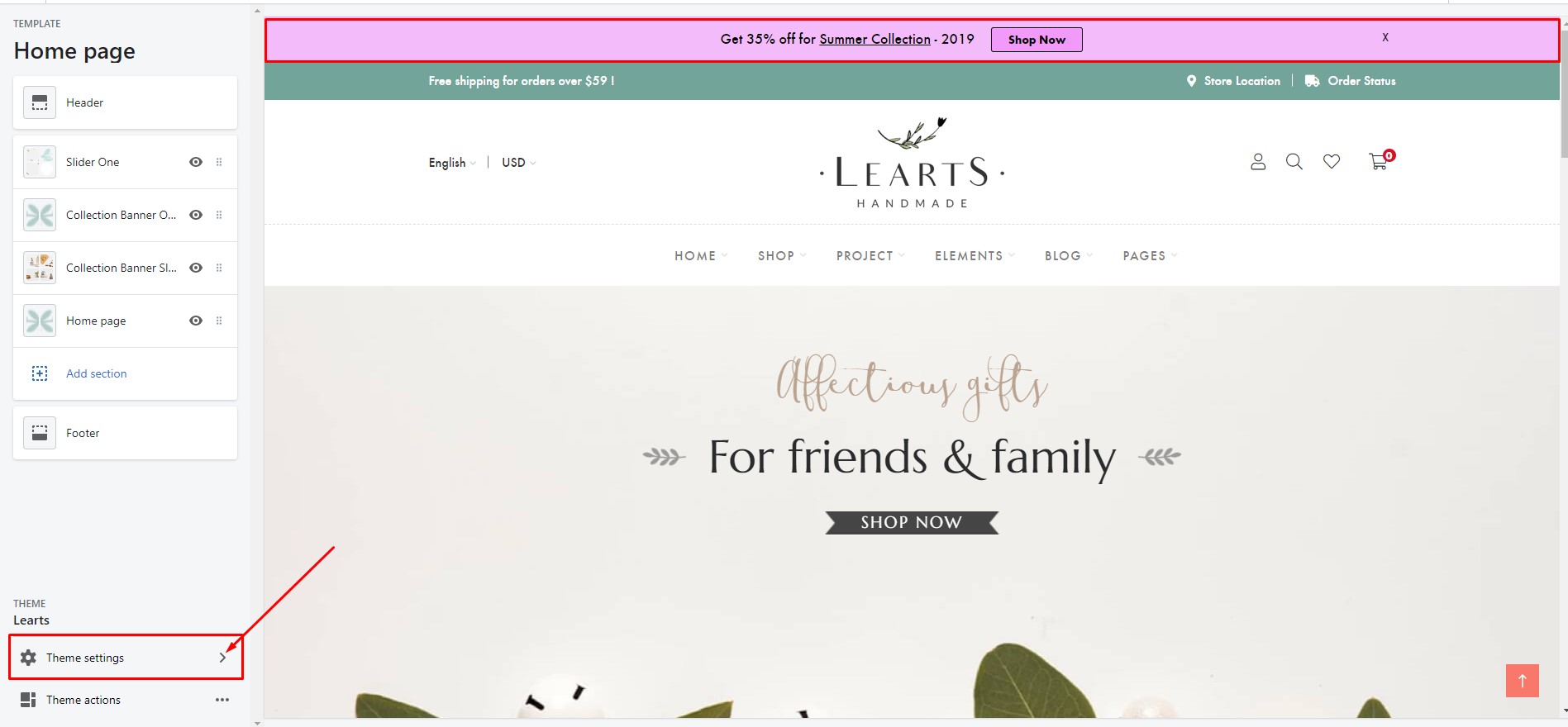
Header Bar / Notfication Bar
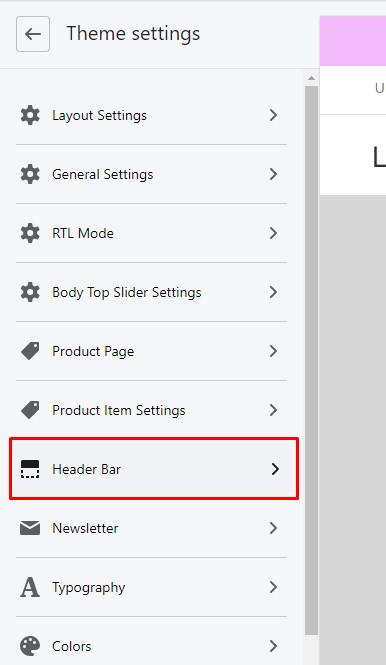
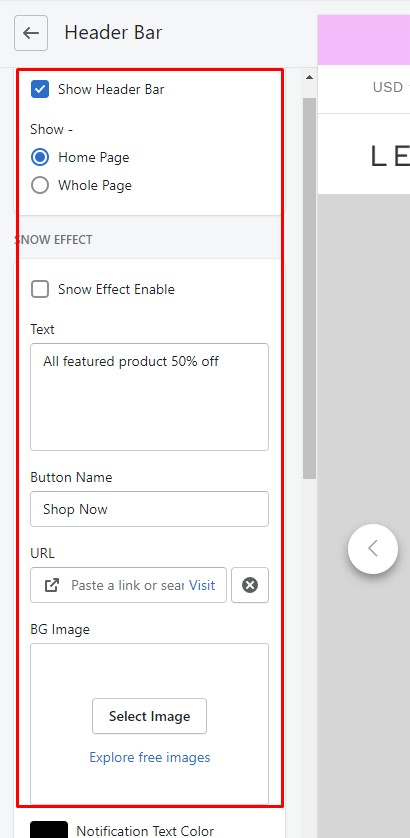
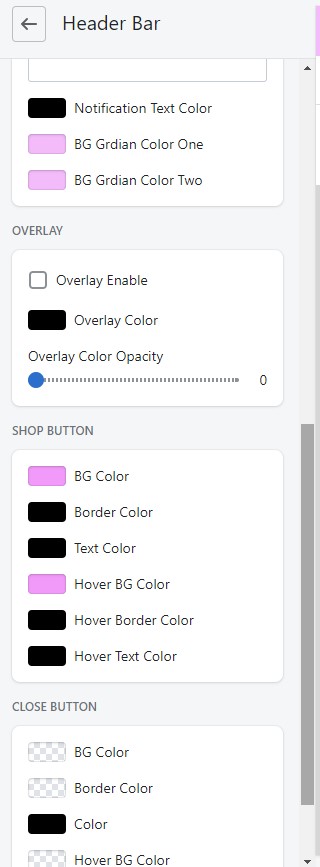
- Go to Customizer > Theme Settings > Header Bar
Header Settings
- Go to Customizer > Theme Settings > Layout Setting
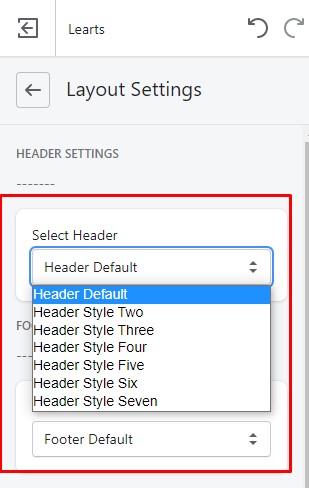
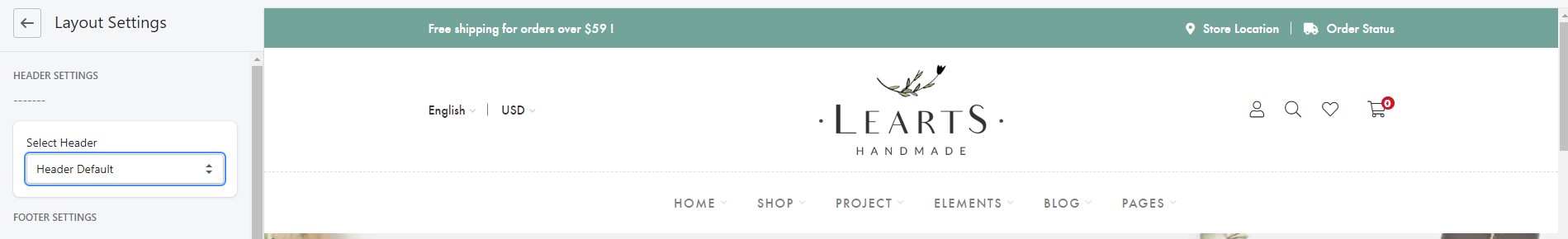
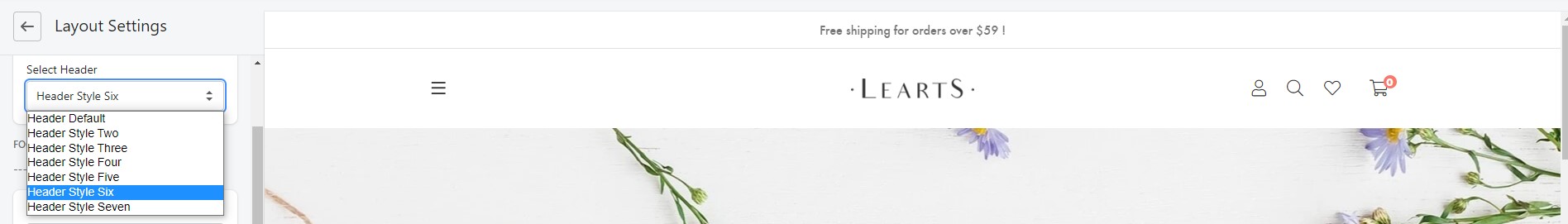
Step 1 > Header Layout Choose
Header Layout Style
- Style 1 > Theme Settings > Layout Setting > Select Header > Default Header
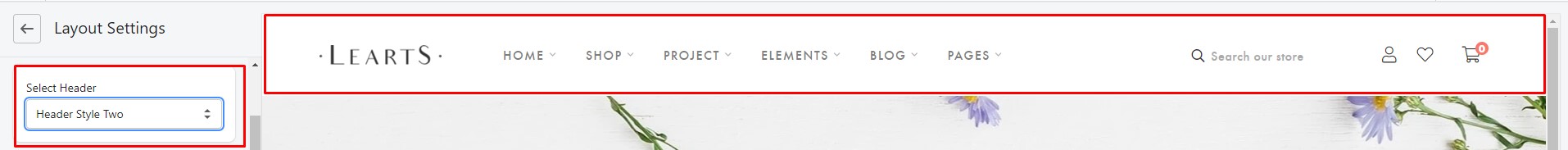
- Style 2 > Theme Settings > Layout Setting > Select Header > Header Style Two
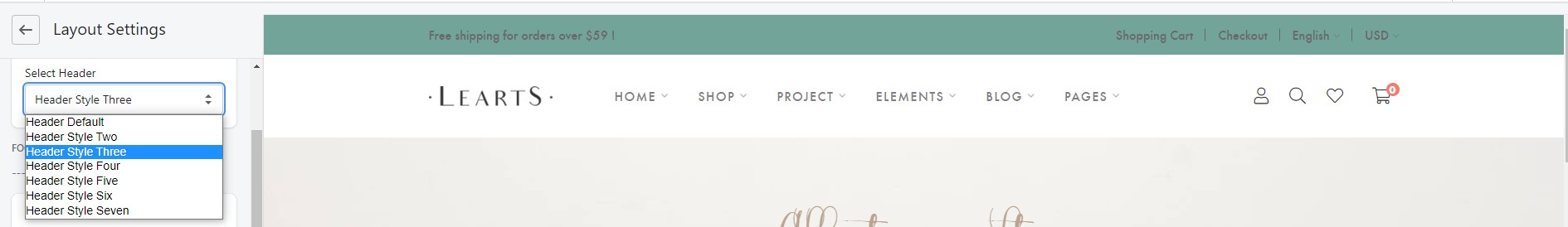
- Style 3 > Theme Settings > Layout Setting > Select Header > Header Style Three
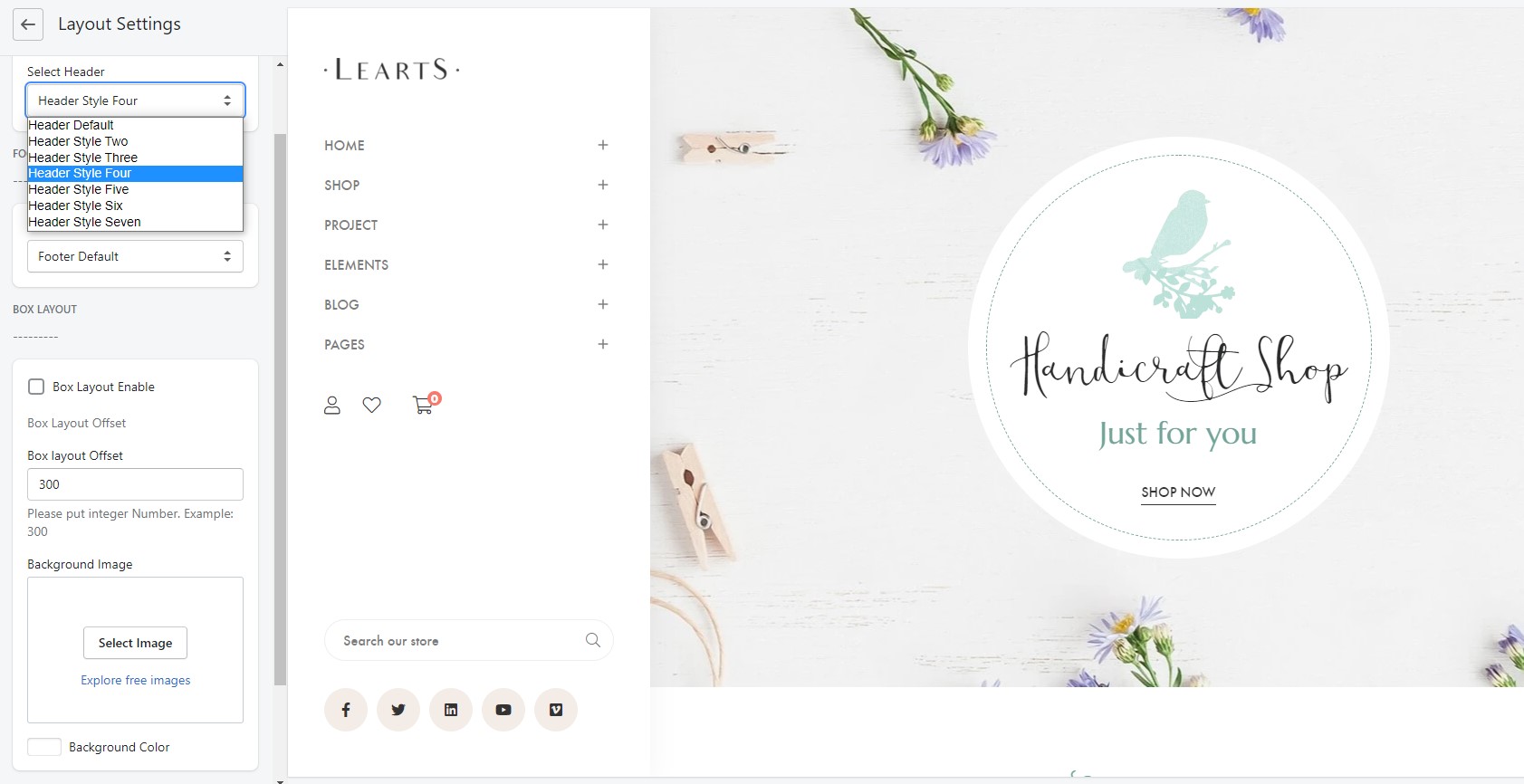
- Style 4 > Theme Settings > Layout Setting > Select Header > Header Style Four
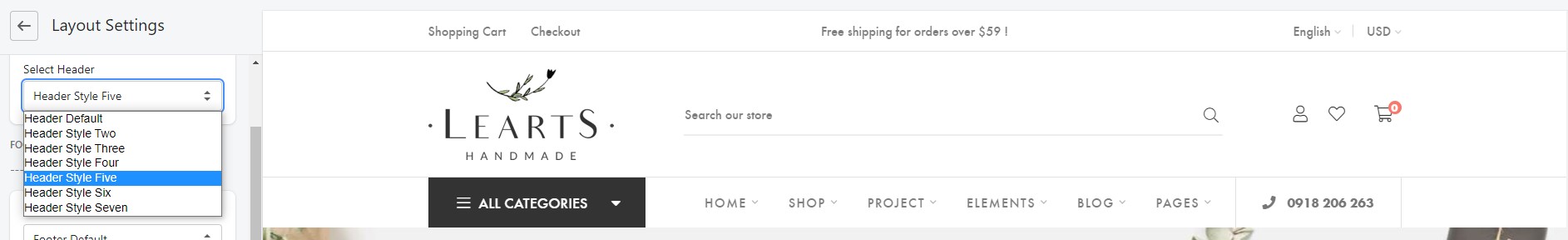
- Style 5 > Theme Settings > Layout Setting > Select Header > Header Style Five
- Style 6 > Theme Settings > Layout Setting > Select Header > Header Style Six
Header Layout Csutomizer
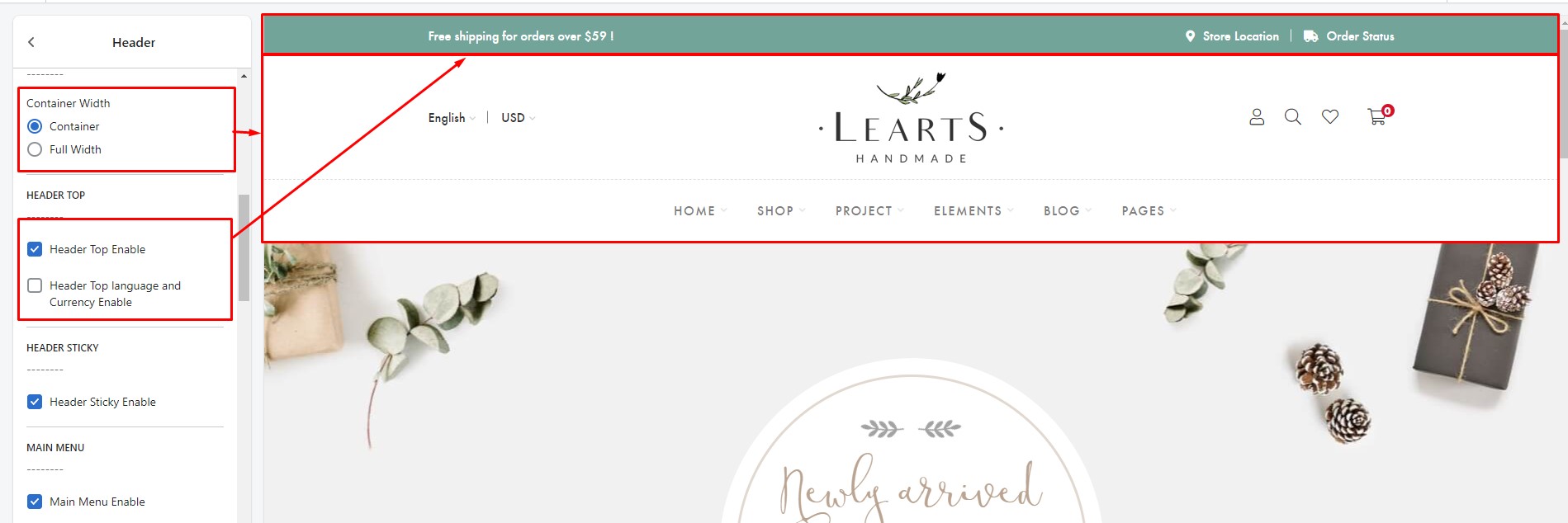
Step 2 > Header Container Width Select & Header Top
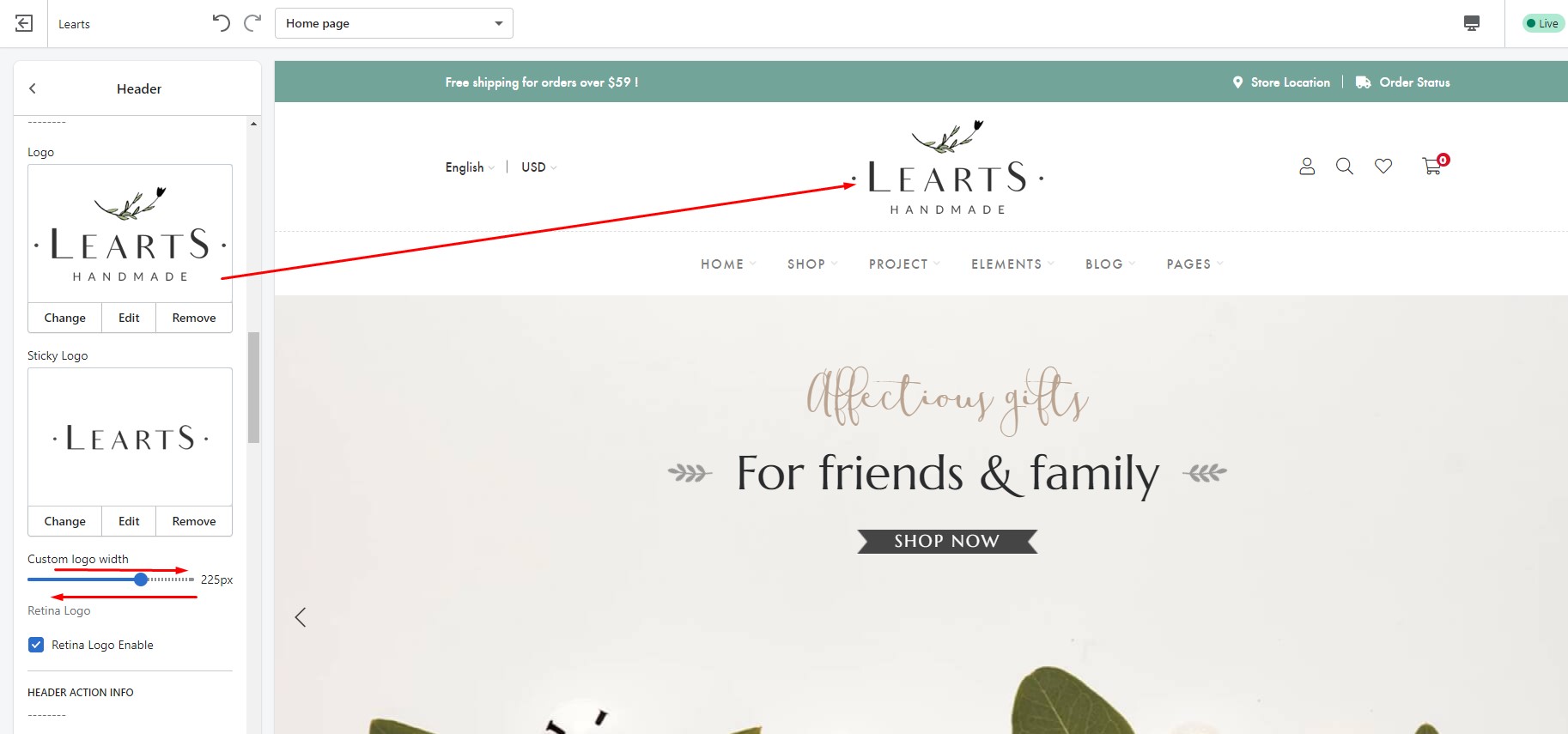
Step 3 > Logo Settings
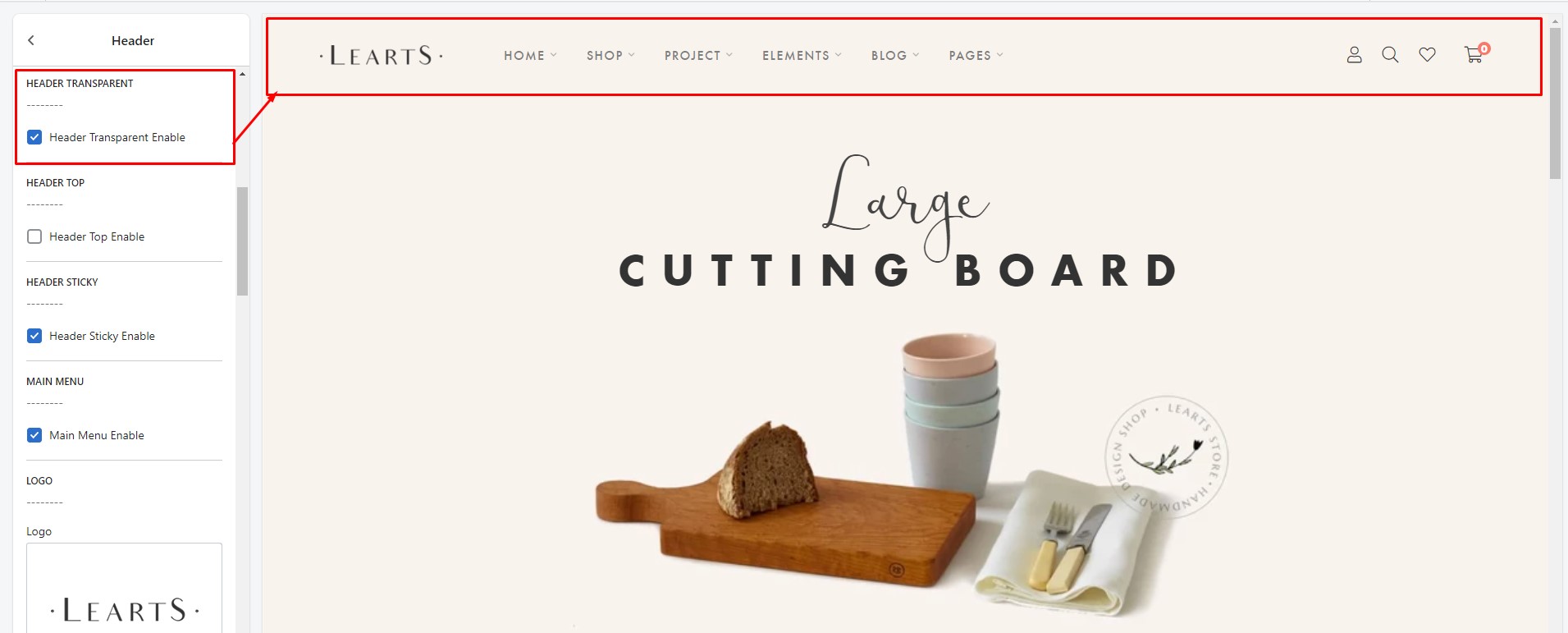
Step 4 > Transparent Header Settings
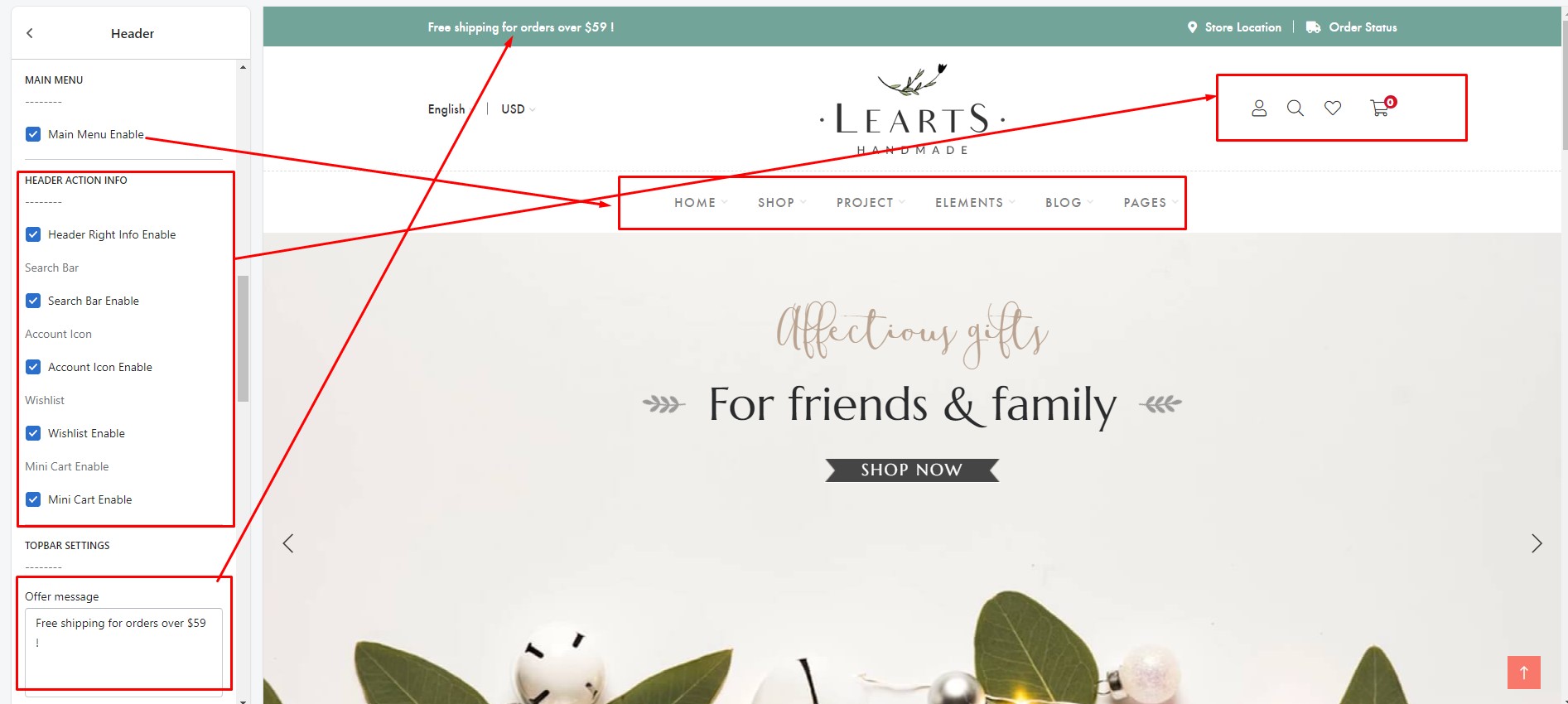
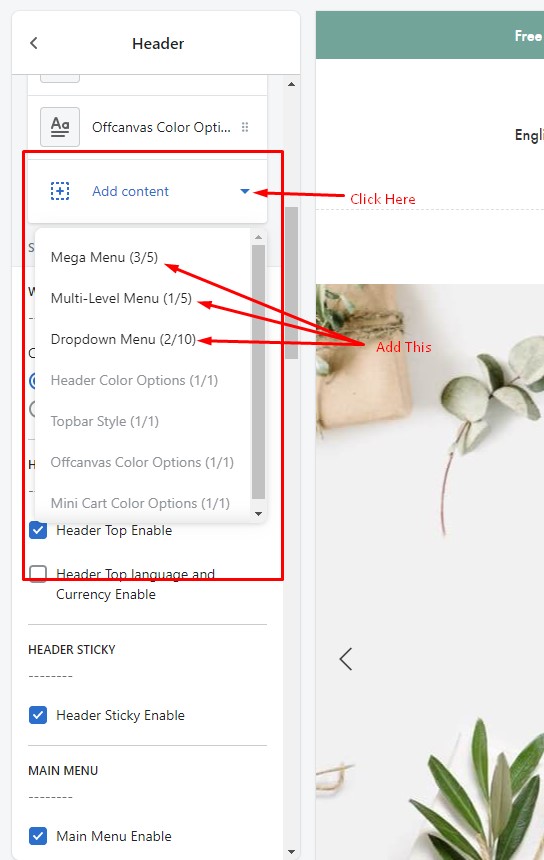
Step5 > Sticky Header & Menu Enable/Disable & Quick Link/Action Info
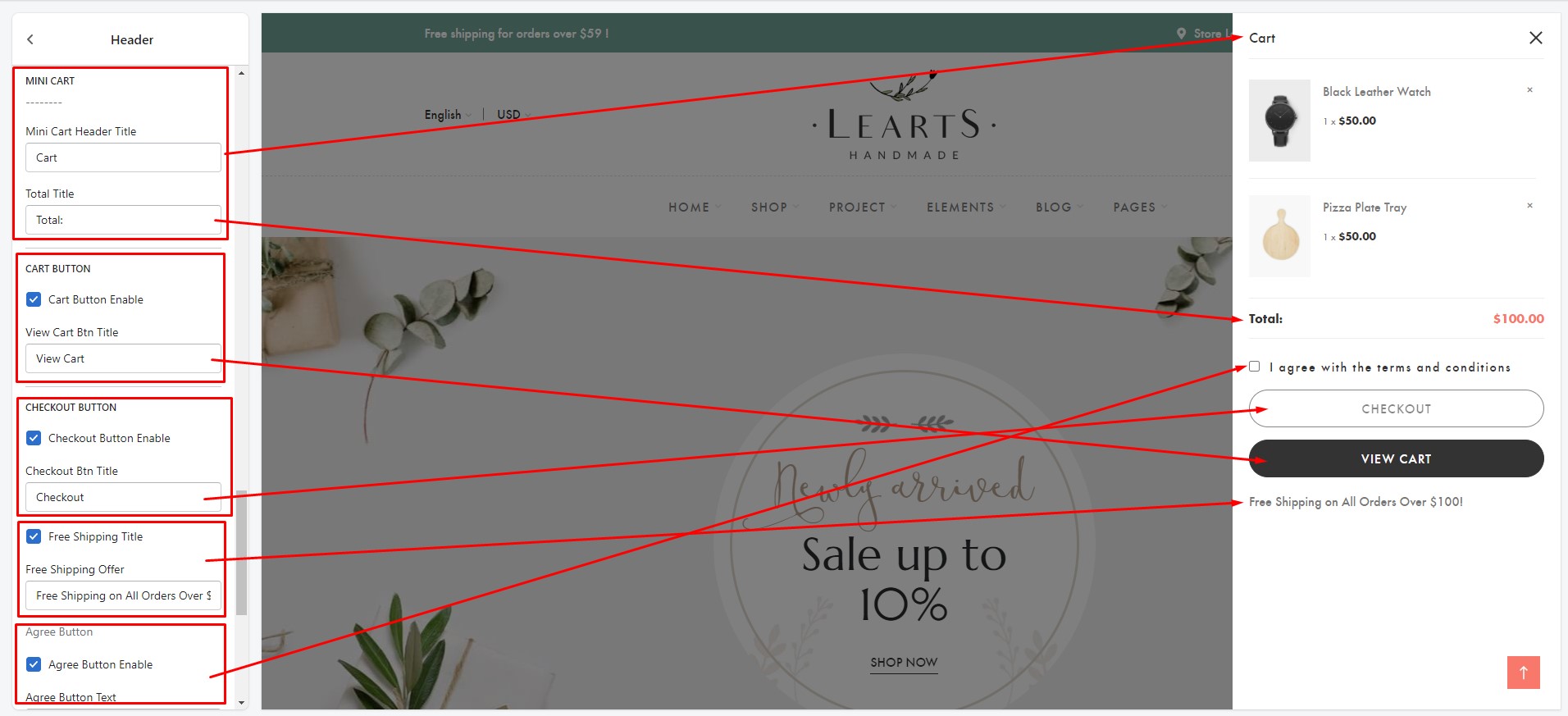
Step 6 > Mini Cart
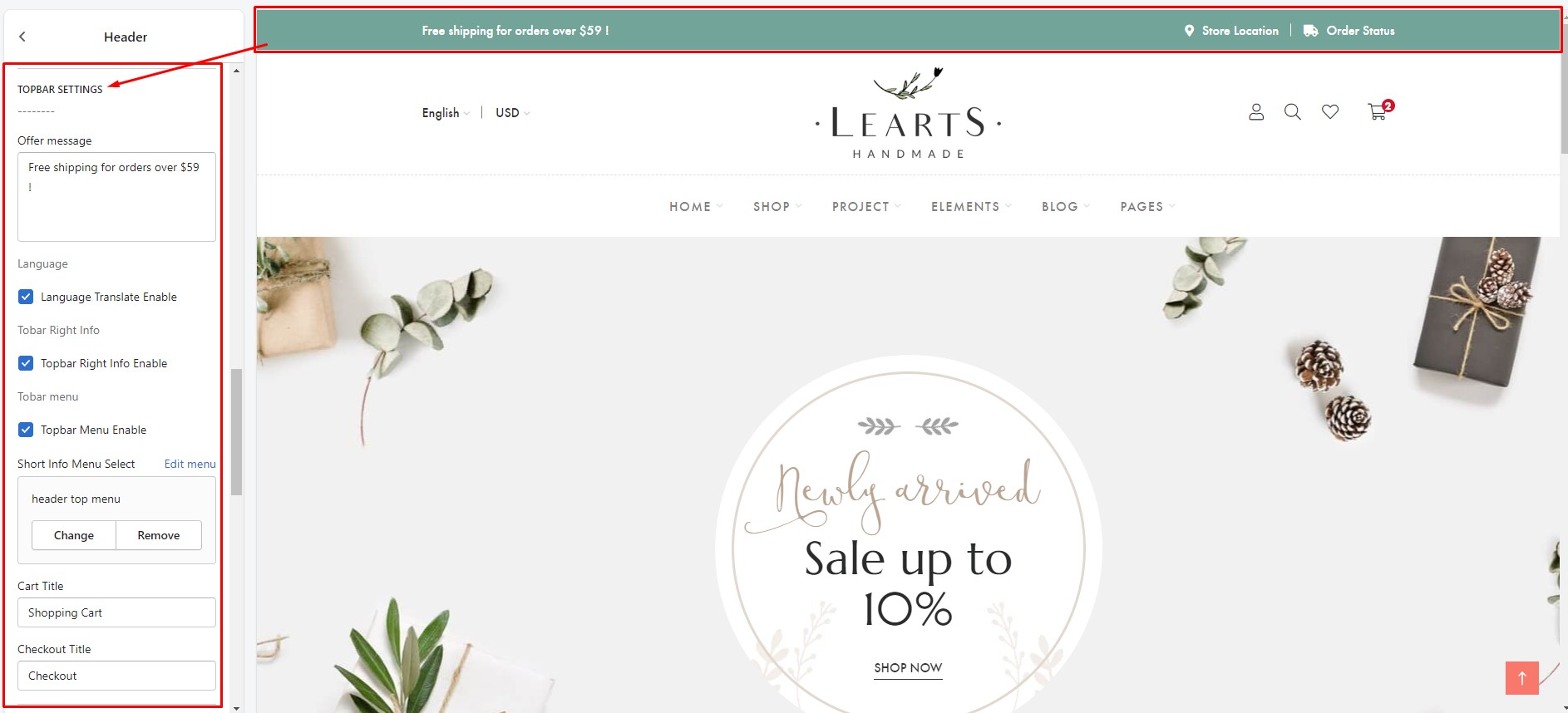
Step 7 > Header Topbar Settings
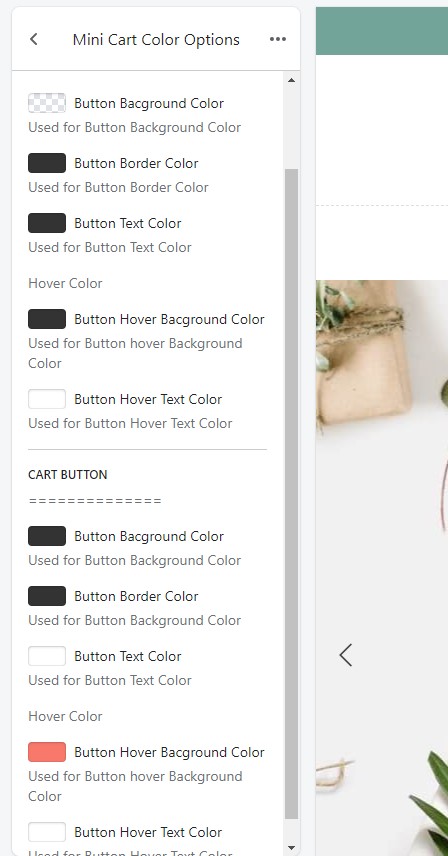
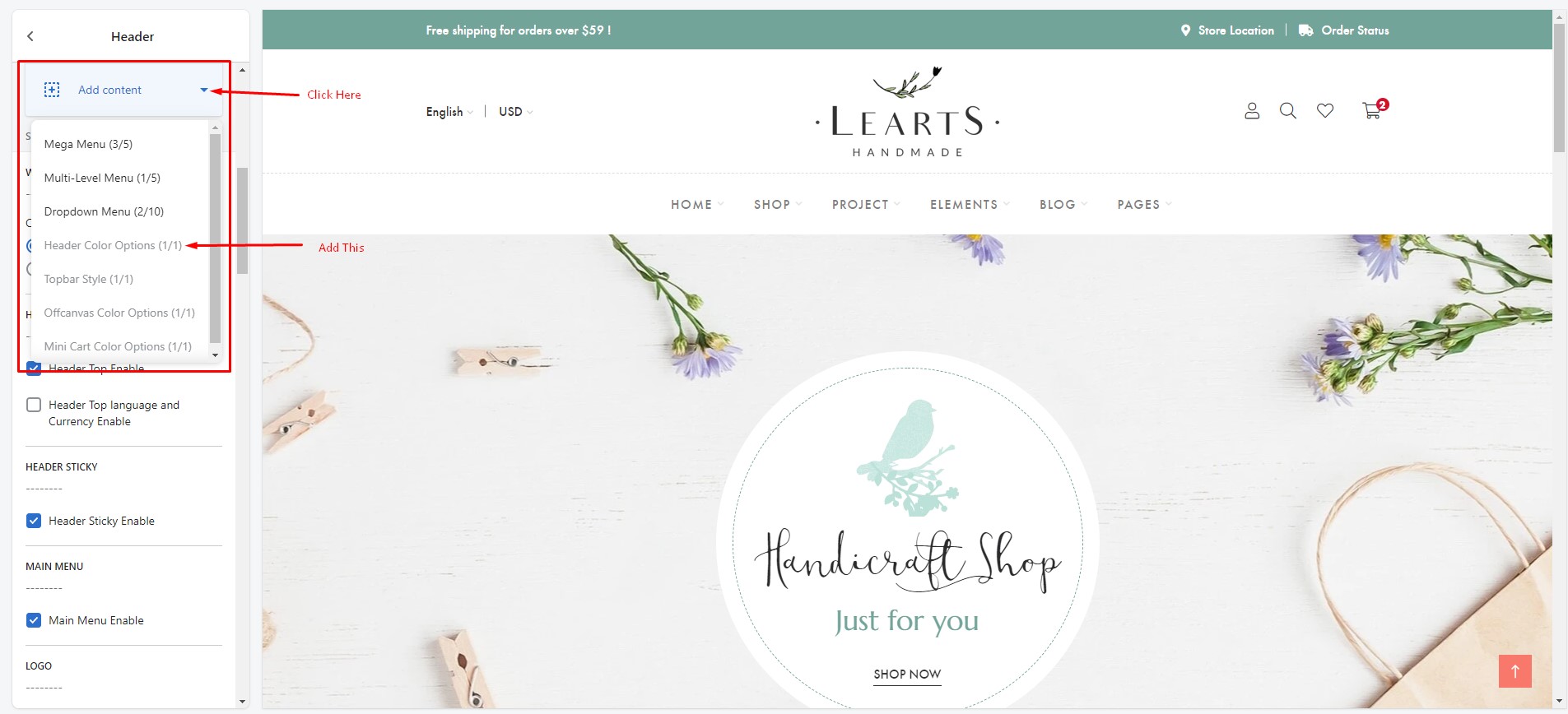
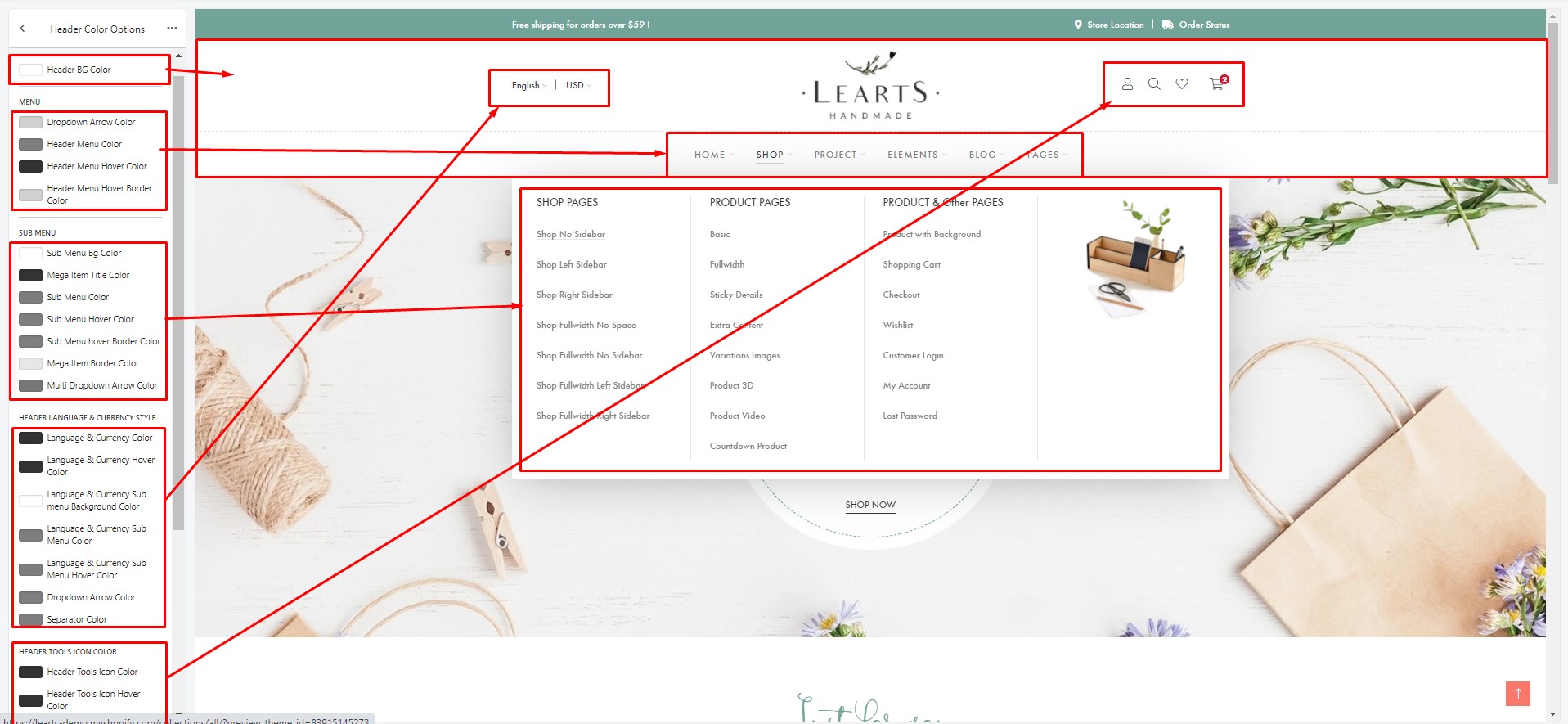
Step 8 > Header Color Settings
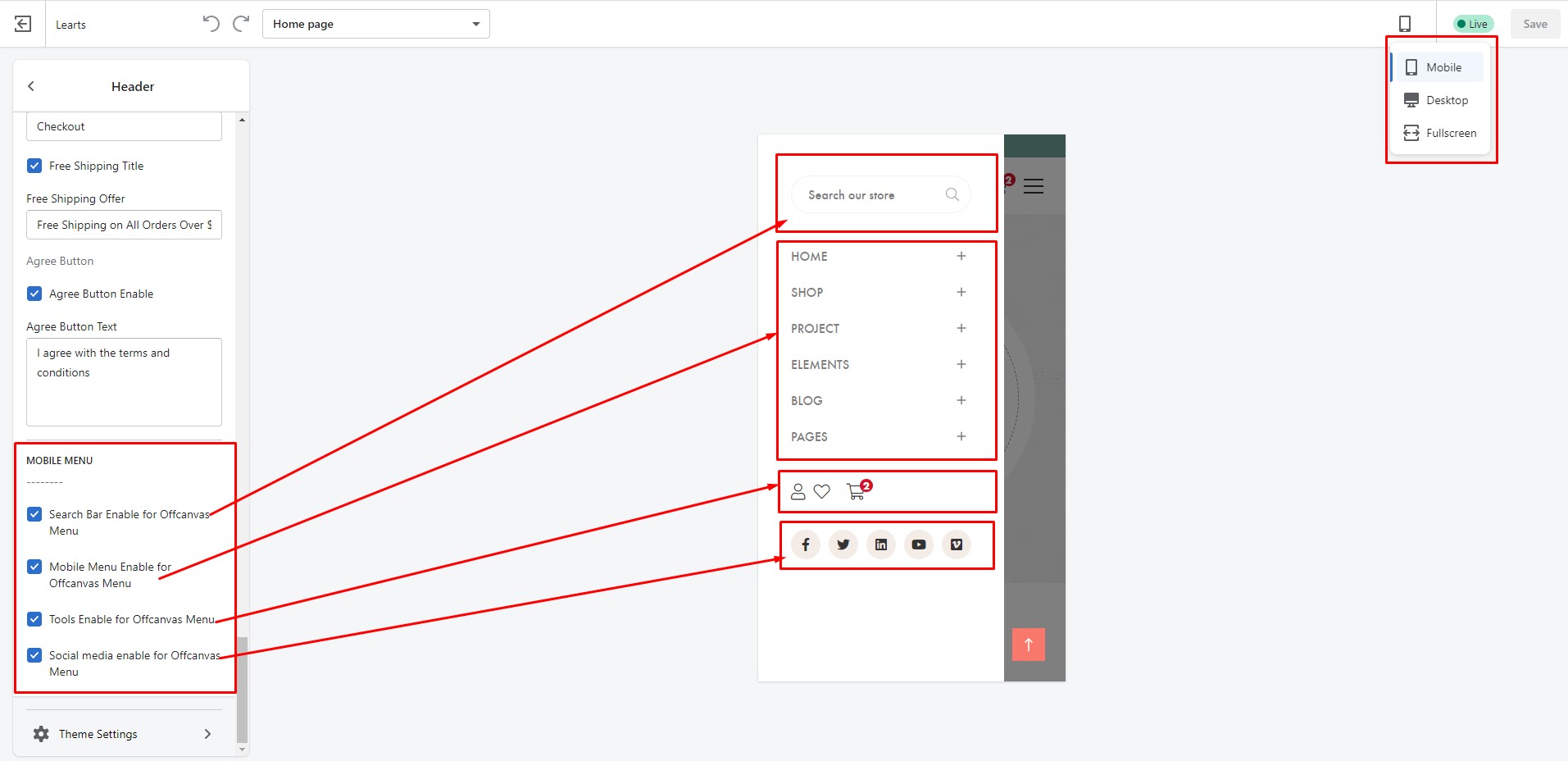
Step 9 > Mobile Menu Settings
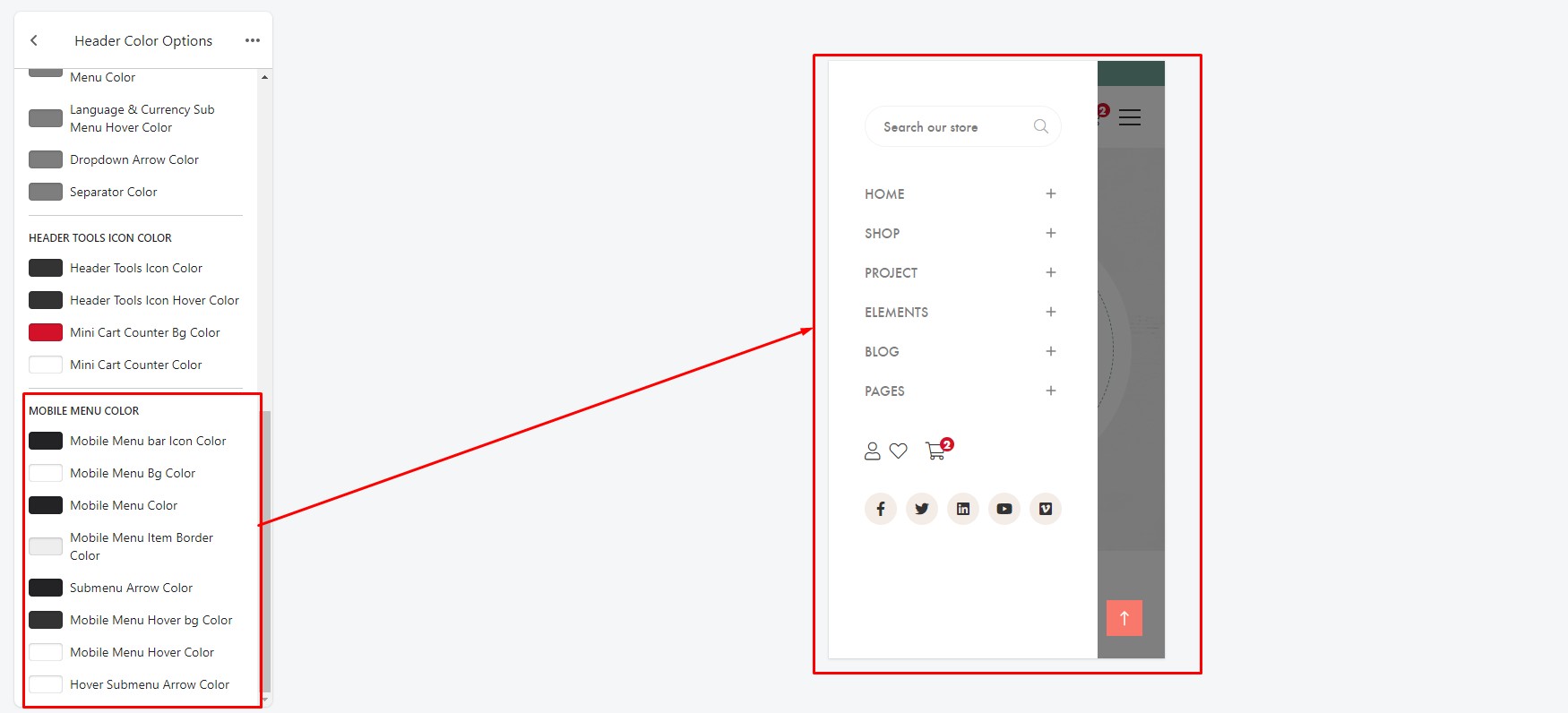
Step10 > Default Mobile Menu Color Settings
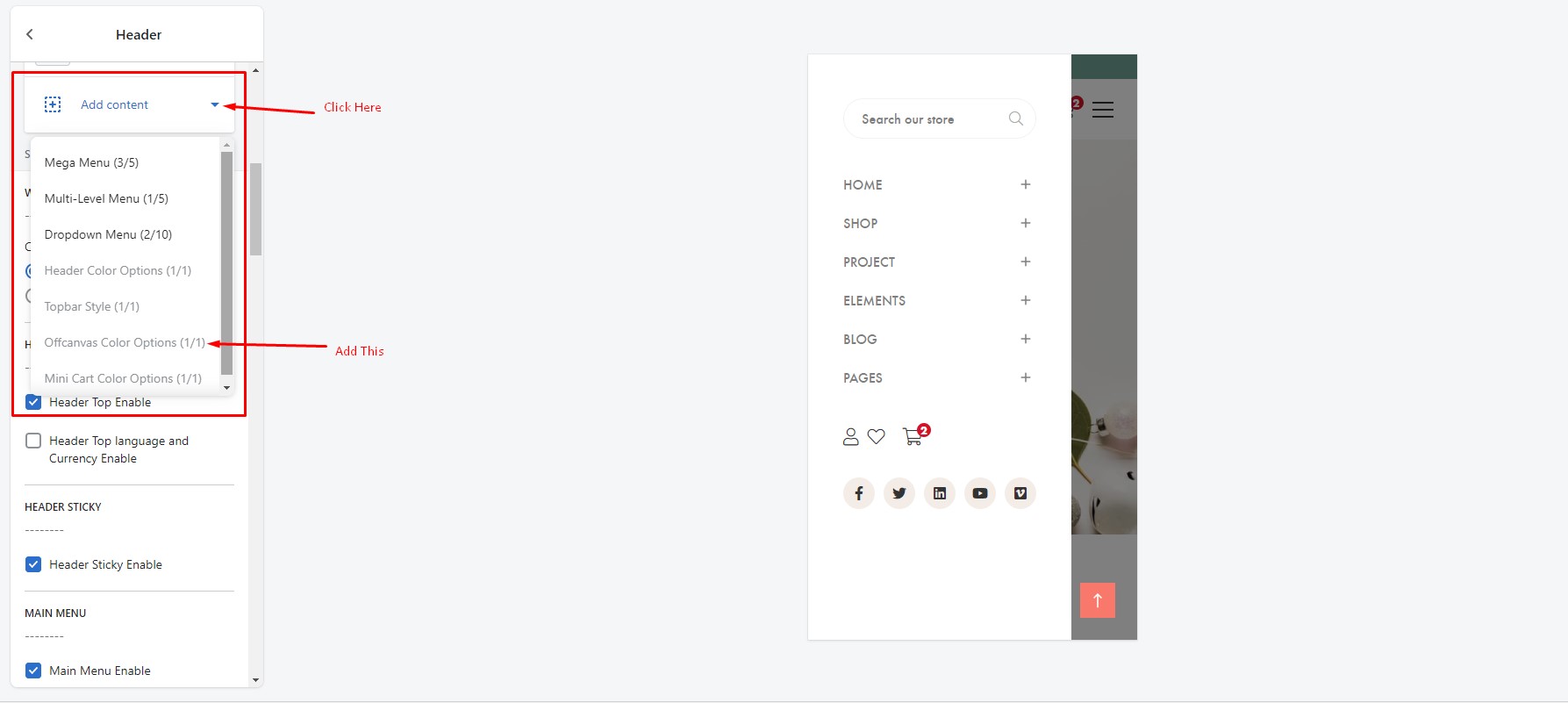
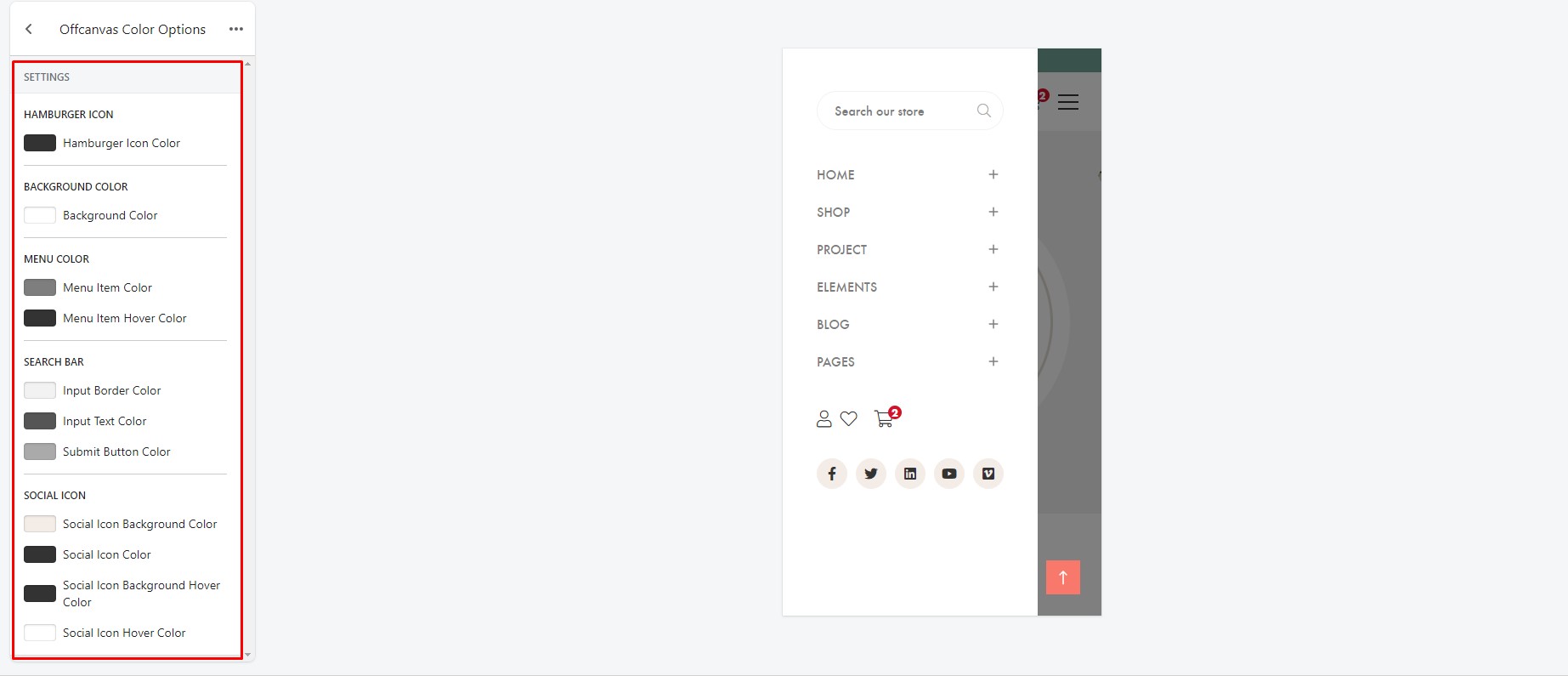
Step11 > Offcanvas Mobile Menu Color Settings