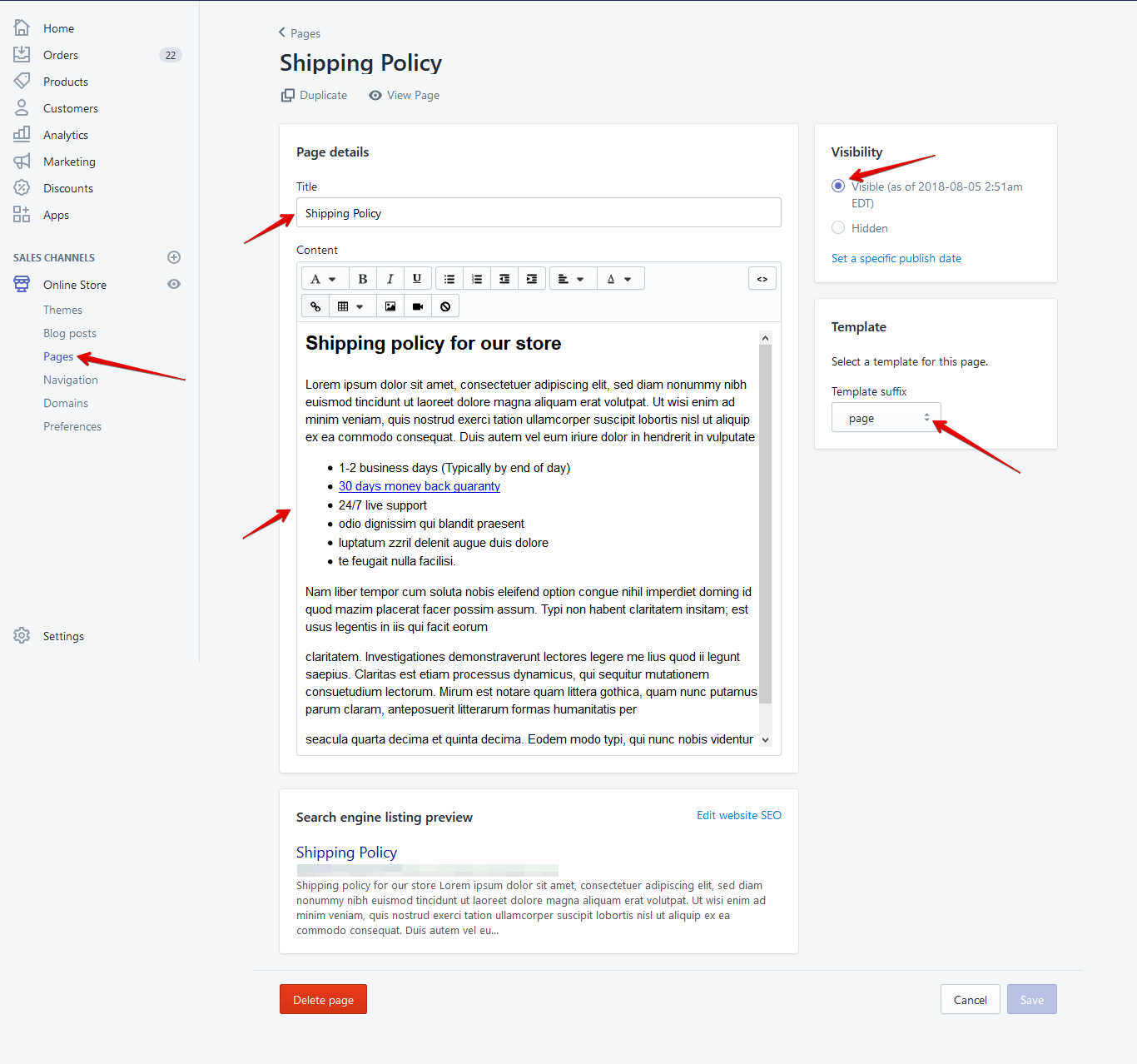
- Write in Title field page name
- Select Template: page
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save
Step 1

Step 2

Read More
About Page
- In a Online Store / Pages, find and click button "Add page"
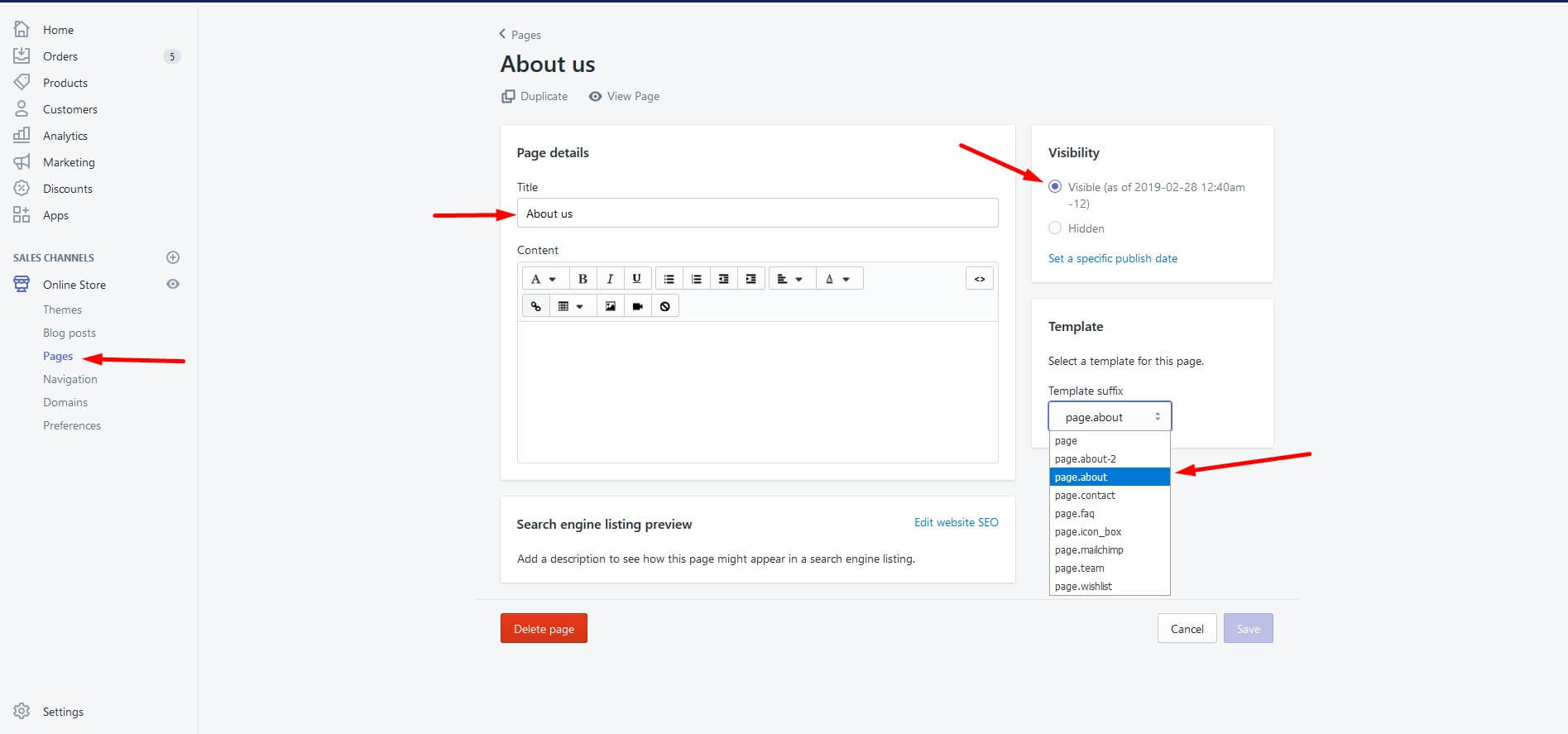
- Write in Title field page name
- Select Template: page.about
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save

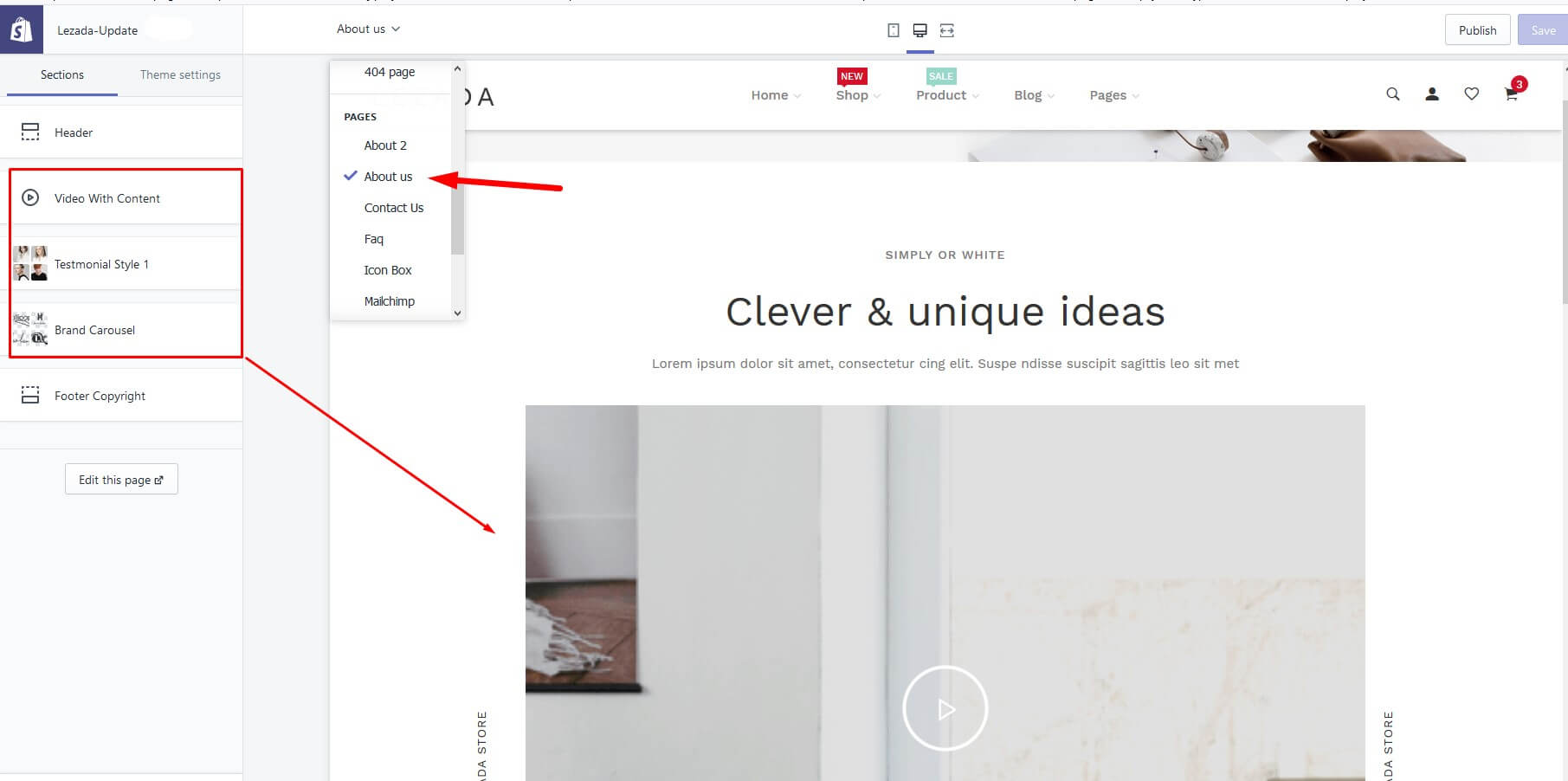
- After creating the page, go to the page from the customizer

Contact Page
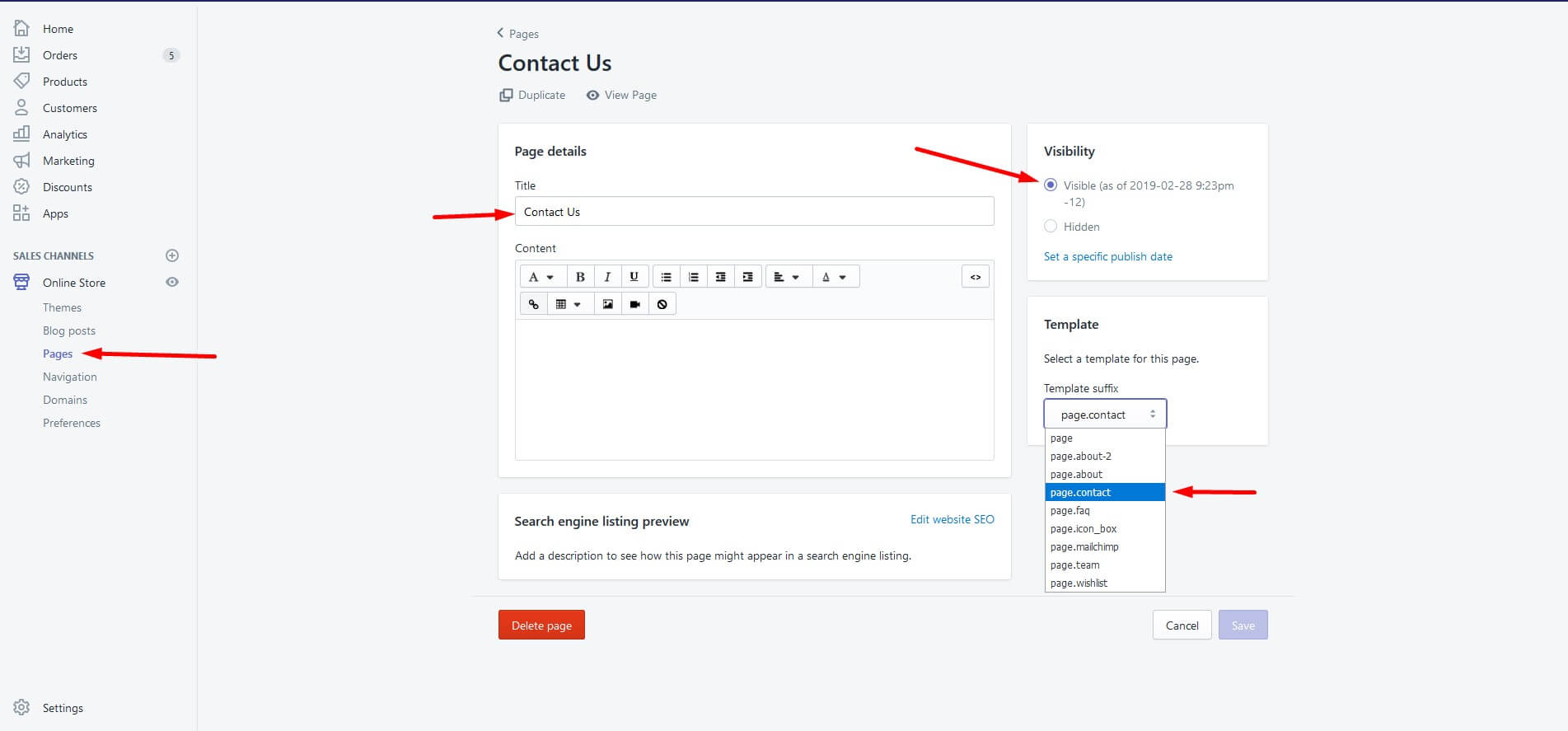
- In a Online Store / Pages, find and click button "Add page"
- Write in Title field page name
- Select Template: page.contact
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save

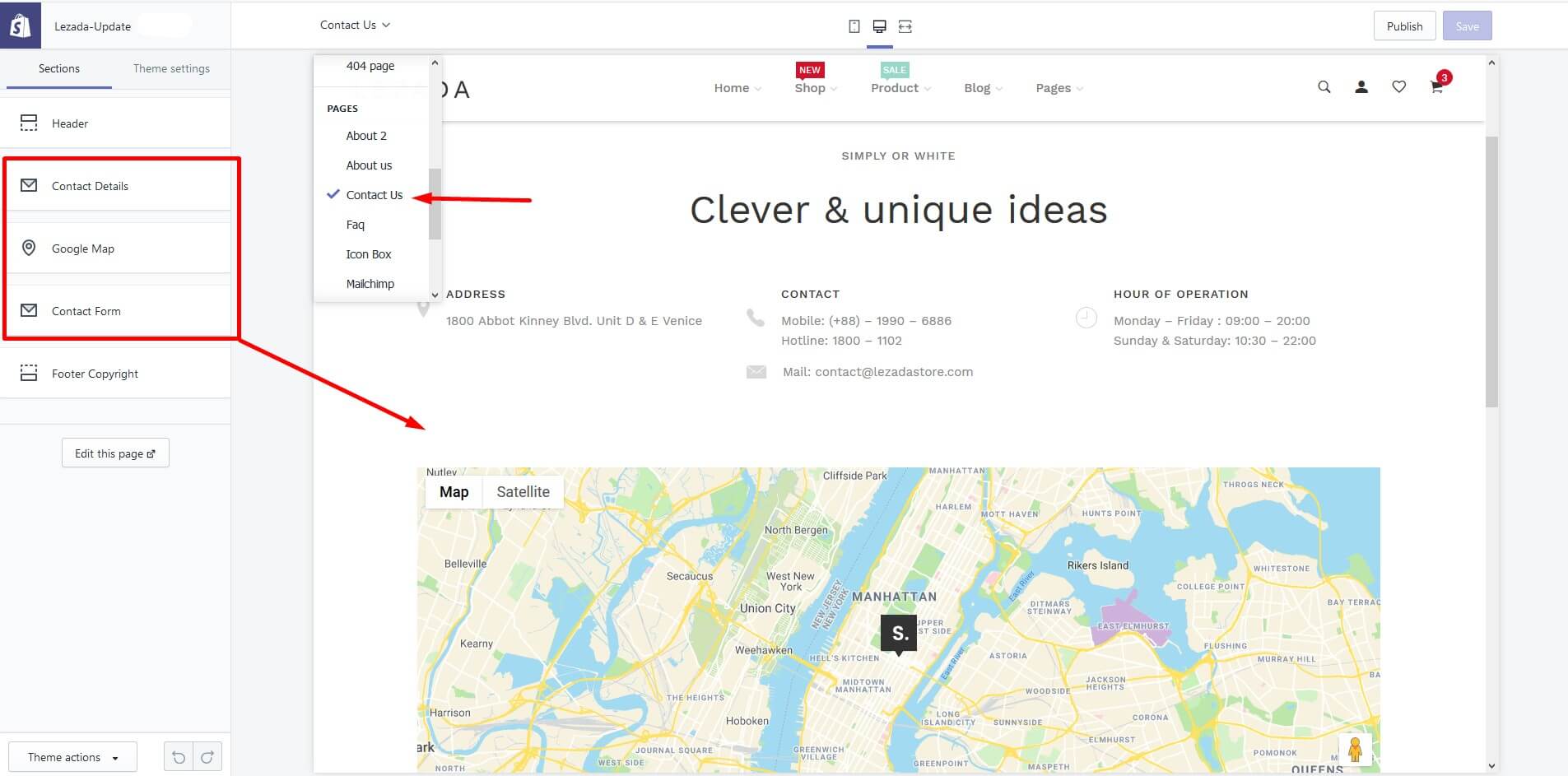
- After creating the page, go to the page from the customizer

FAQ Page
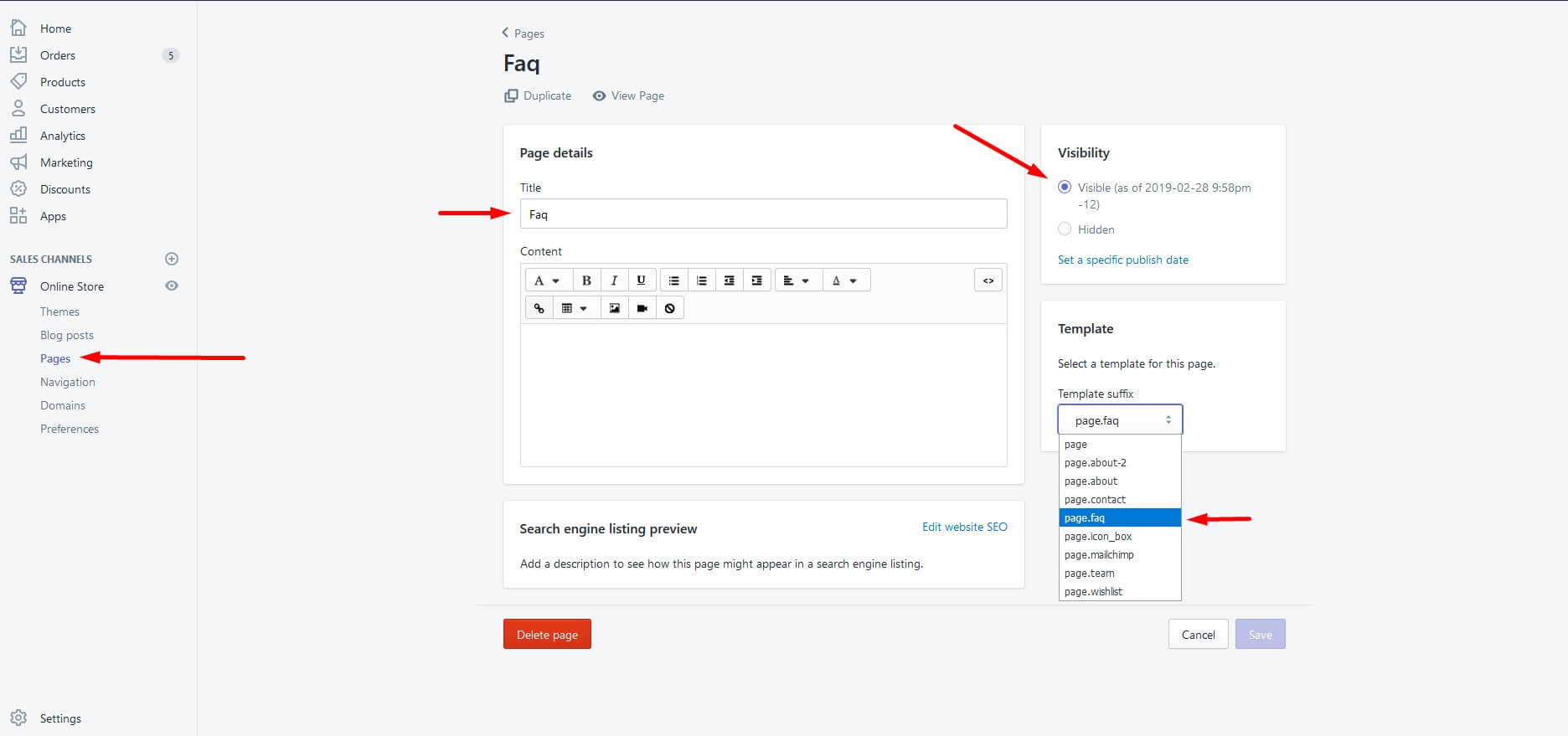
- In a Online Store / Pages, find and click button "Add page"
- Write in Title field page name
- Select Template: page.faq
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save

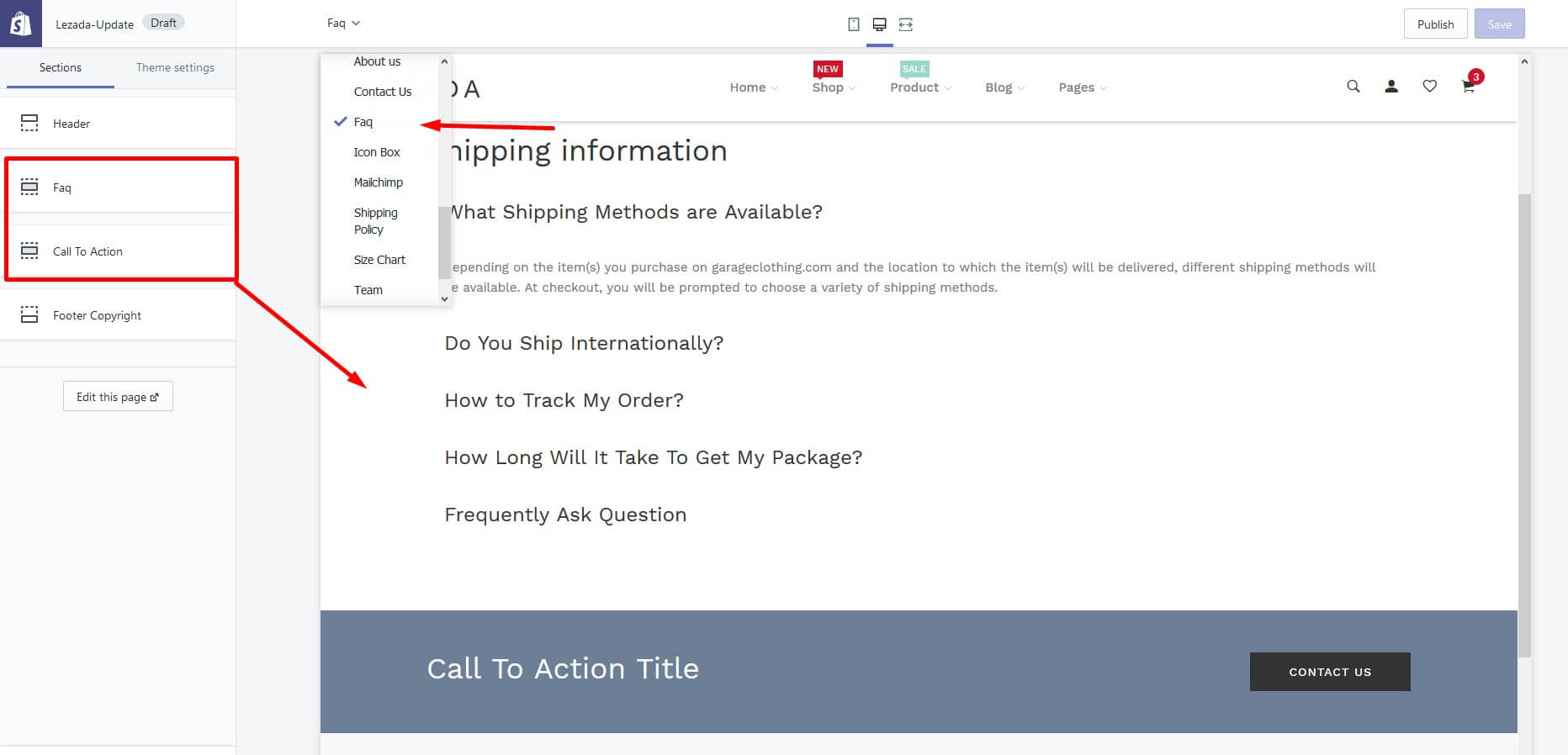
- After creating the page, go to the page from the customizer

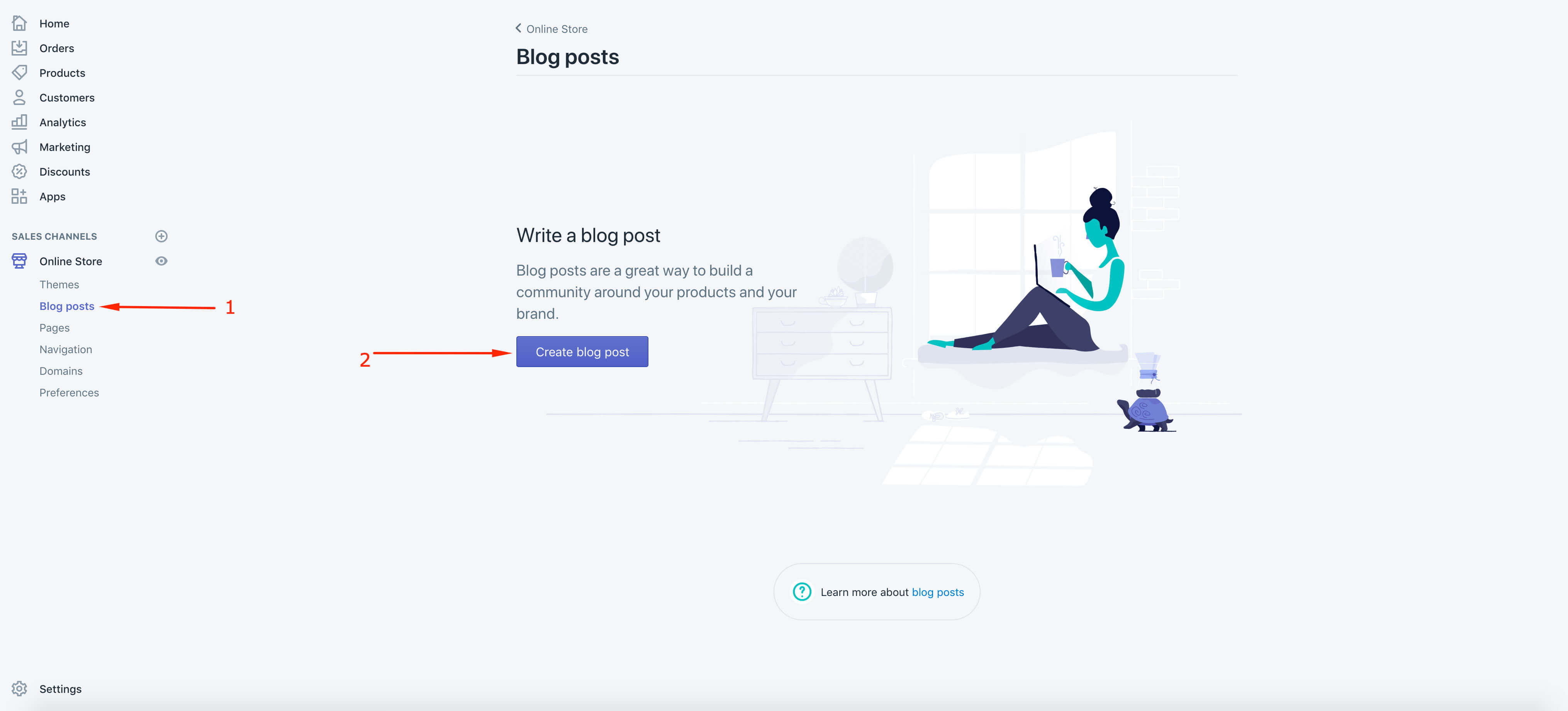
Add Blog post
- Go to the Blog post
- Click to "Create blog post"
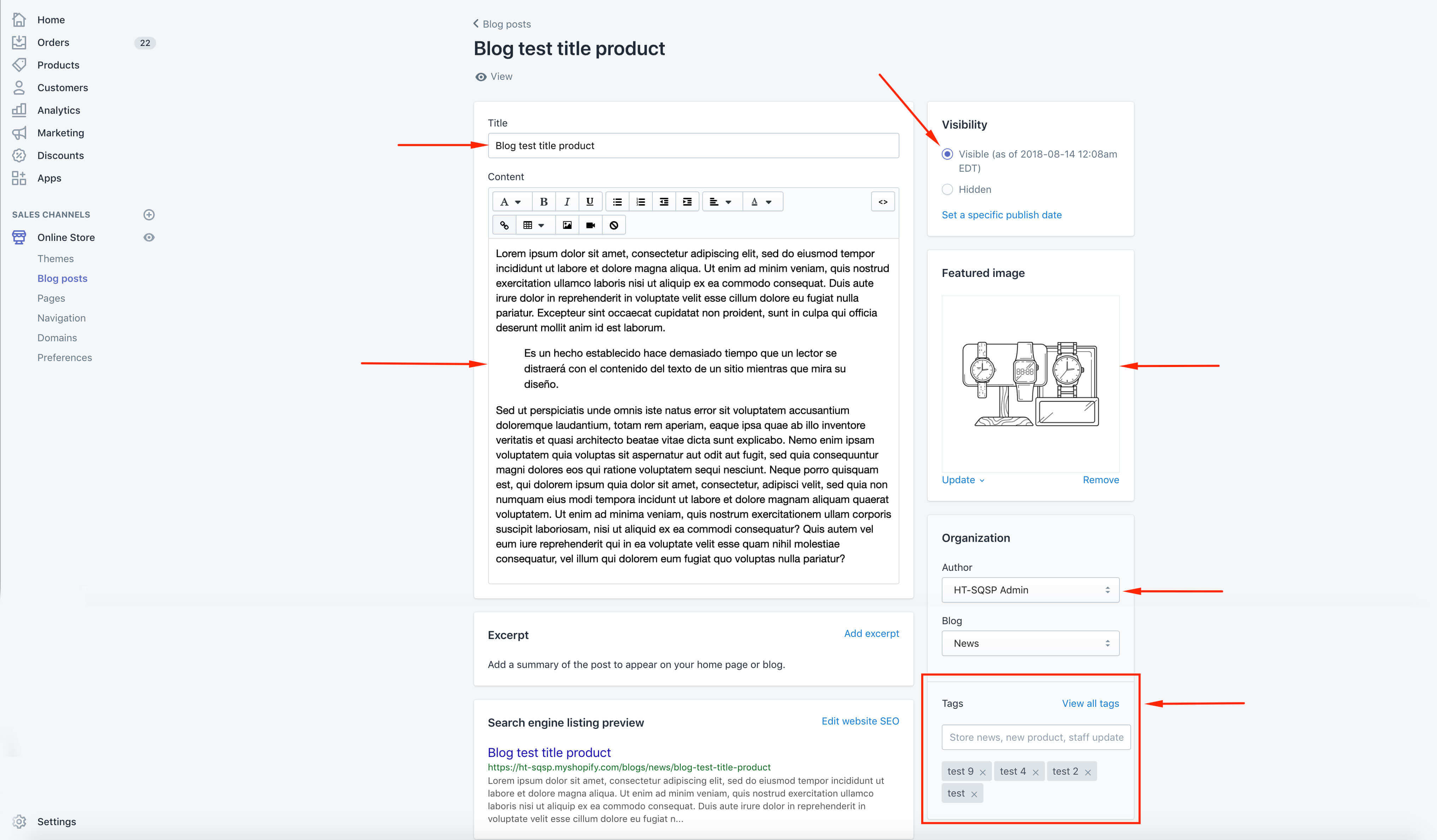
- Then add post title, content, tag and etc.
Step 1

Step 2

Read More
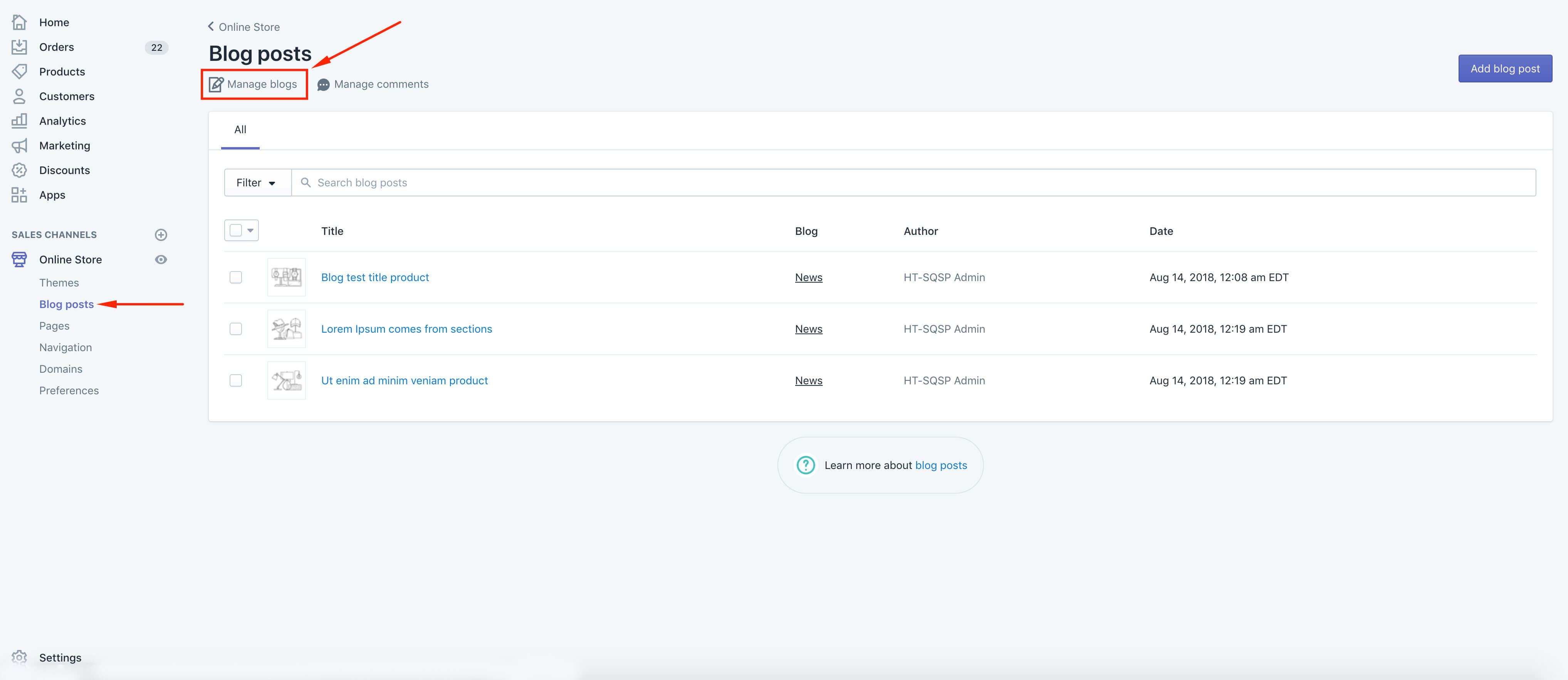
Step 3
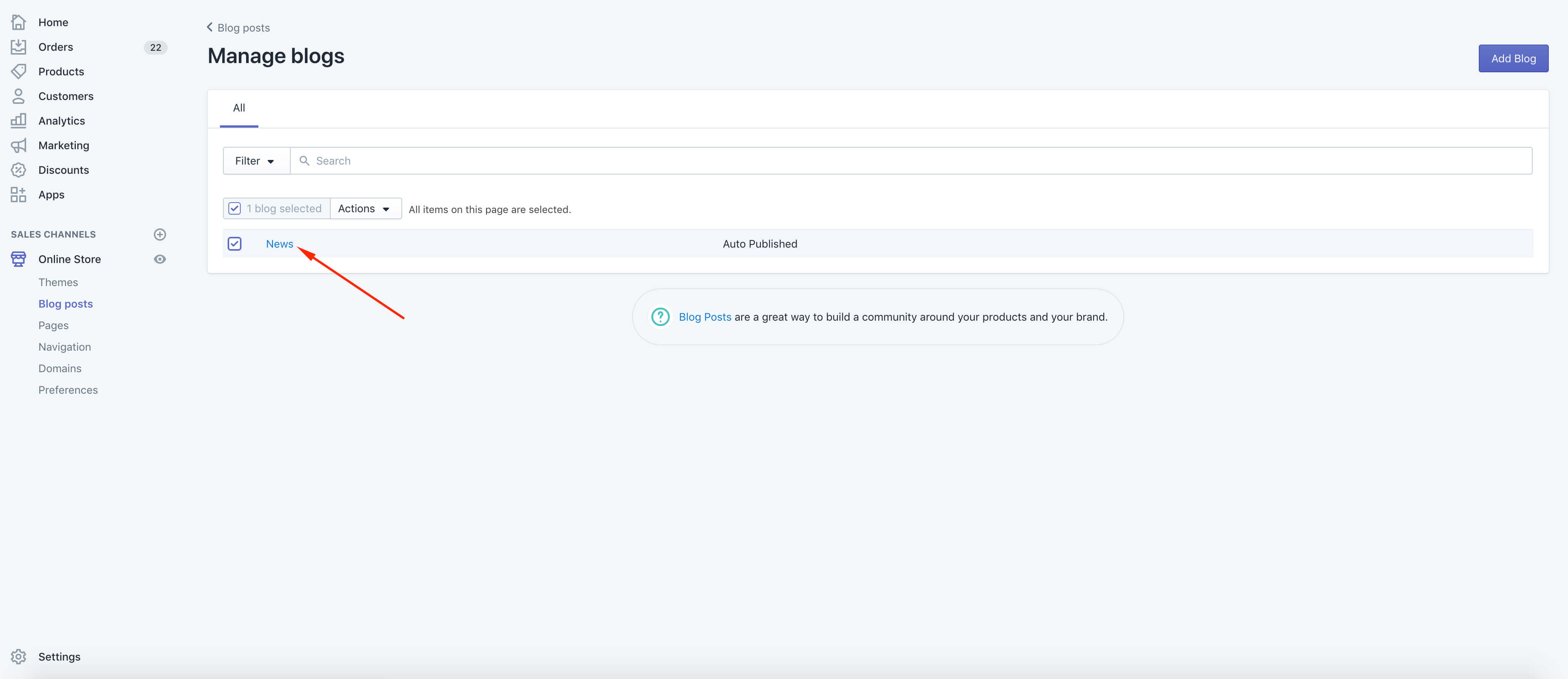
- Manage Blog post

Step 4

Step 5

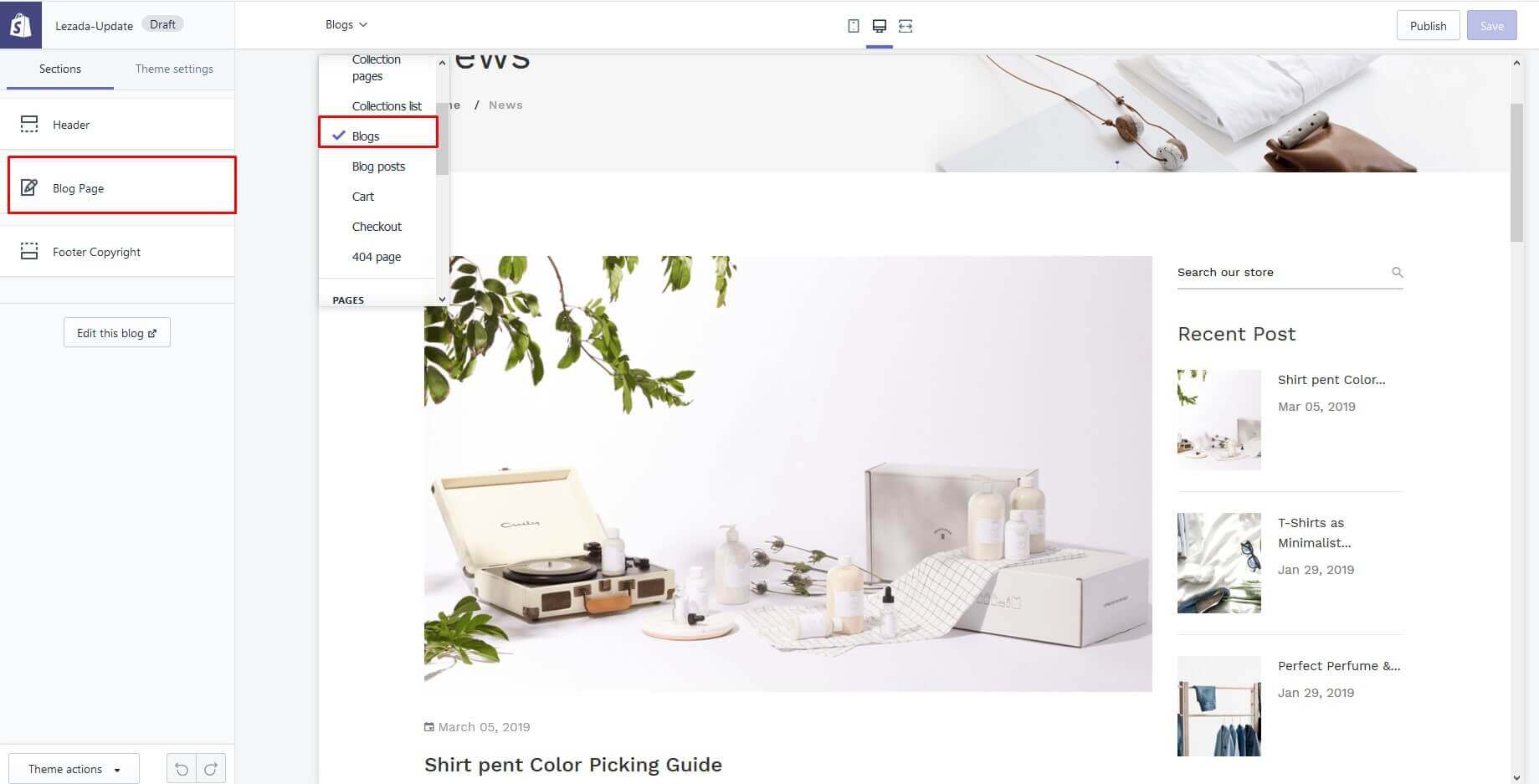
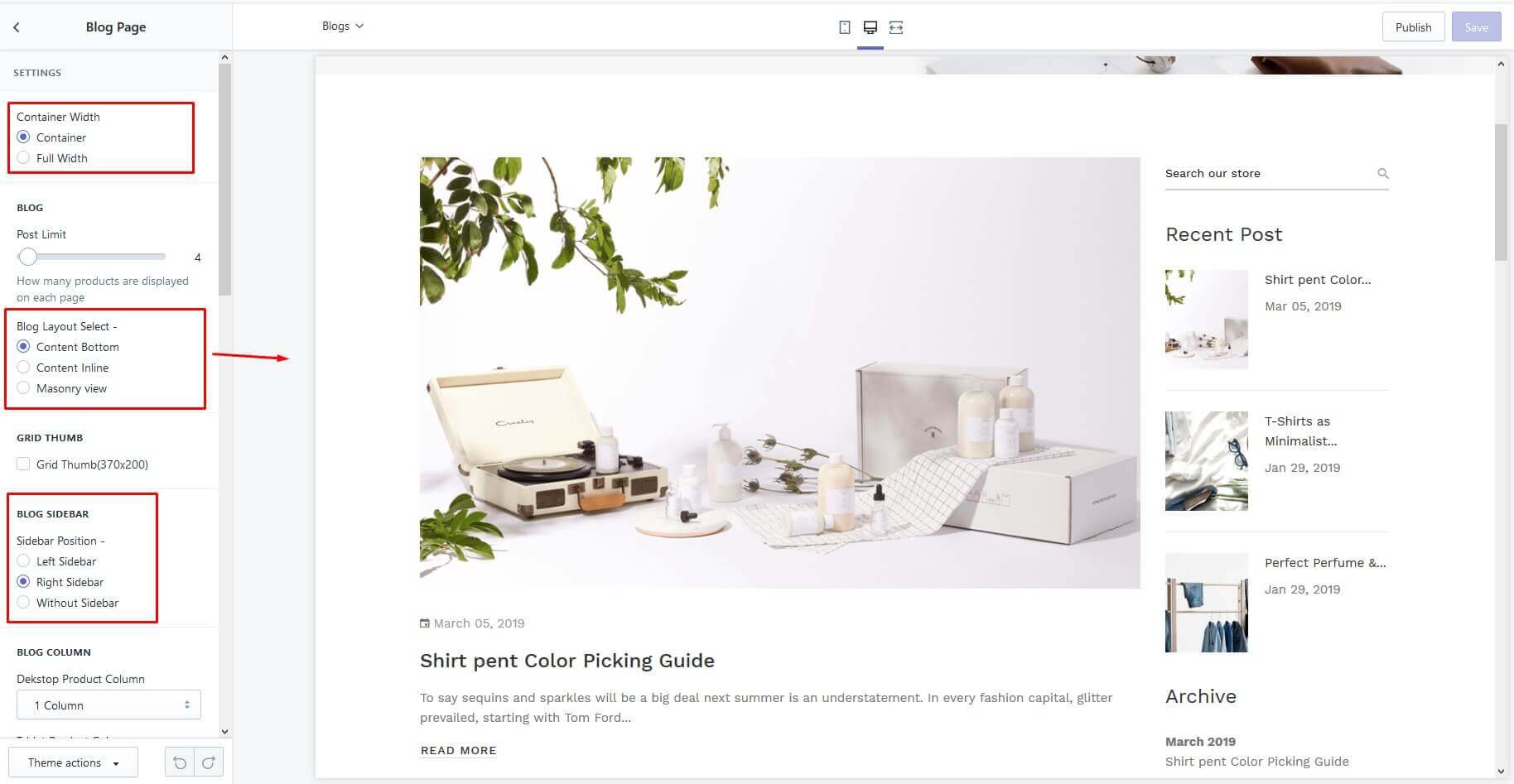
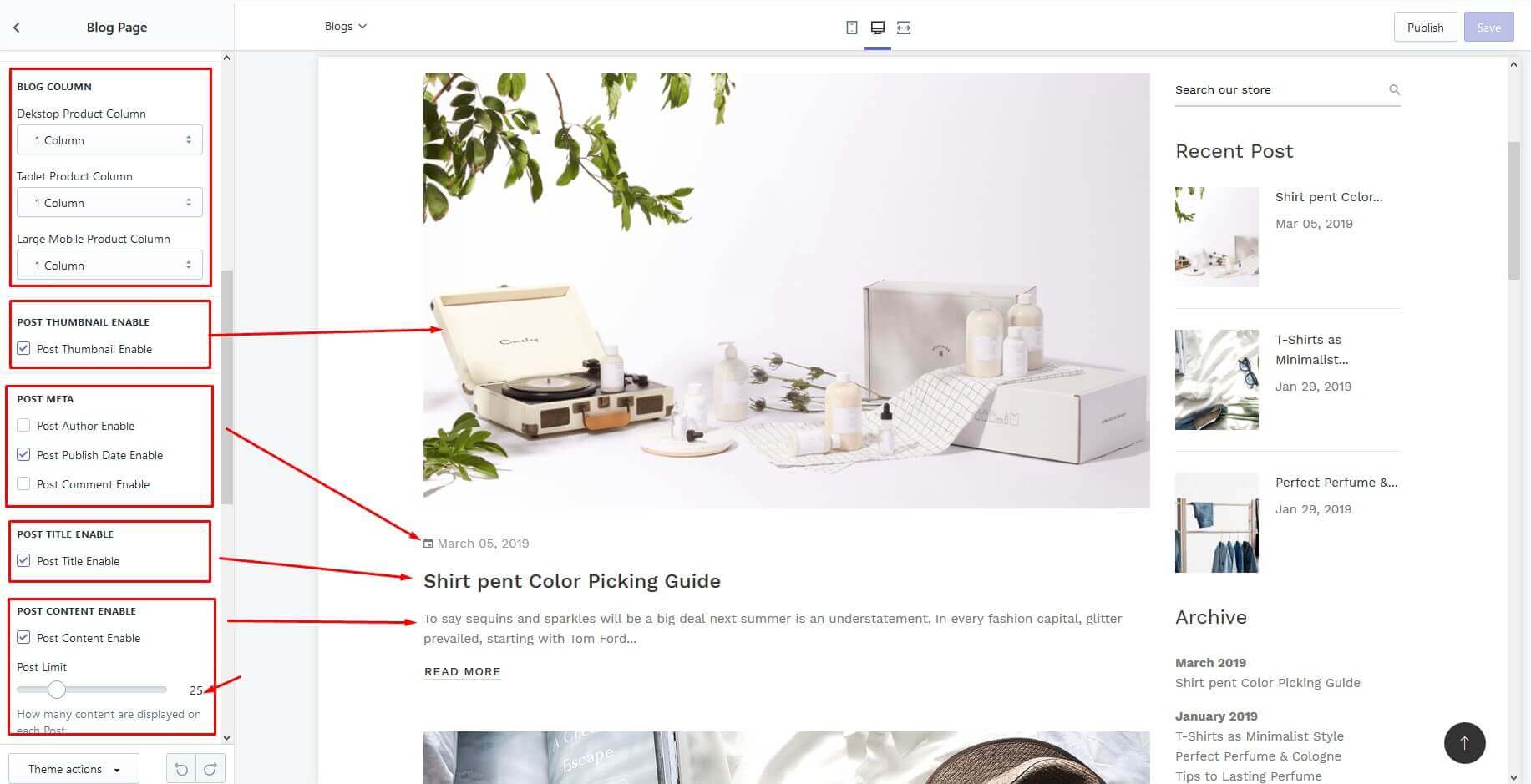
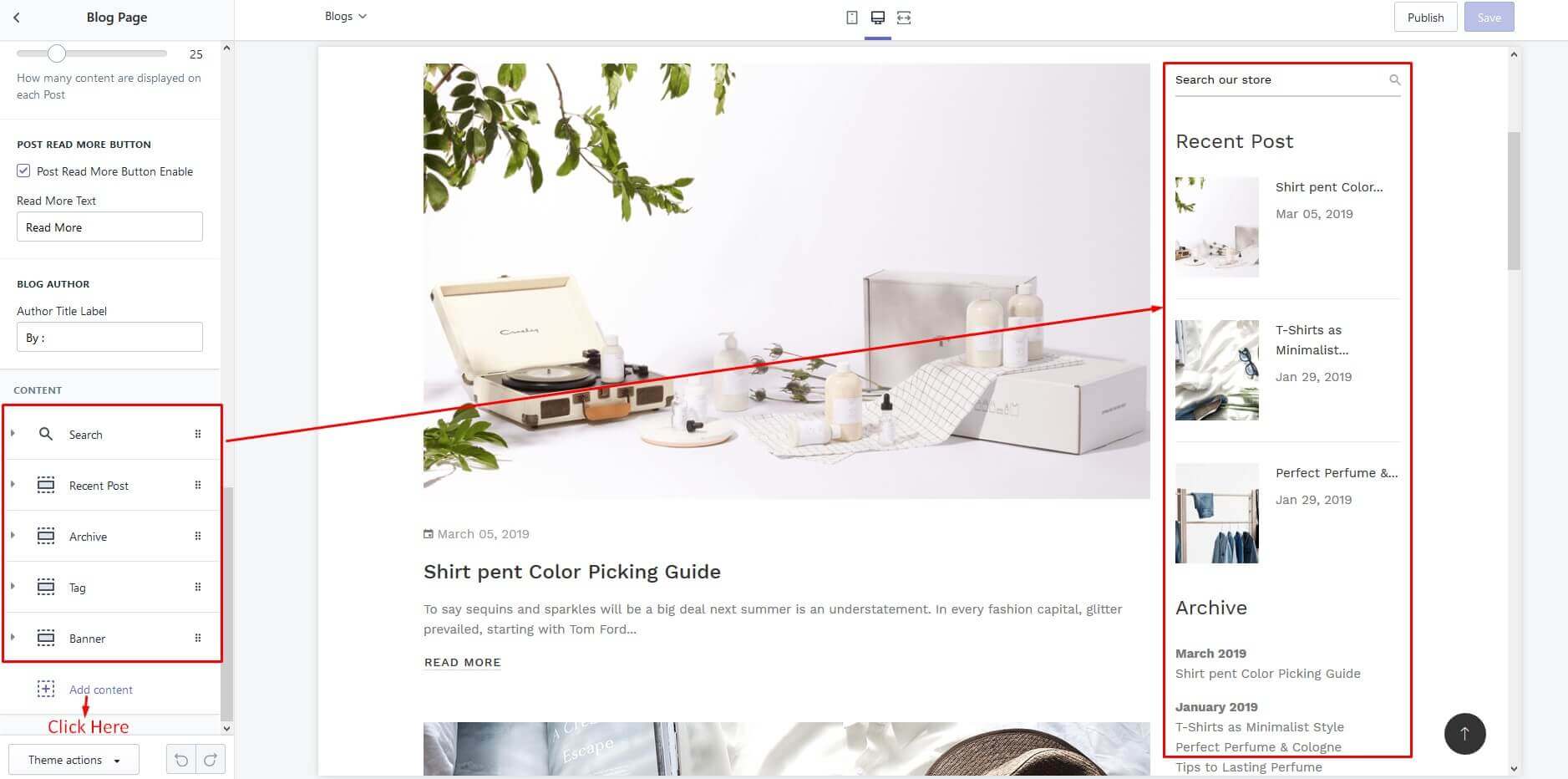
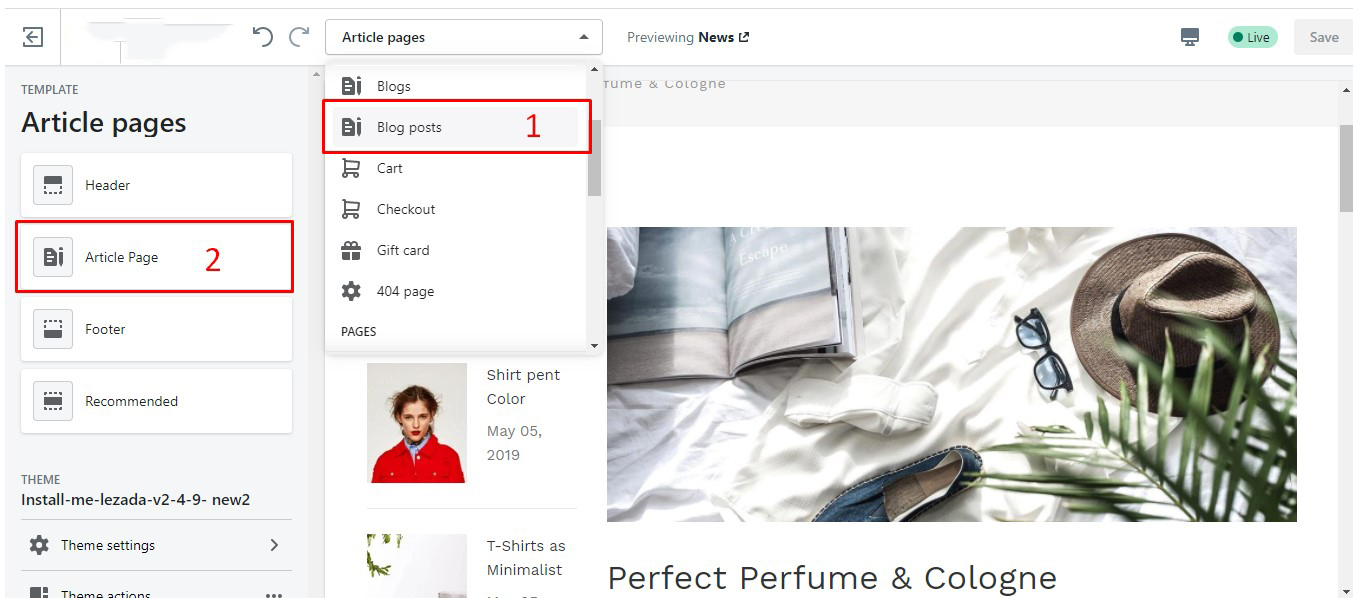
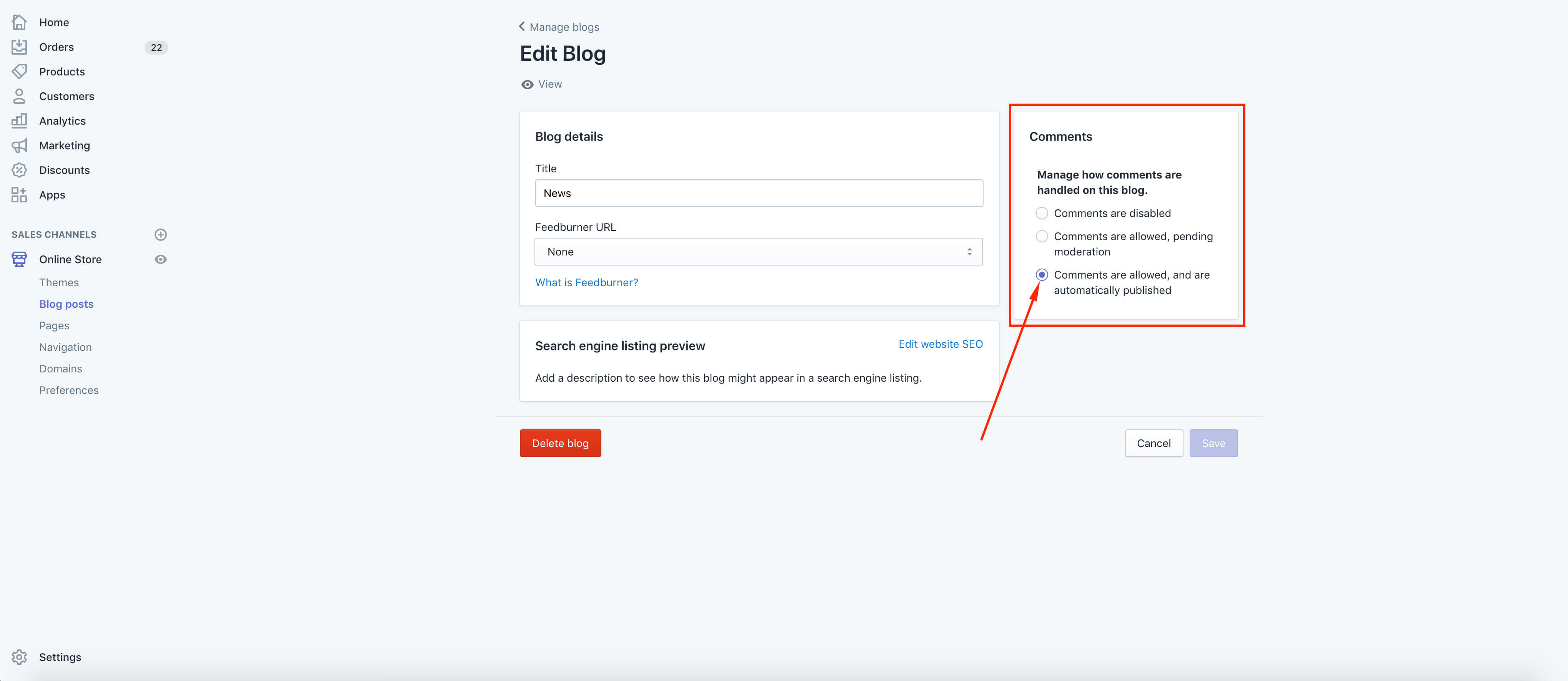
Blogs
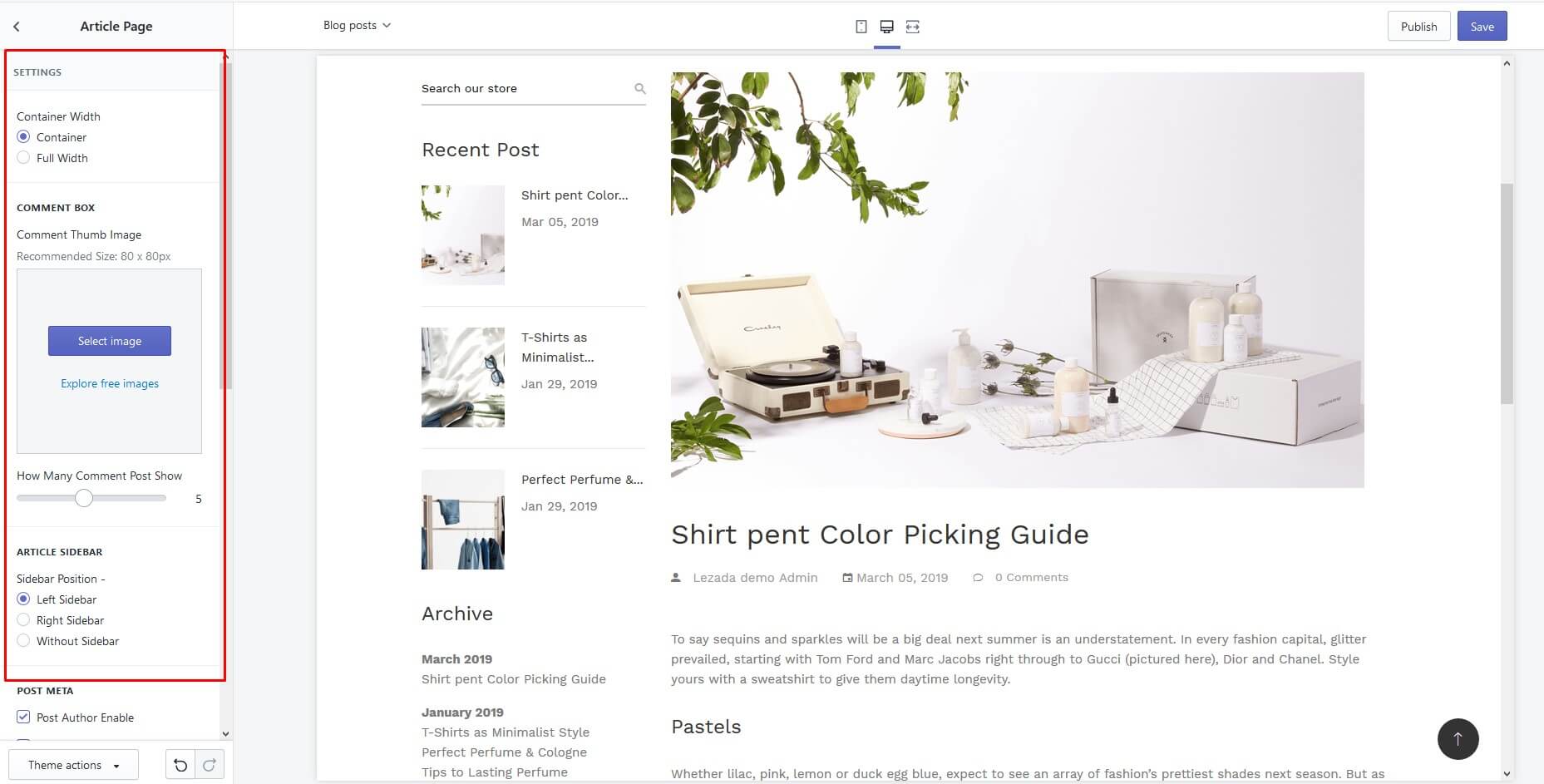
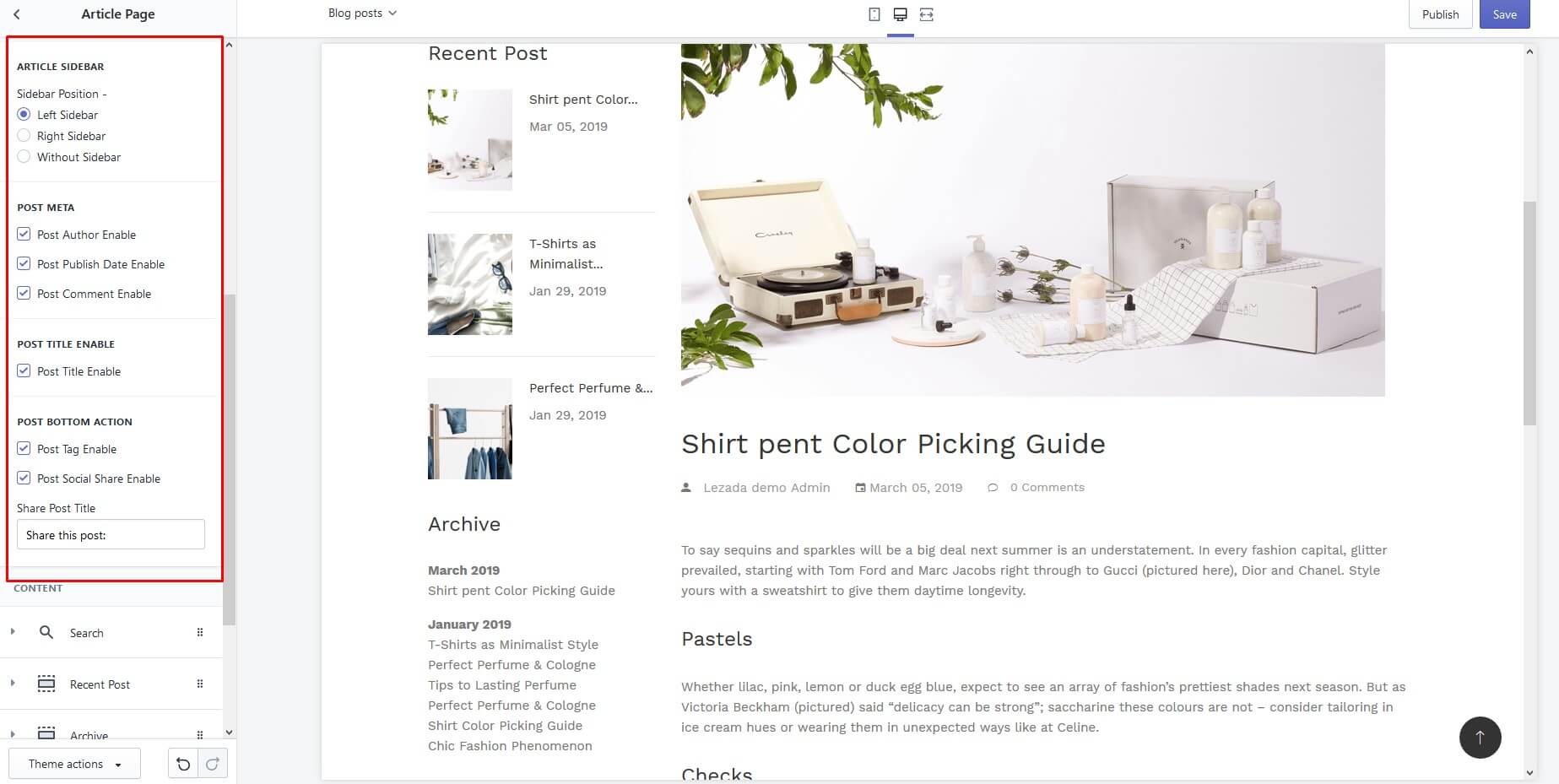
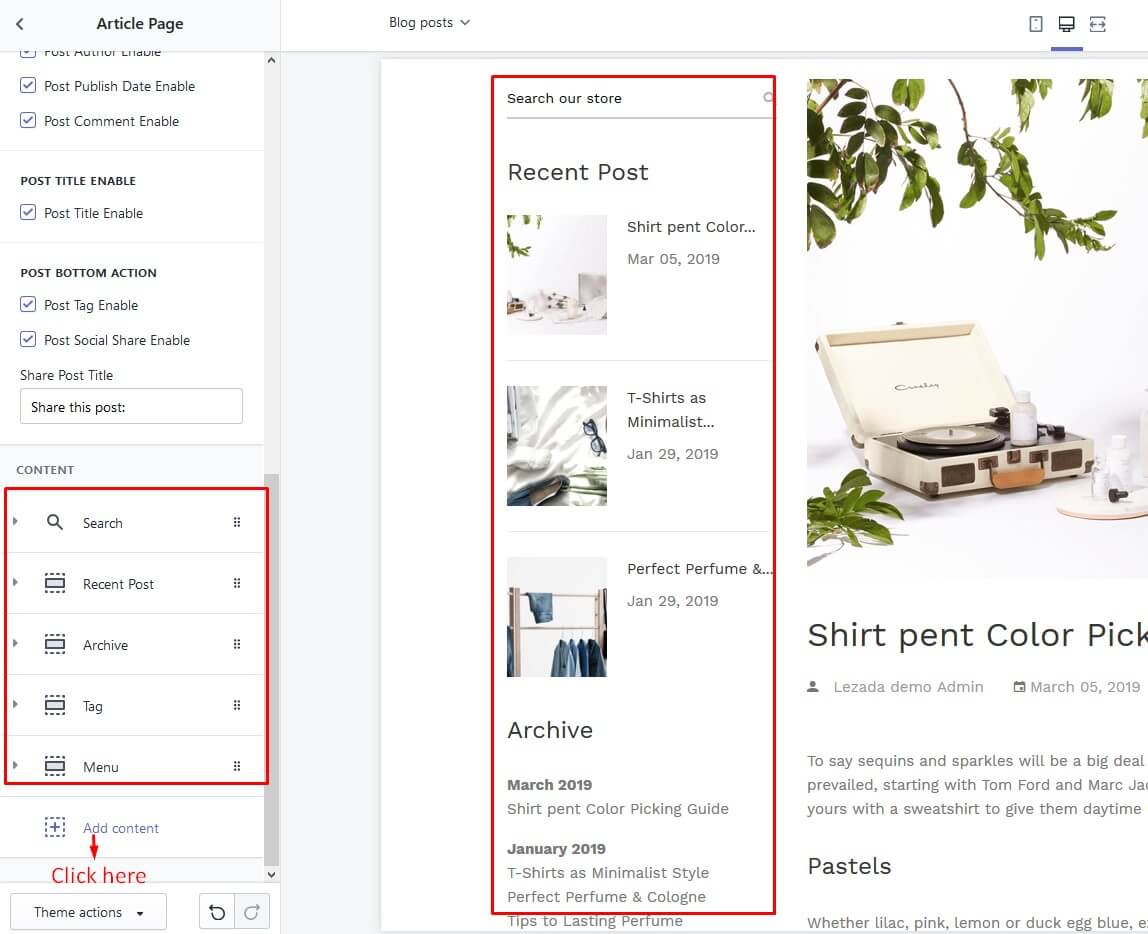
- Go to the "Blogs" page on the Customize page from Customizer. Display the functionality for this page.