Create Product
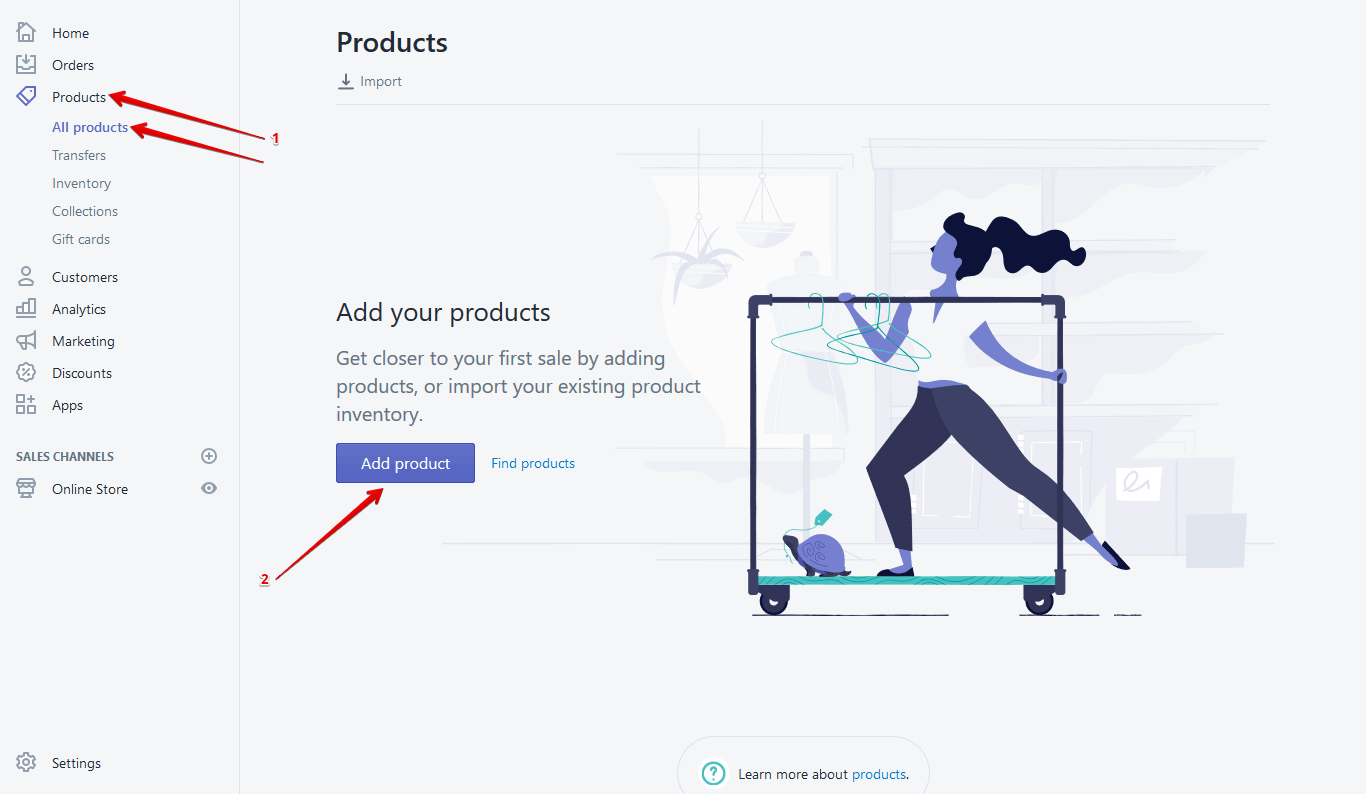
Step 1
- From your Shopify admin, Go to Products.
- Click the "Add product" button
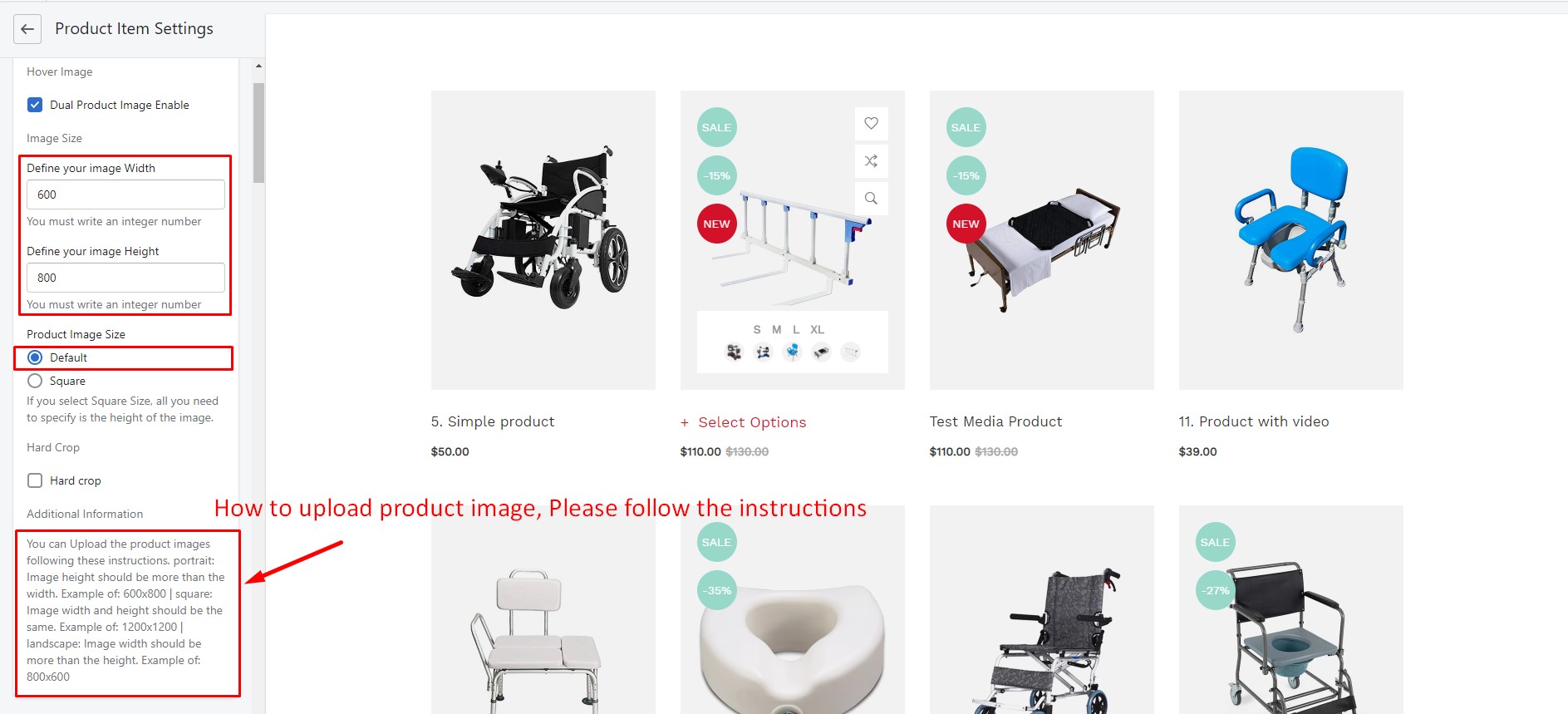
Product Image Recommended Size
You can Upload the product images following these instructions.
- Portrait: Image height should be more than the width. Example of: 1000x1200
- Square: Image width and height should be the same. Example of: 1200x1200
- landscape: Image width should be more than the height. Example of: 1200x800"

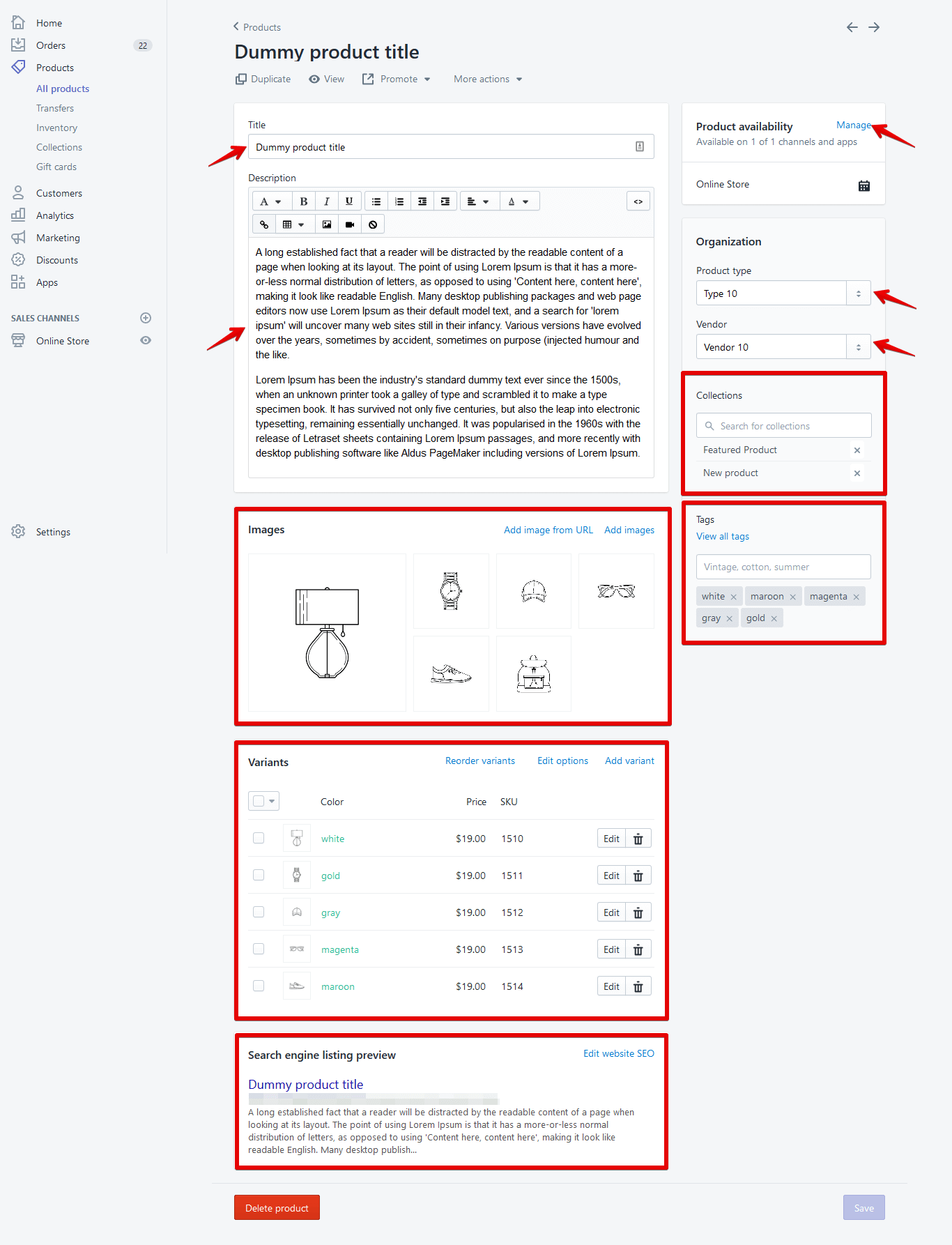
Step 2

Read More
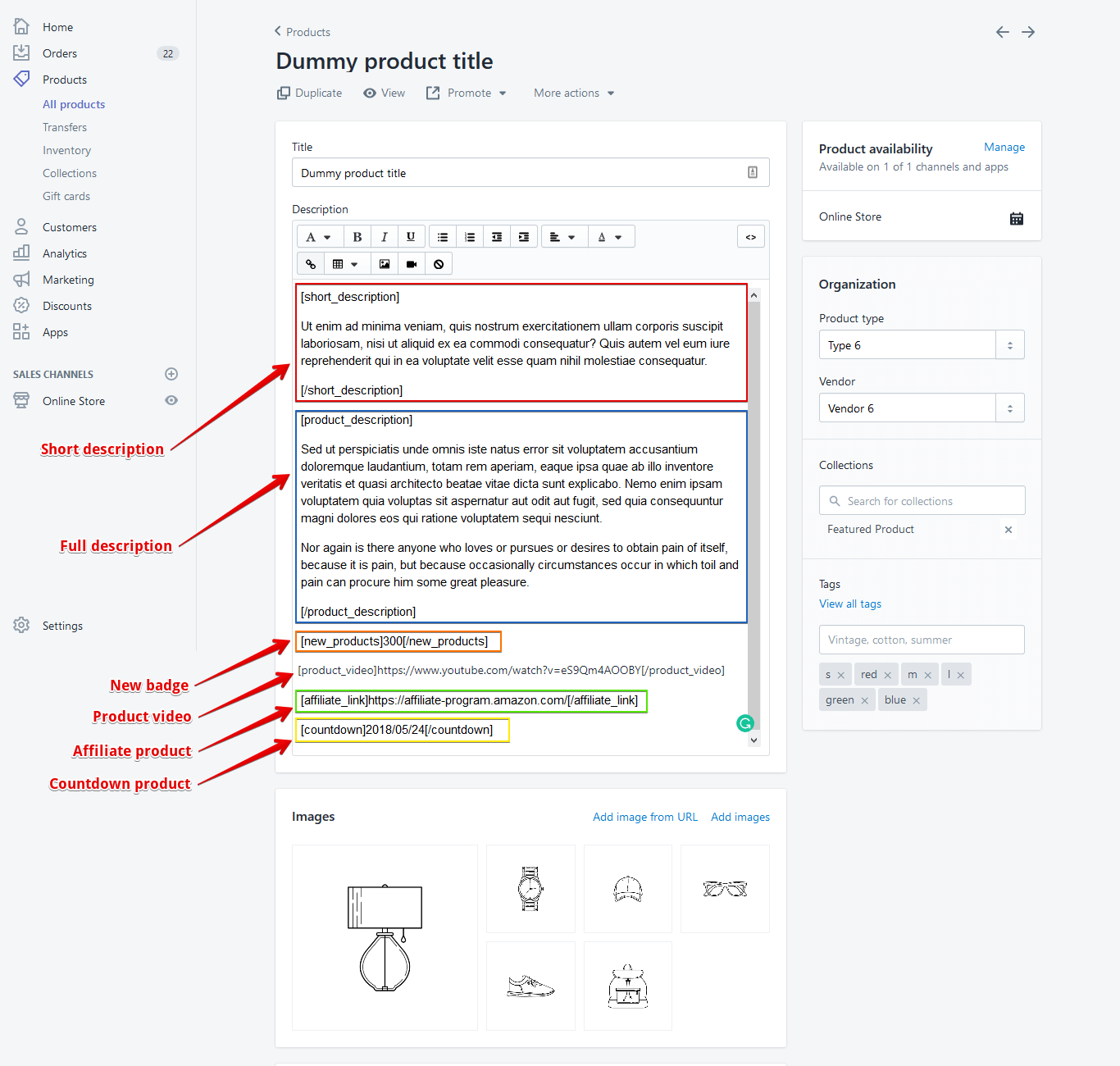
Shortcodes for Product Description
You have 6 shortcodes.
You could use Editor mode or Show HTML mode
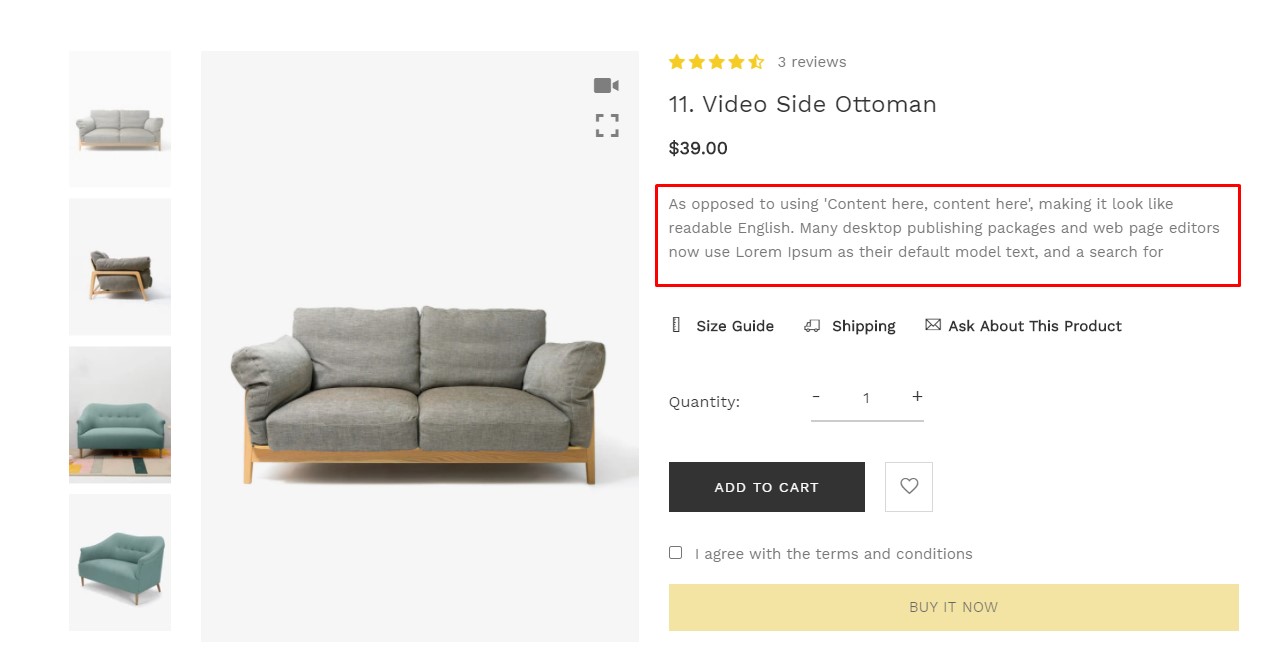
Product short description shortcode (Optional)
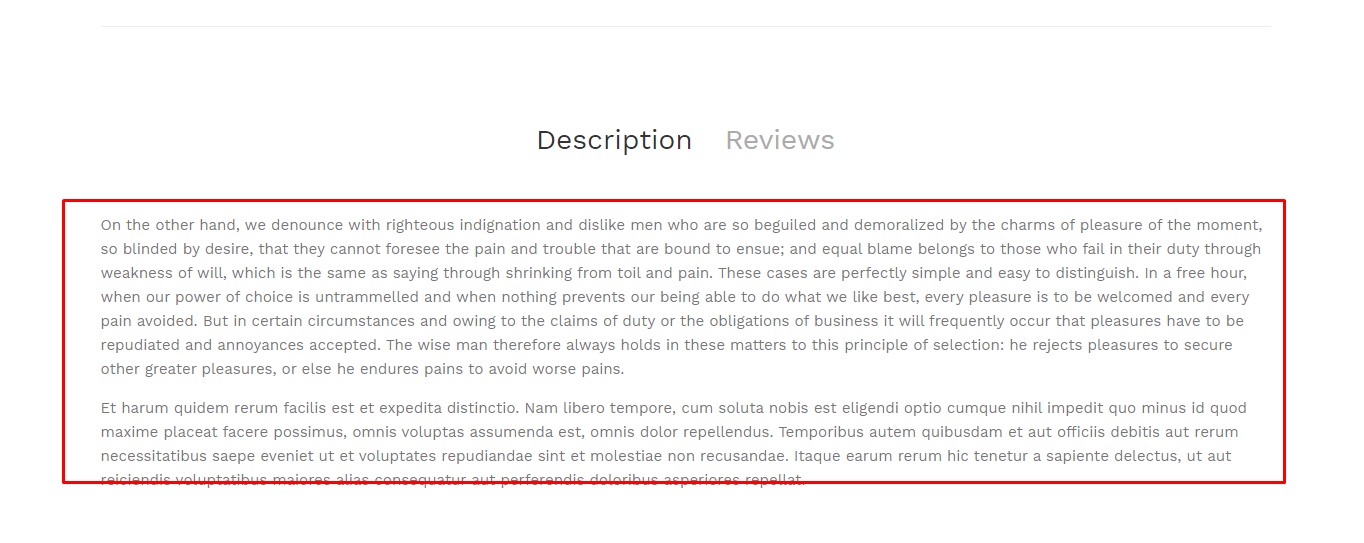
Product description shortcode in Product description tab (Optional)
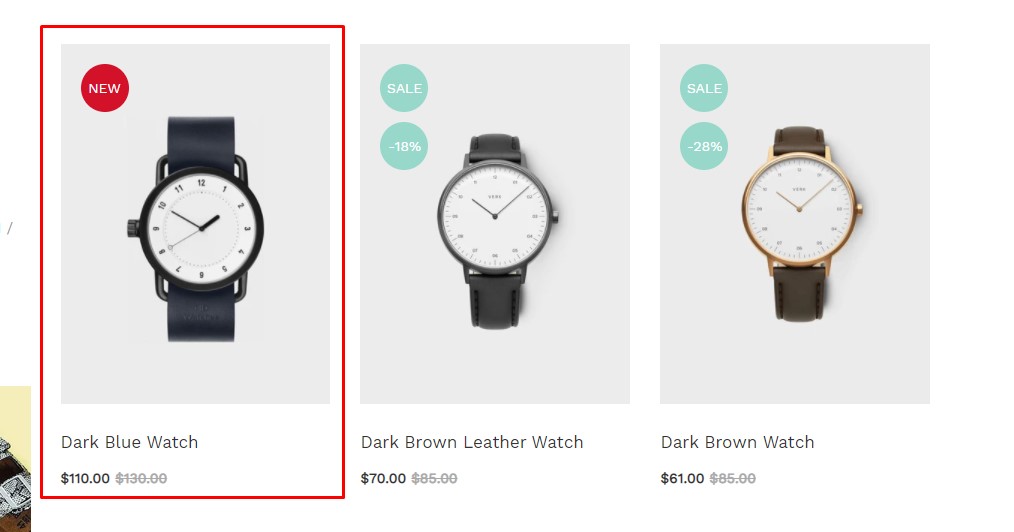
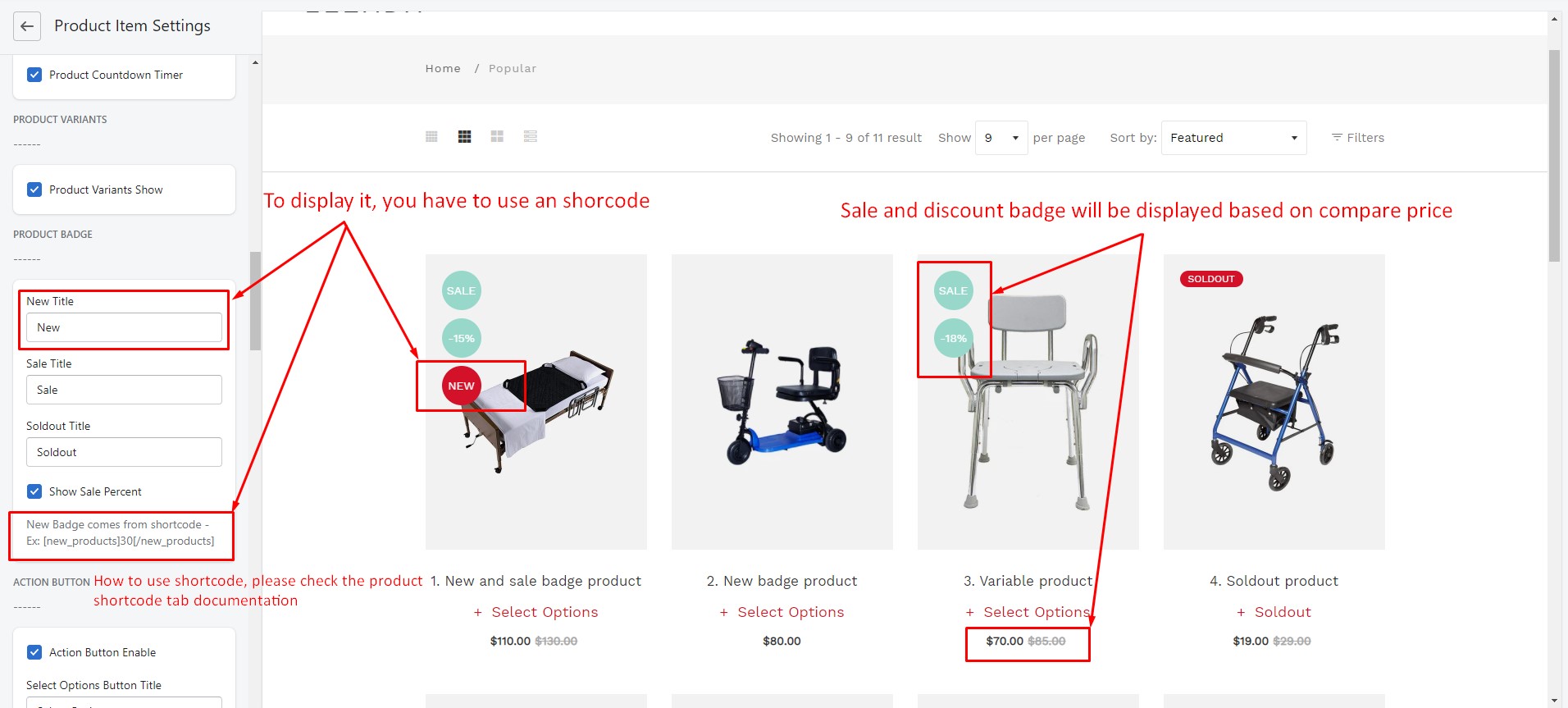
Product New Badge shortcode. Put day limit, how many days show the new badge in your product.
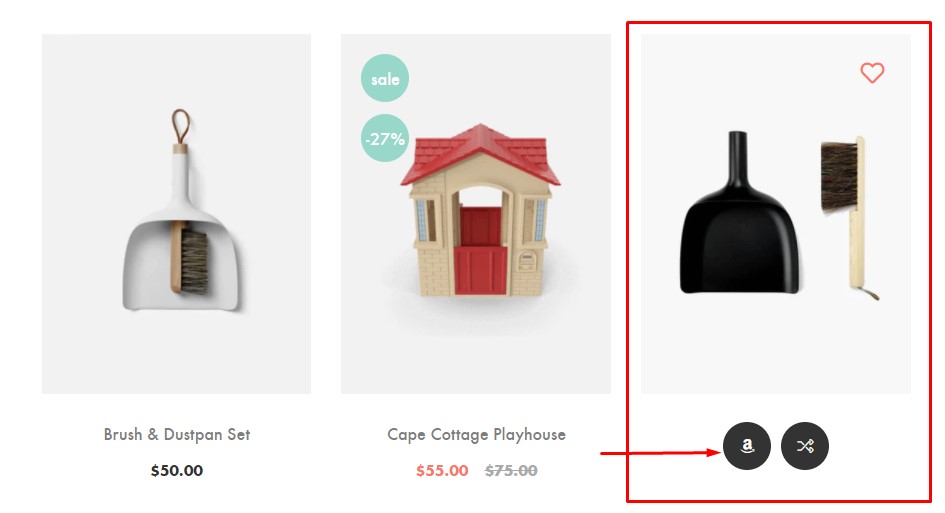
Affiliate link product short code in "Add to cart icon"
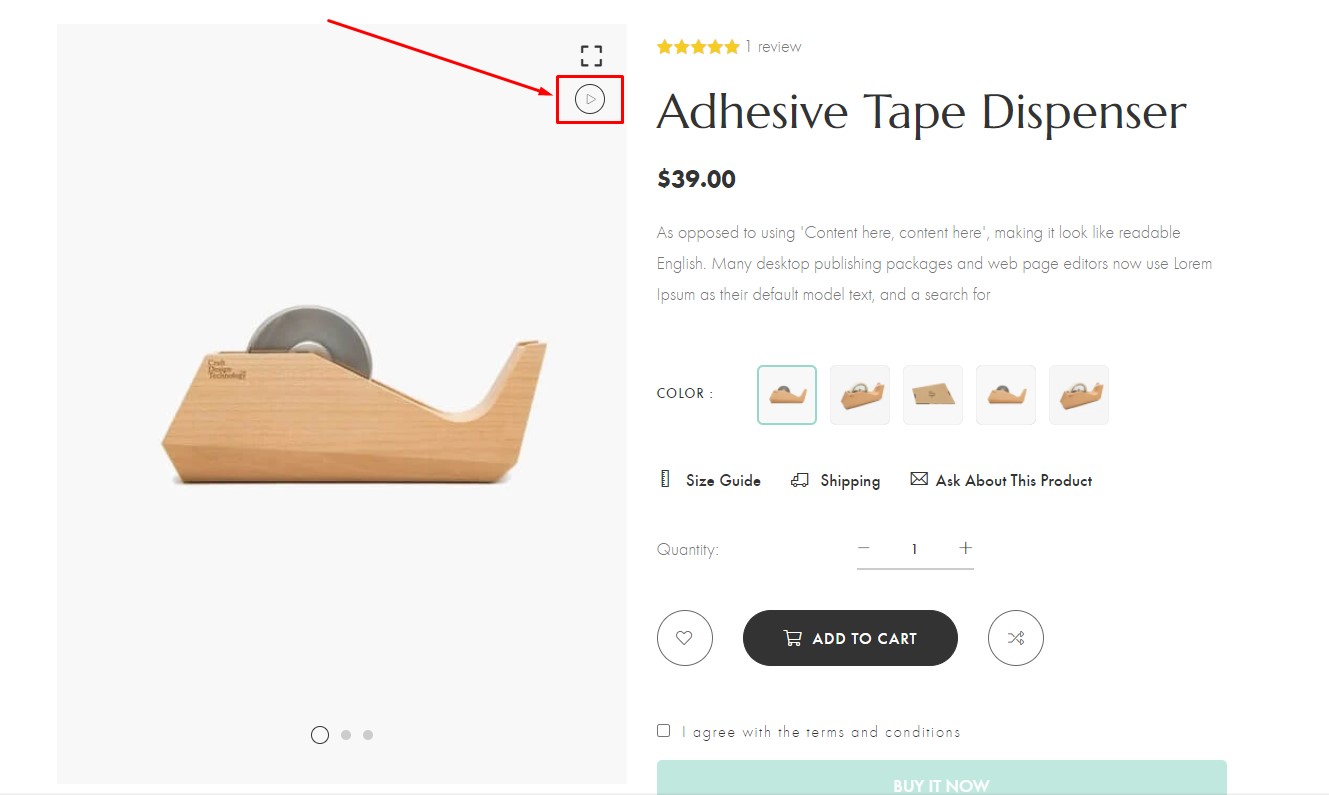
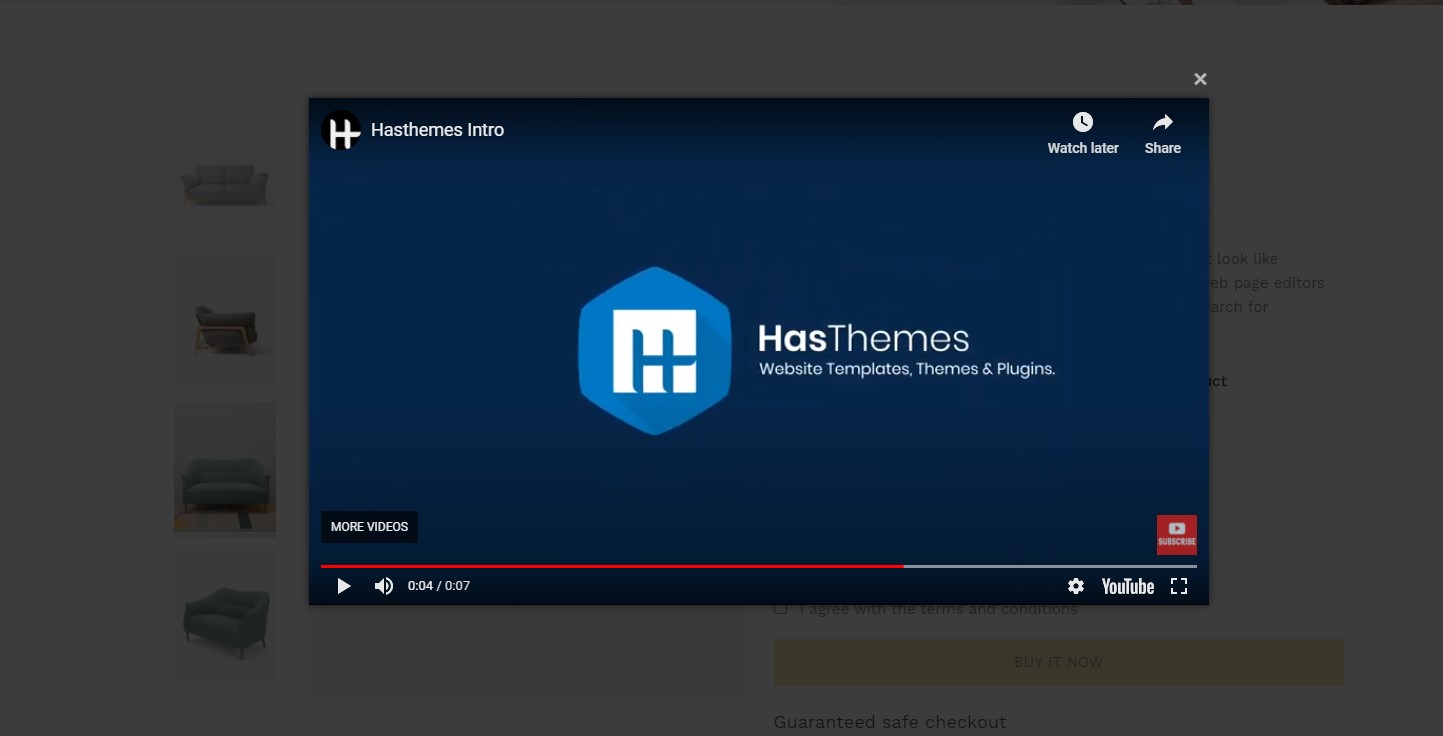
Product video shortcode for product popup video.
You have put by default: https://www.youtube.com/watch?v= Then you have to put youtube video id. eS9Qm4AOOBY
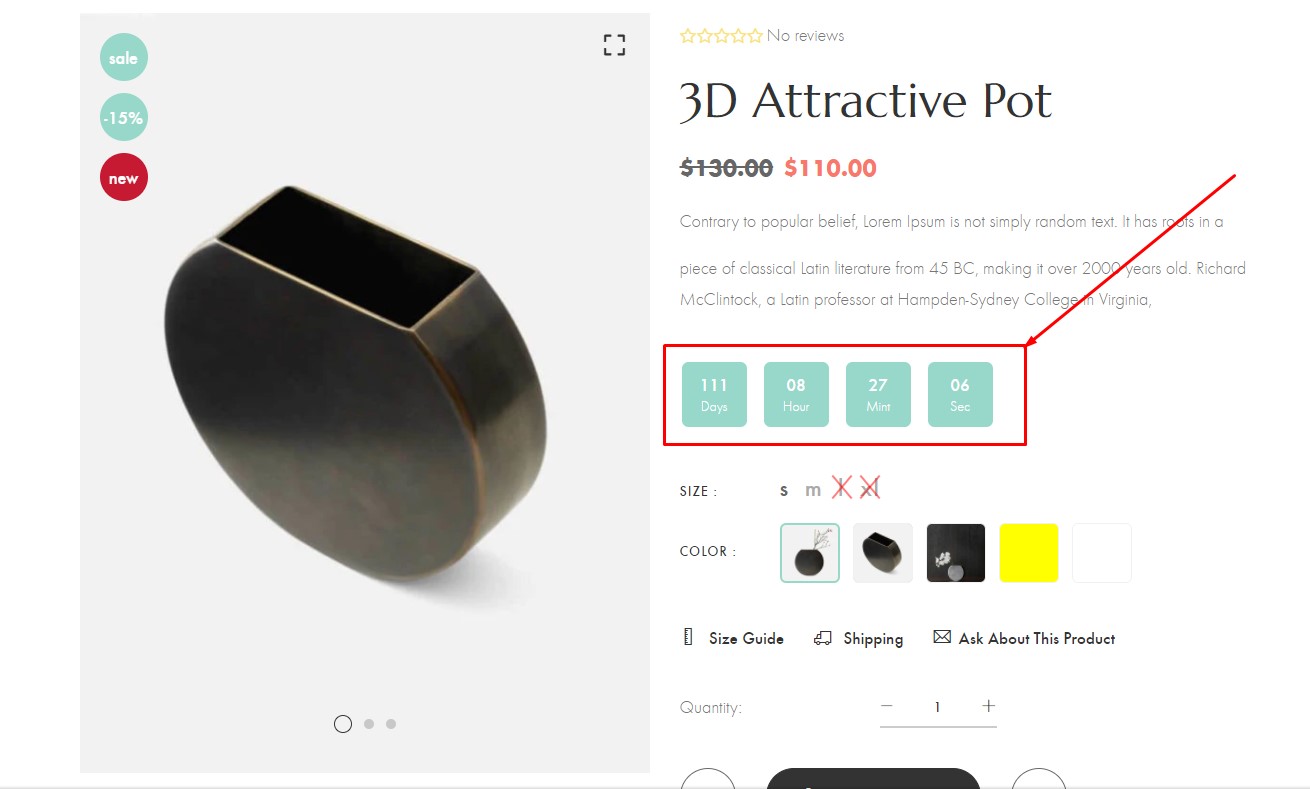
Product countdown shortcode.
Attention!
Below all product descriptions you need to add all the shortcodes.Be careful about adding shortcode opening and closing tags. In shortcode doesn't allow any HTML Tag.

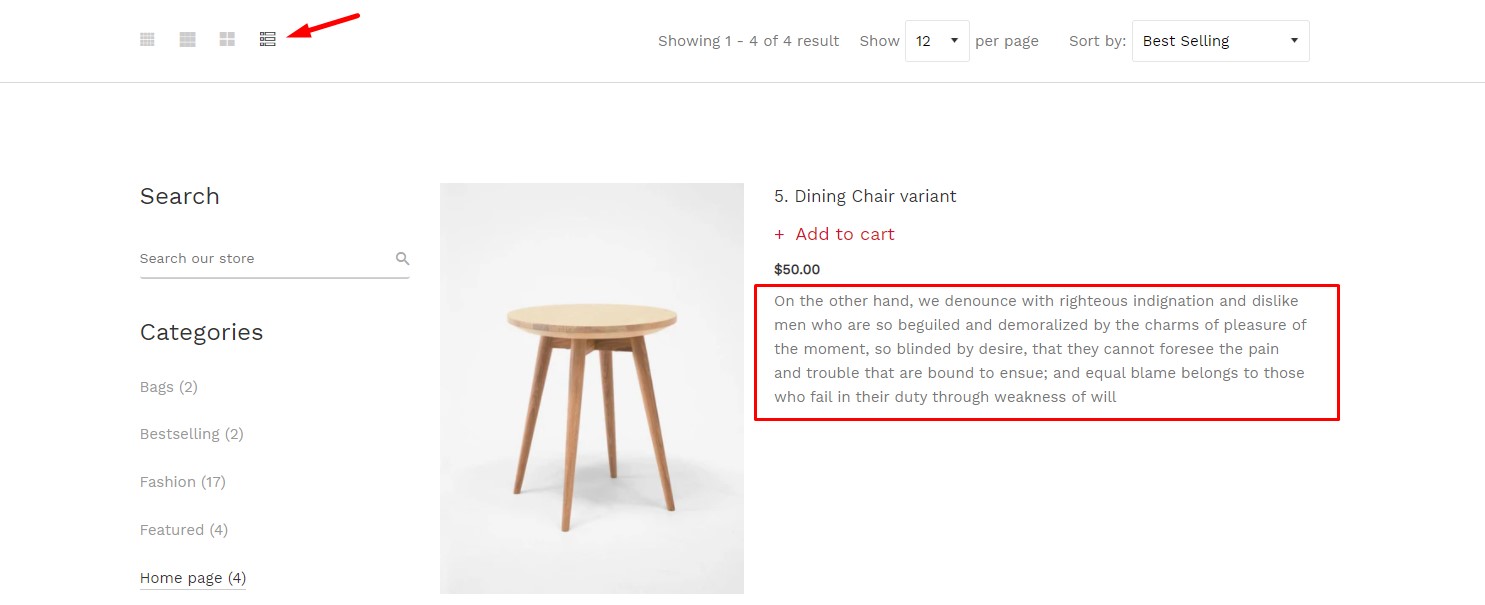
- [short_description]Here add your product short description[/short_description] - work on Product page below the product condition area, List product list view page, Search page and quick view
- [product_description]Here add your product full description[/product_description] - work on Product page in product description tab
- [new_products]Here add your product New Badge day limit[/new_products] - work on Product Grid and List view
- [affiliate_link]Here add your affiliate link[/affiliate_link] - work on Product page in "Add to cart" action
- [countdown]YYYY/MM/DD[/countdown] - Here's how long the countdown times you want to see
- [product_video]https://www.youtube.com/watch?v=eS9Qm4AOOBY[/product_video] - work on Product page in video tab
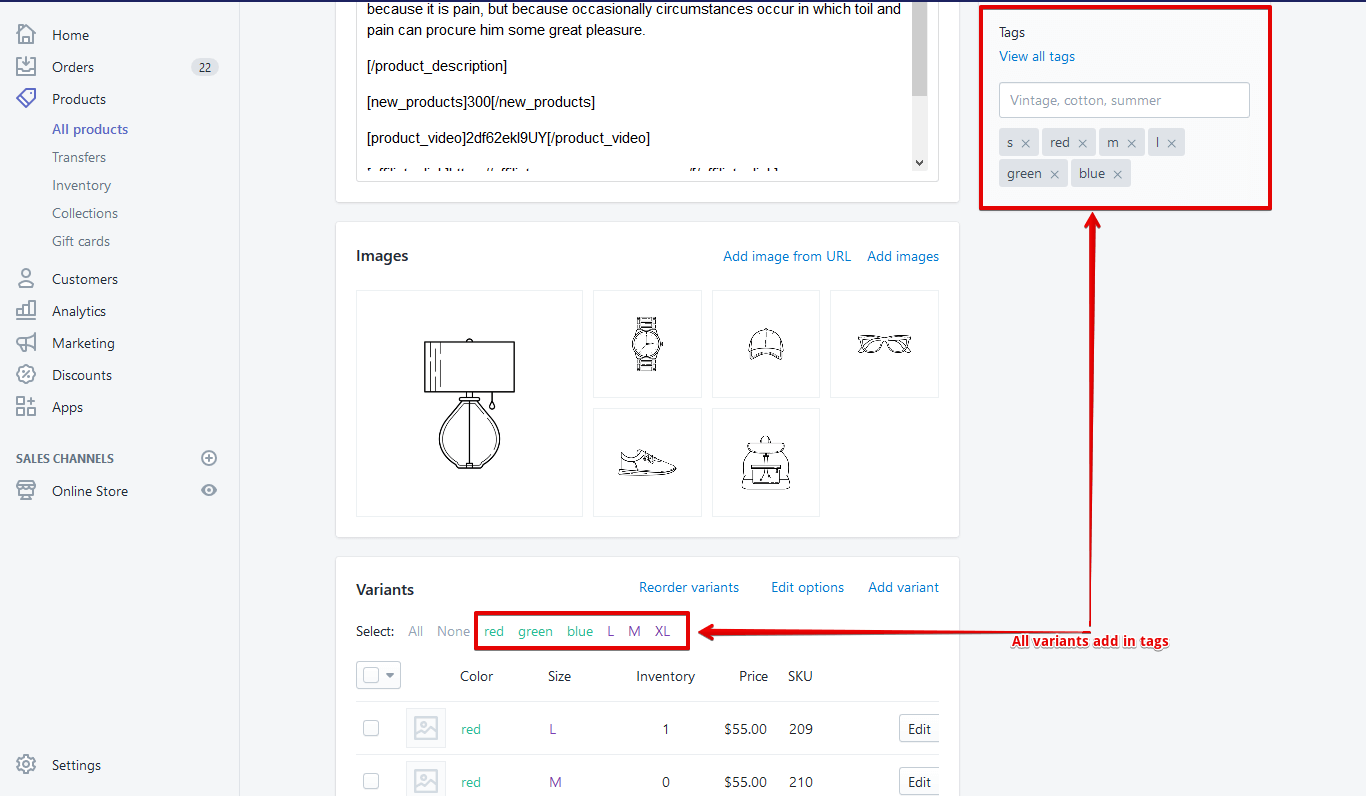
Product Variants
Read More
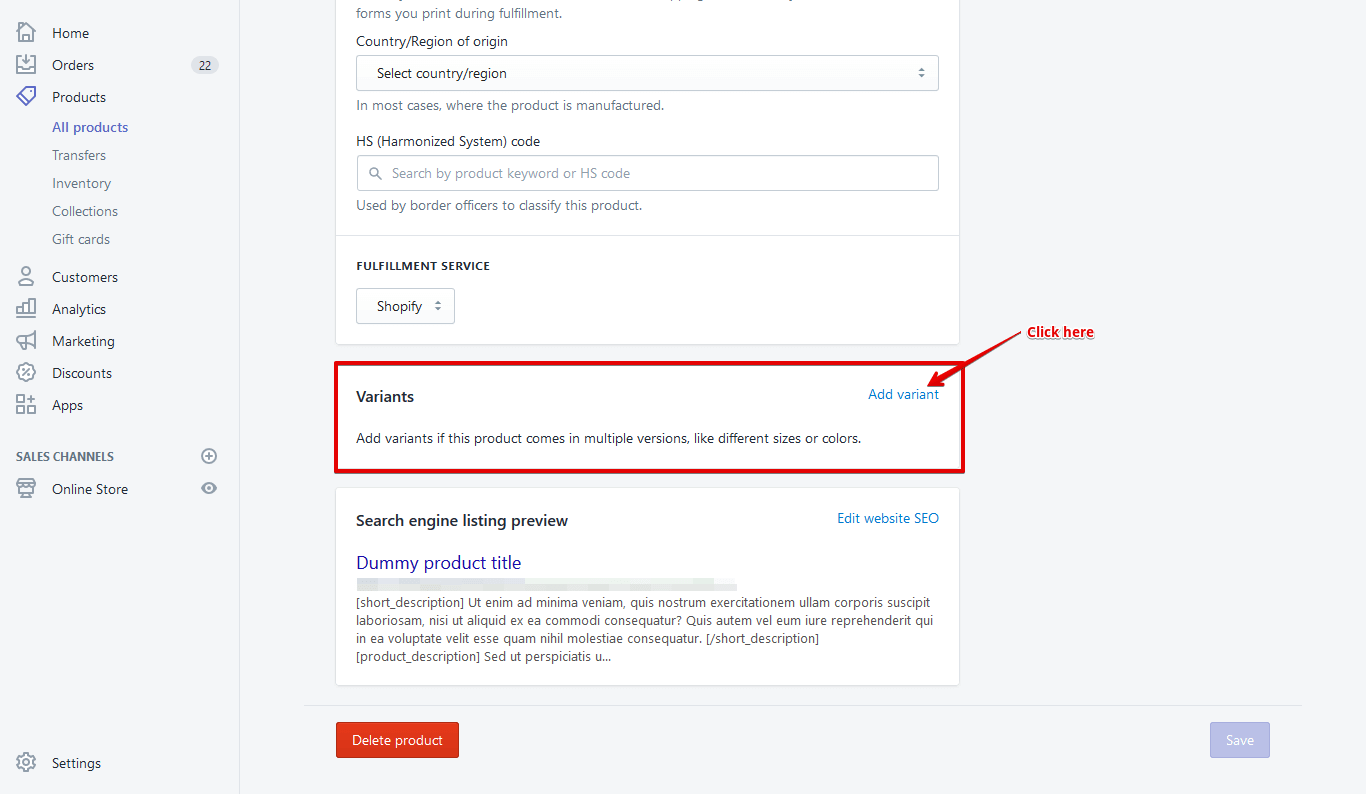
Step 1
- When add product then add variant for this product.
- When add product then add variant for this product.

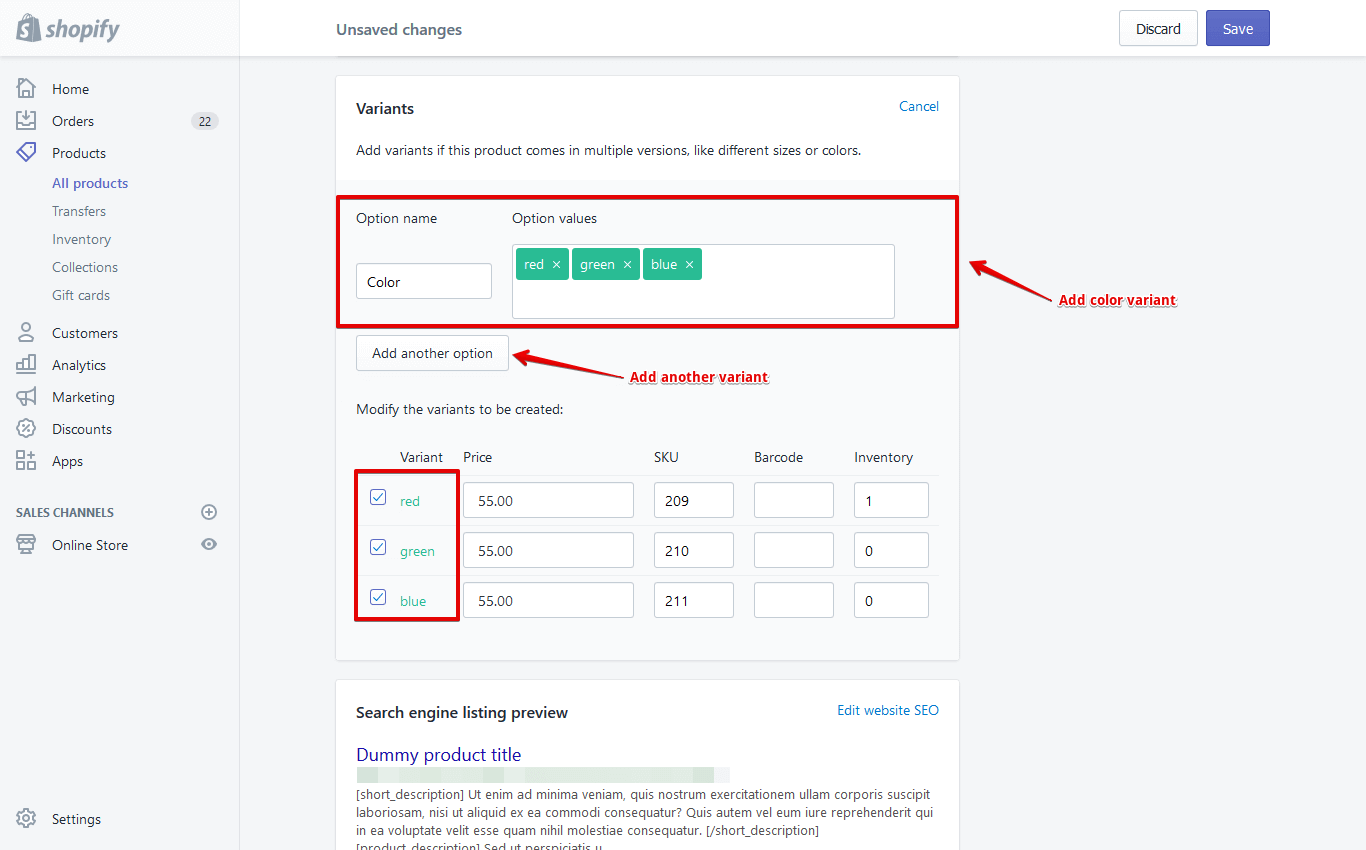
Step 2

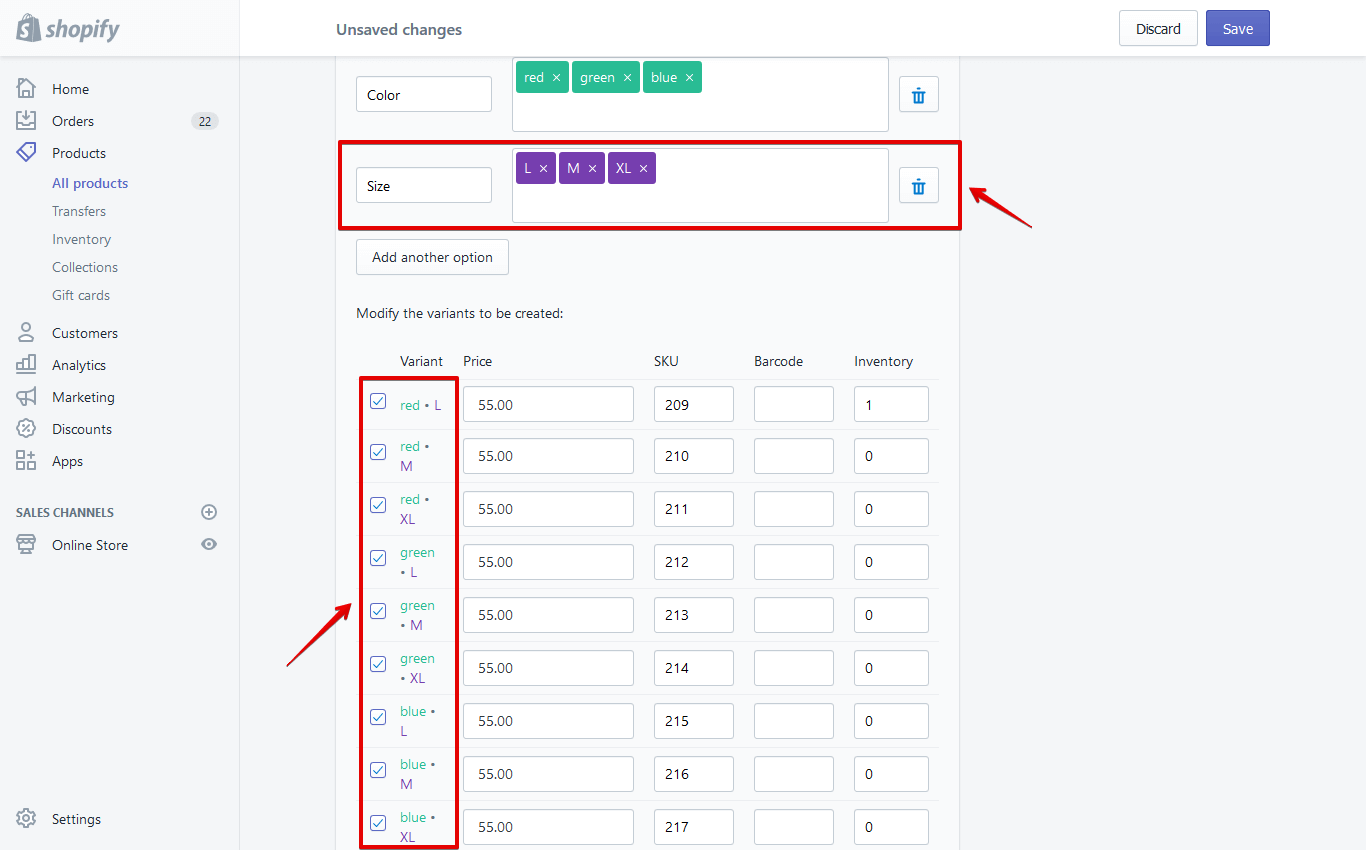
Step 3

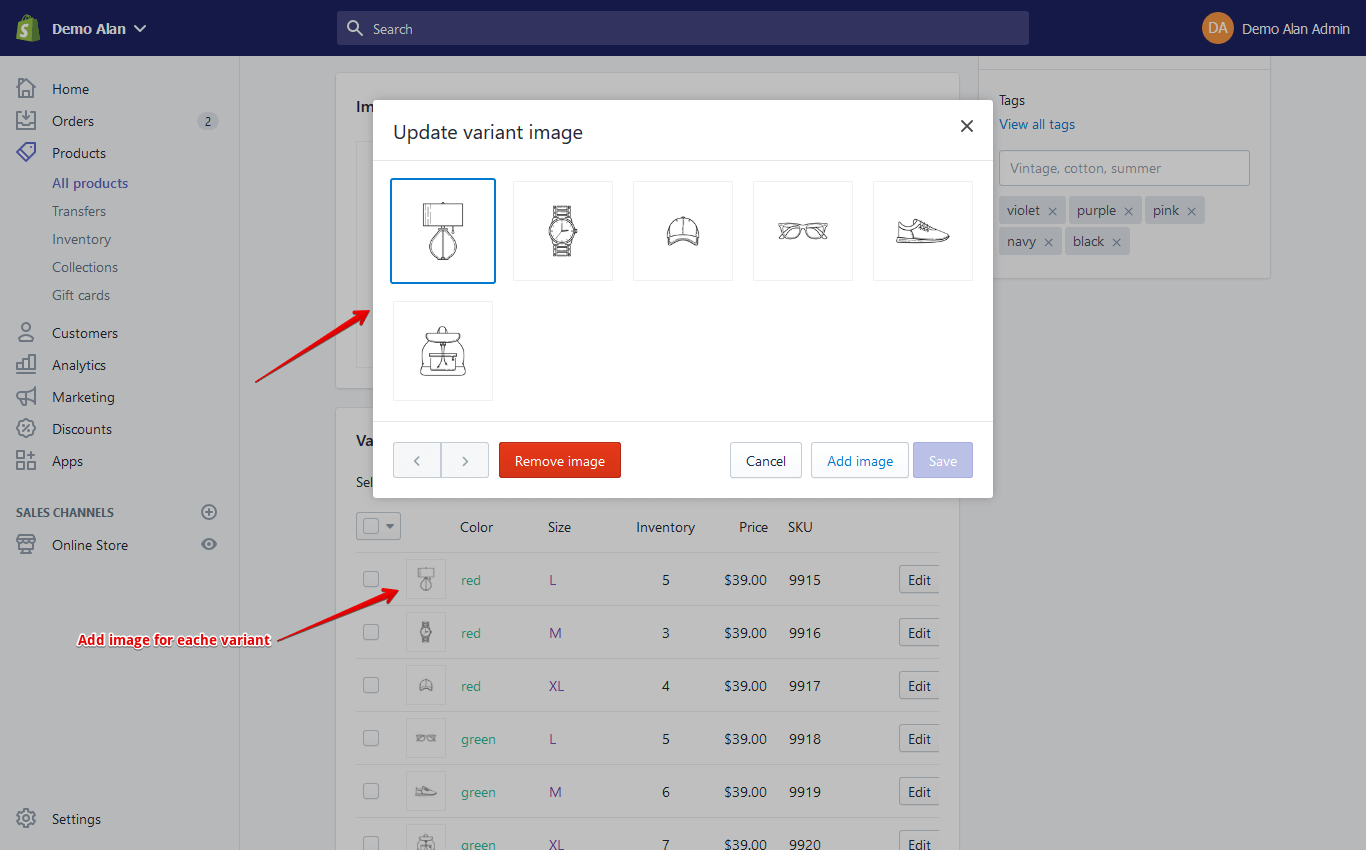
Step 4
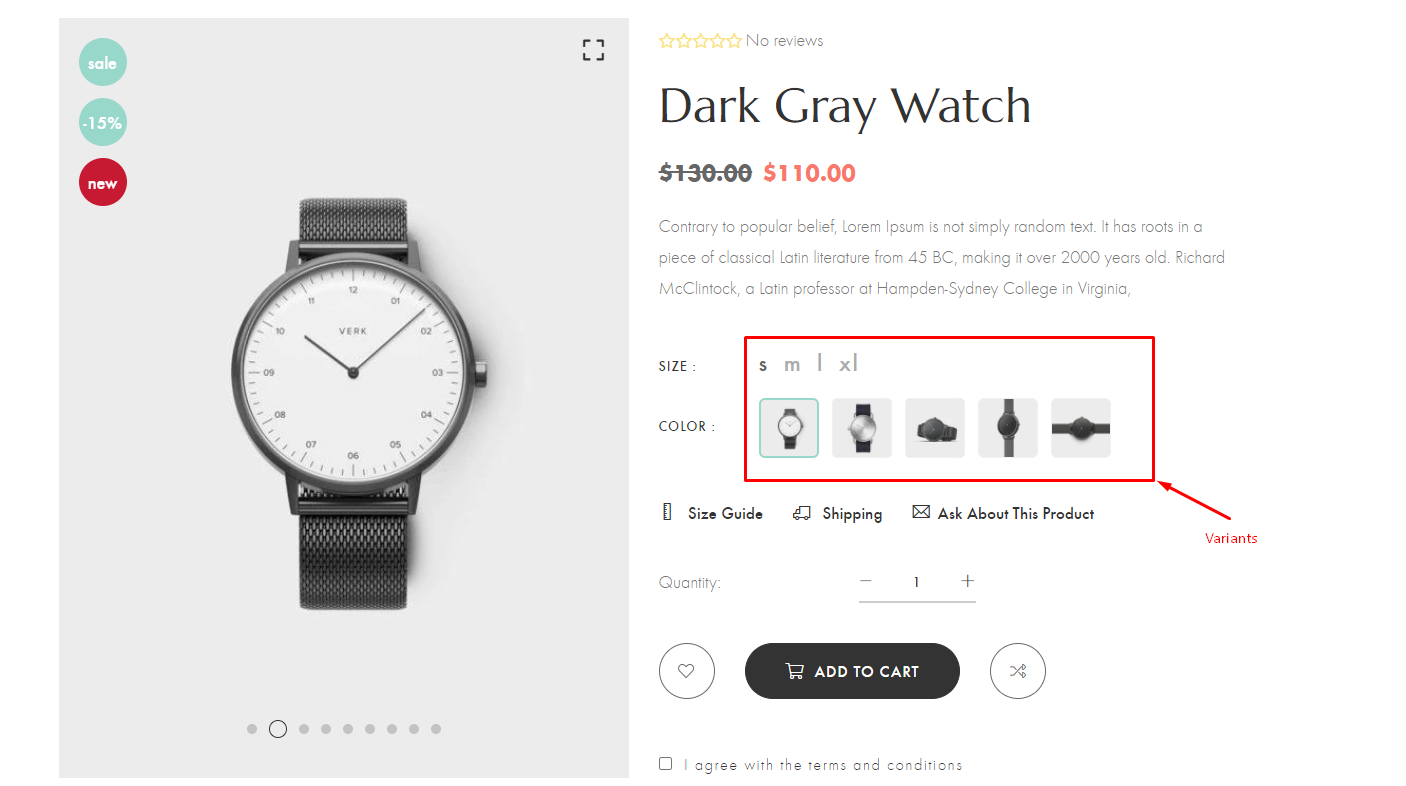
- If you add image for variant then this image will display in swatch color variant field

- This variant is displaying in product swatch option

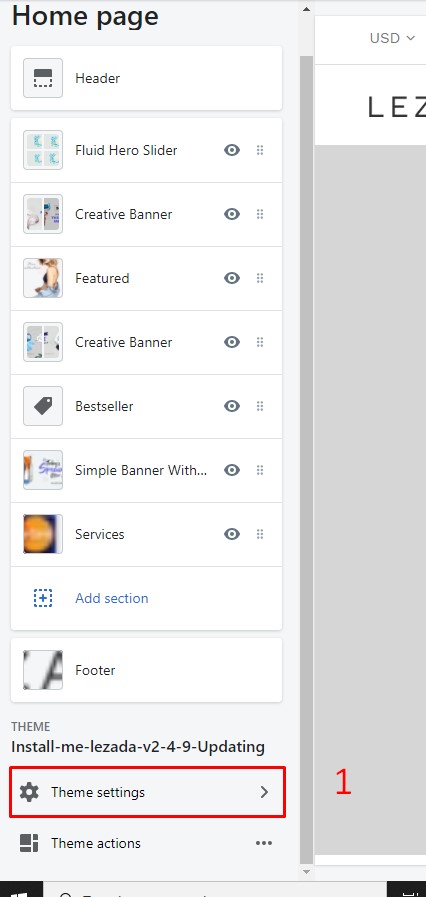
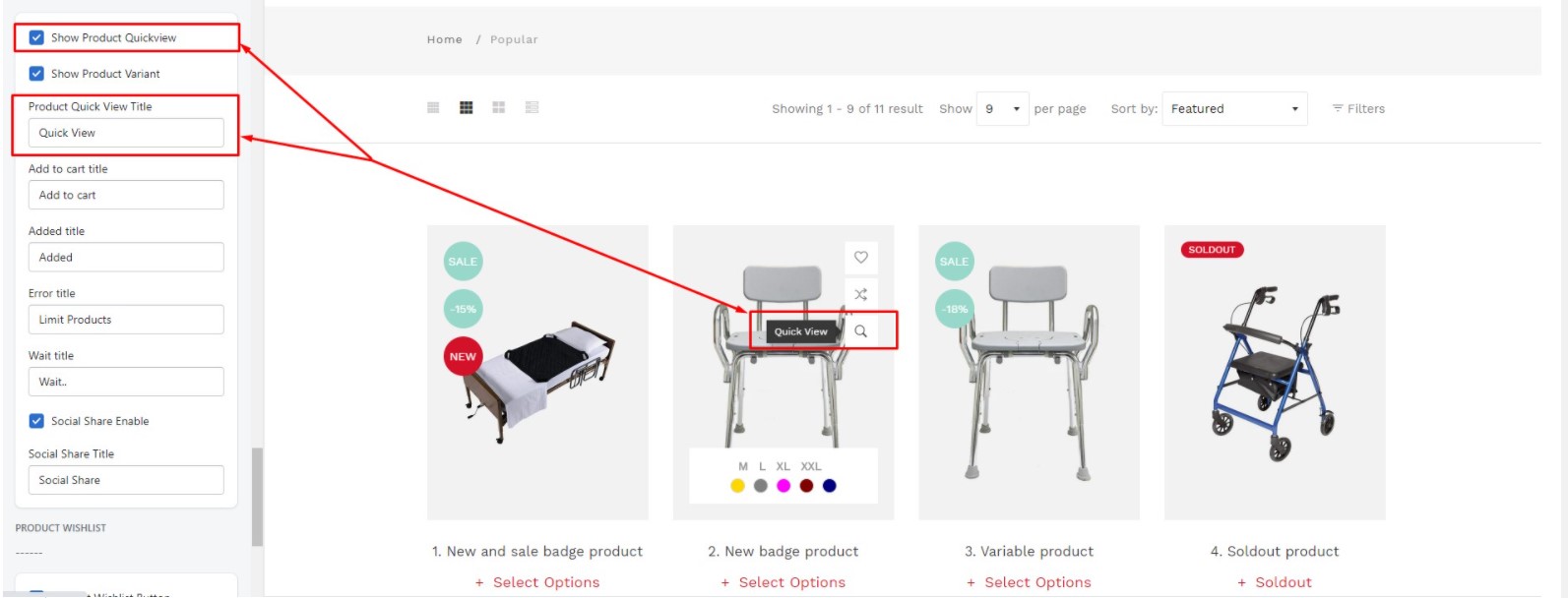
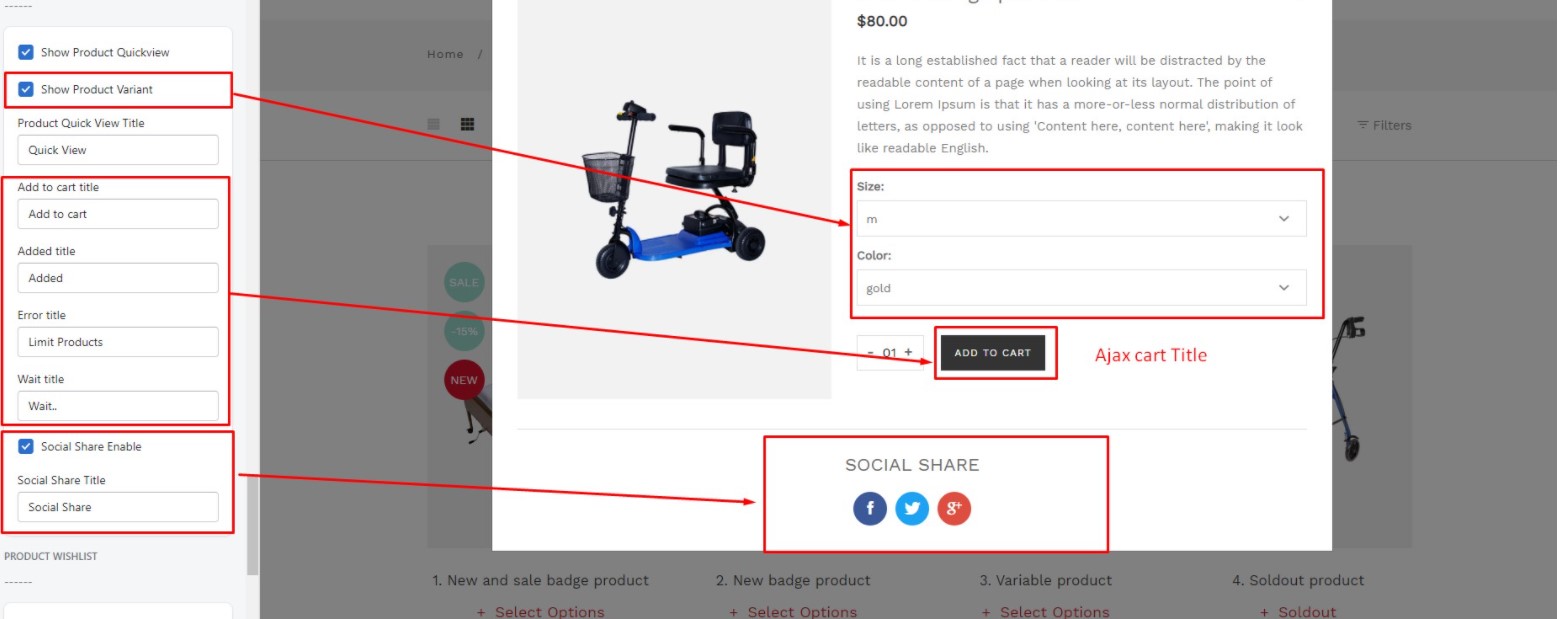
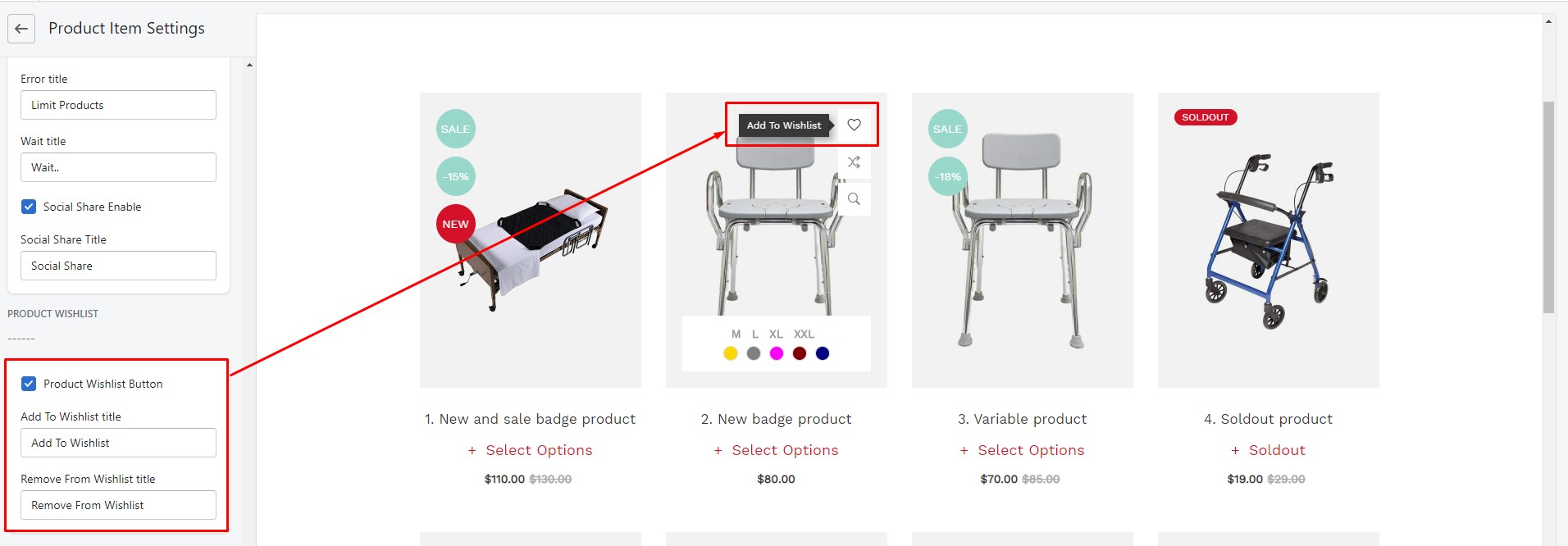
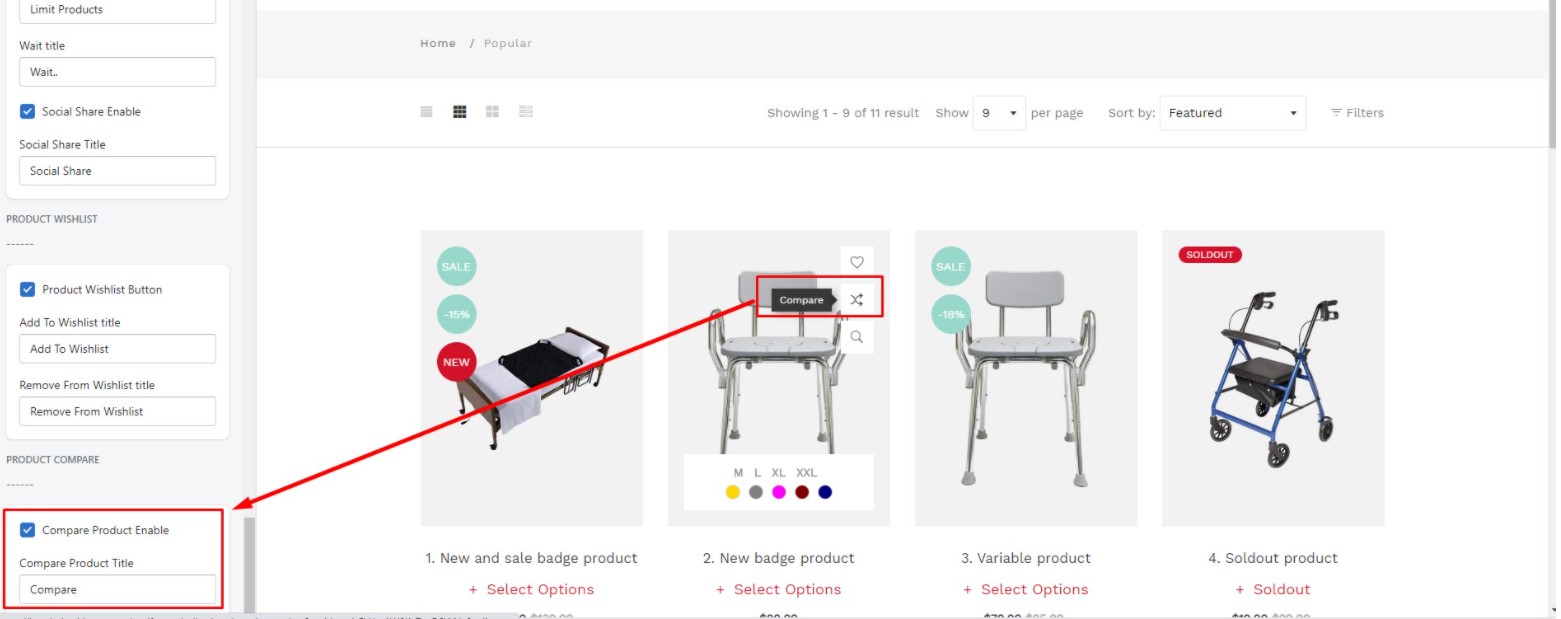
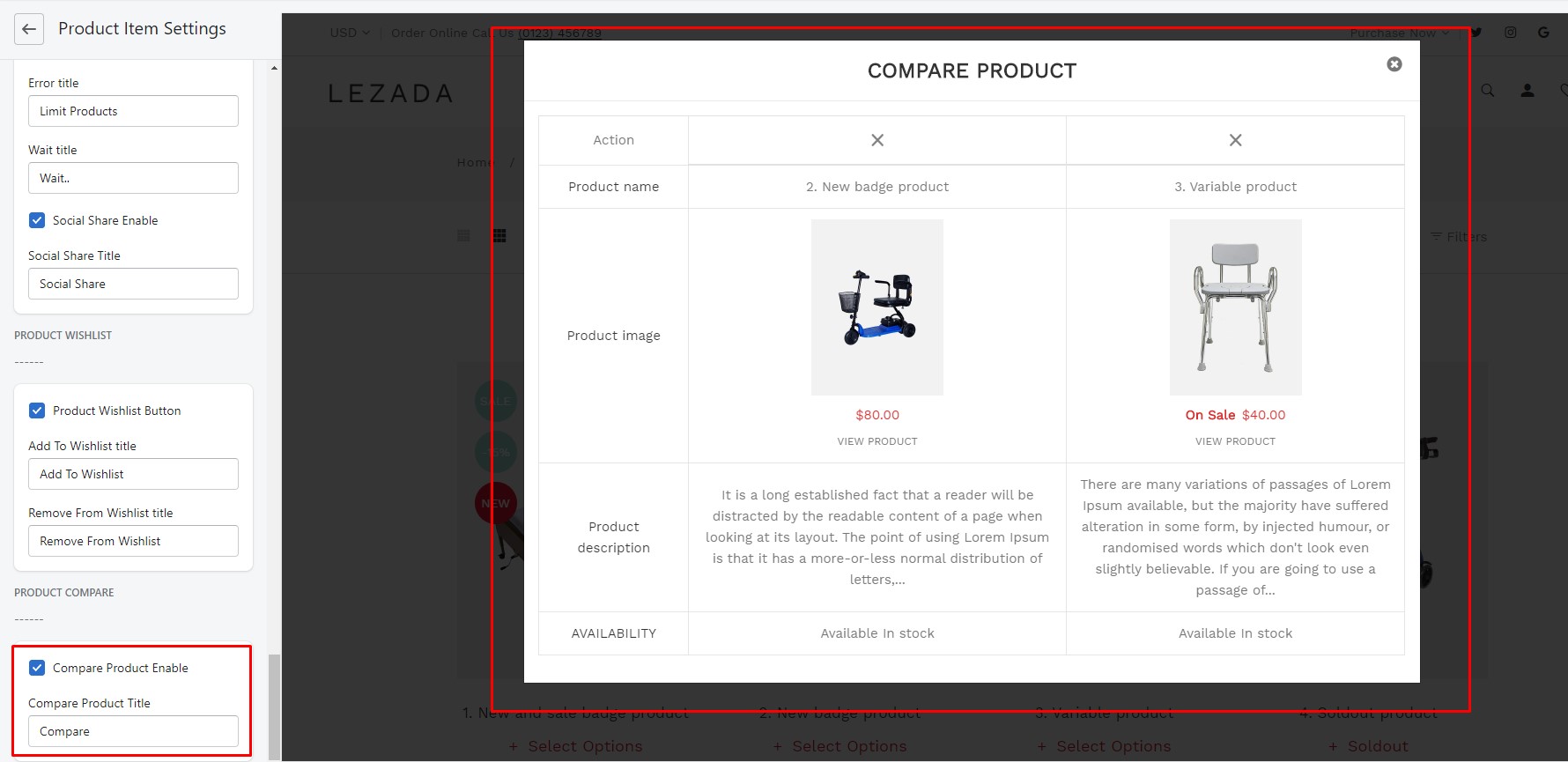
Product Item Settings
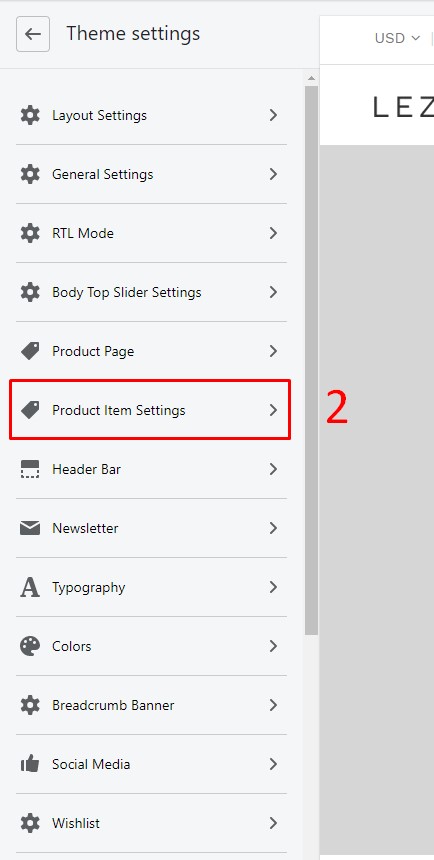
- Go to Customizer > Theme Settings > Product Item Settings
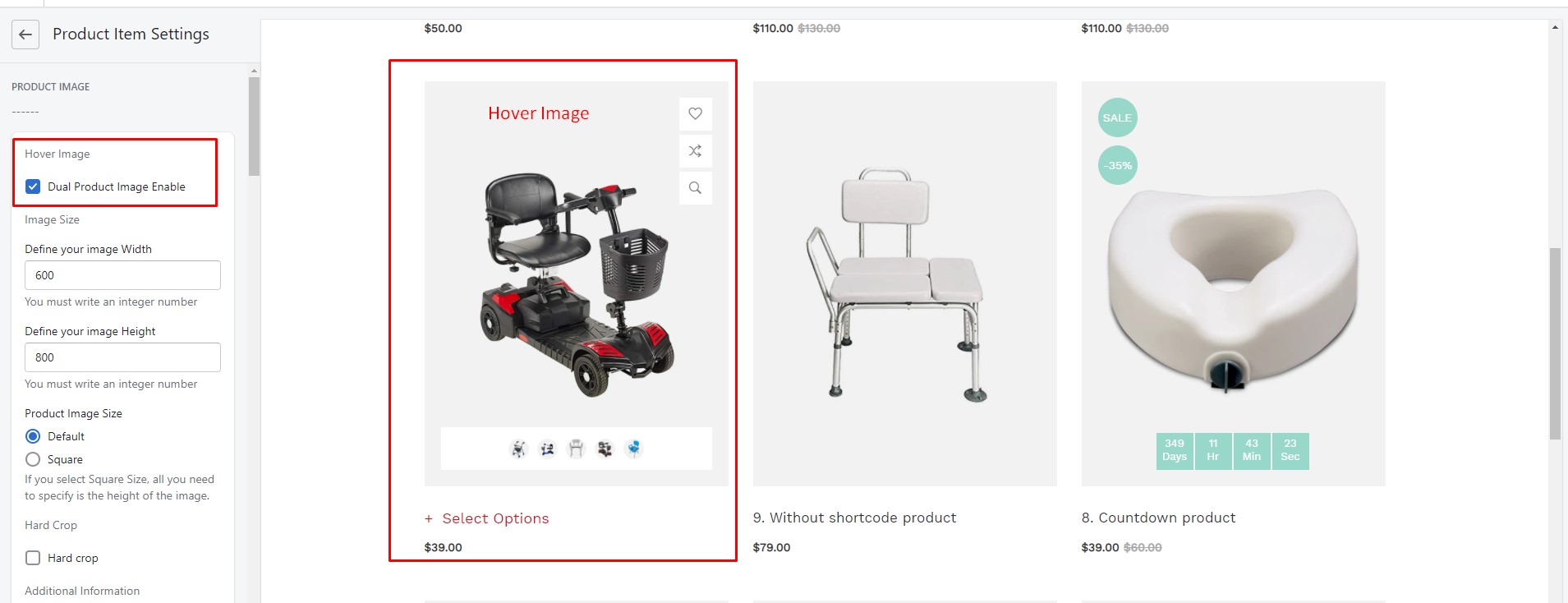
- Step 1 > Hover Child/Secondary Image
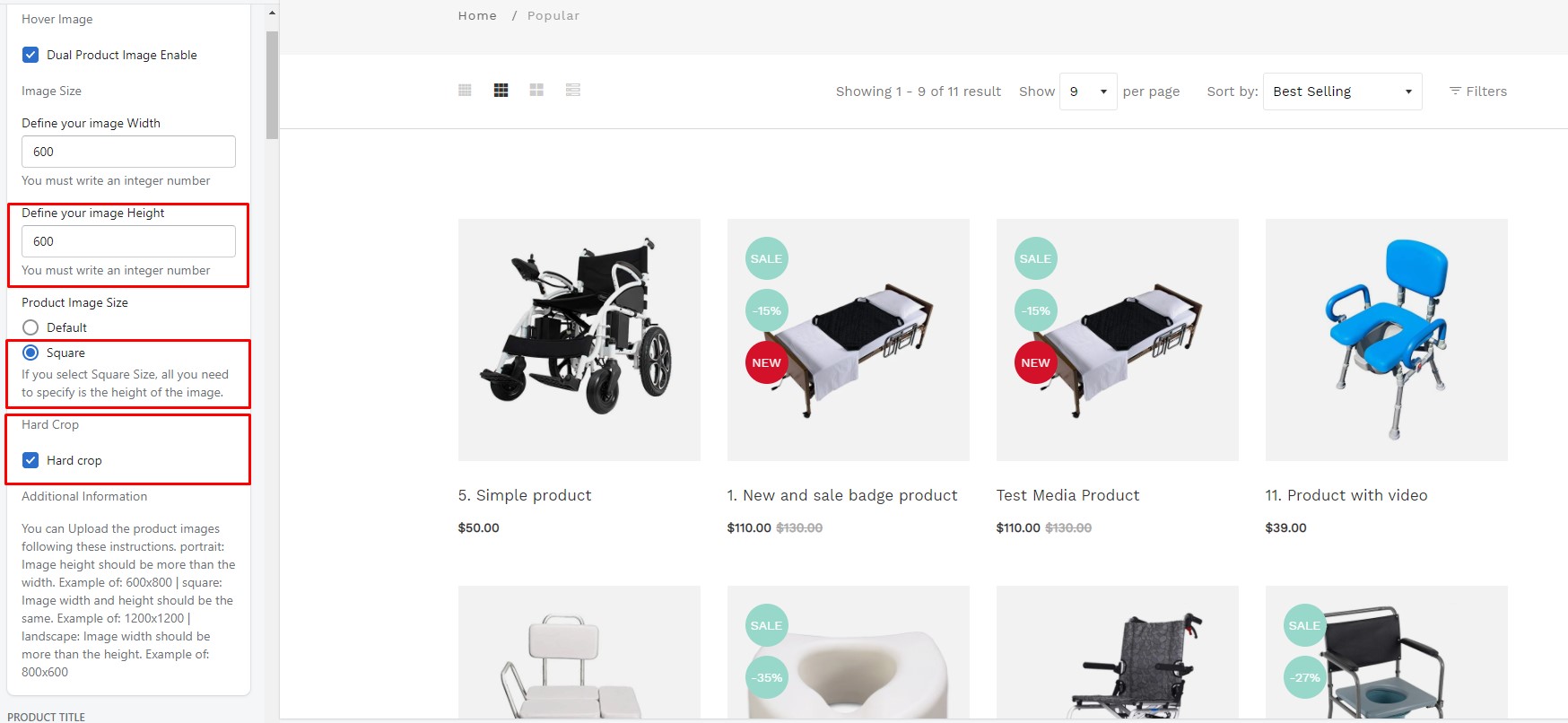
- Step 2 > Image Size
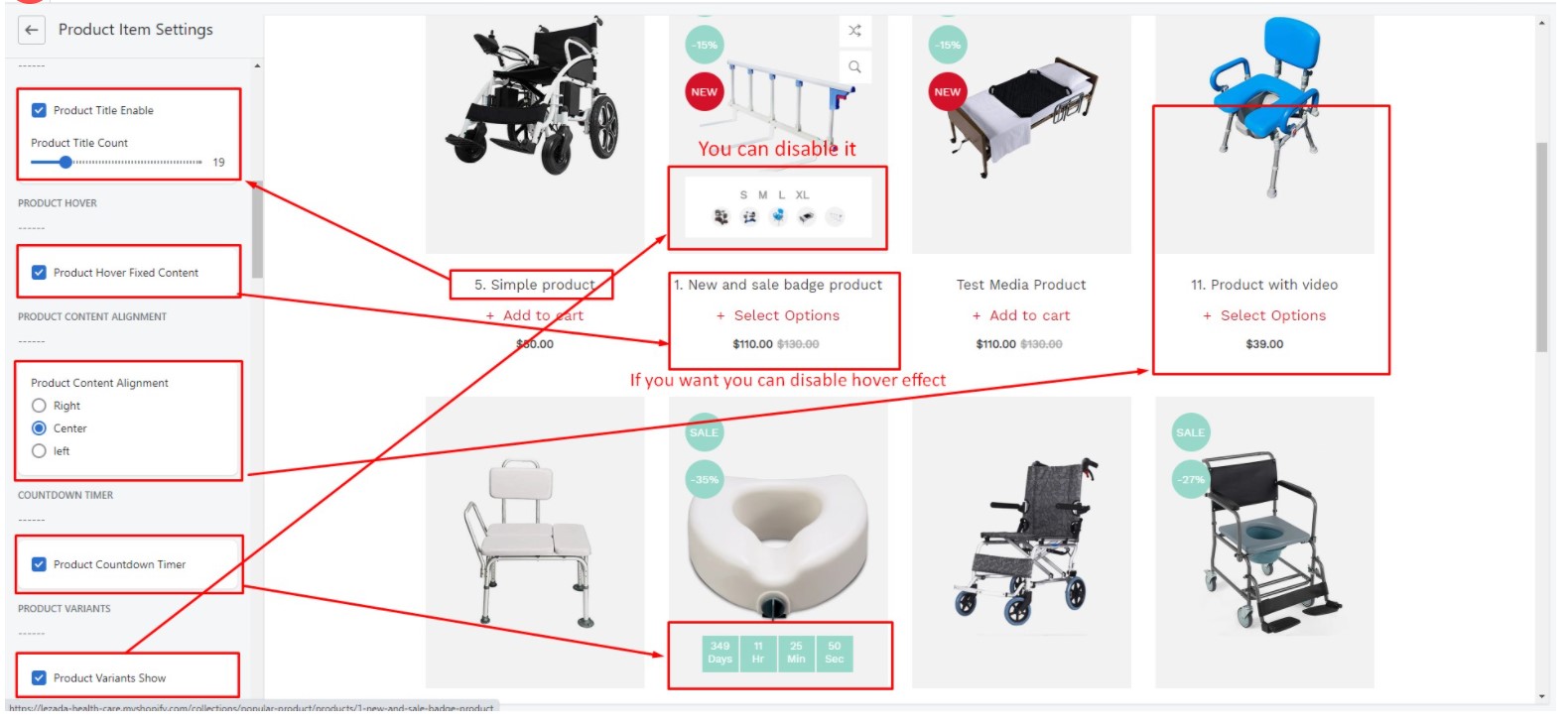
- Step 3 > Additional Settings
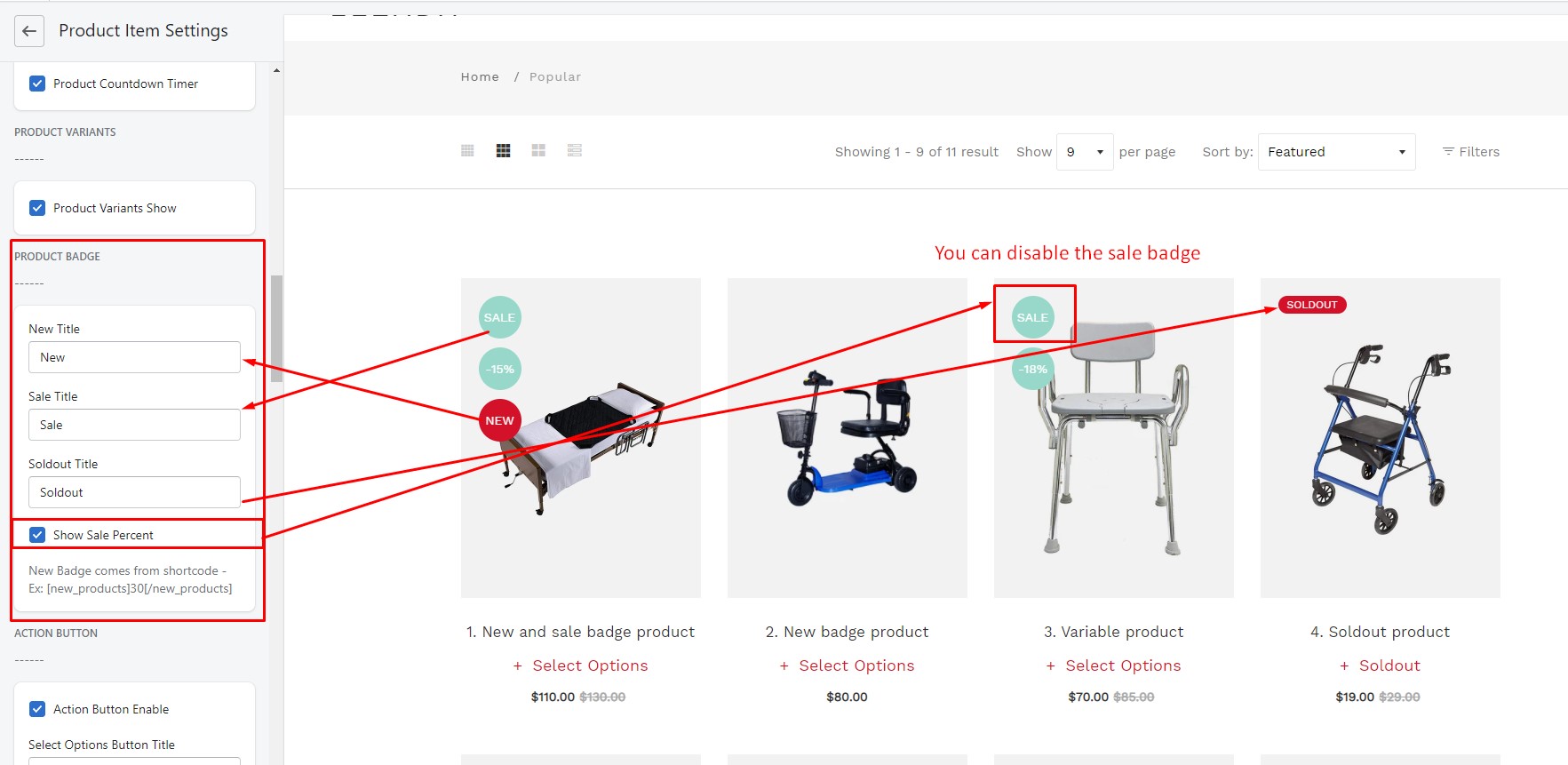
- Step 4 > Product Badge
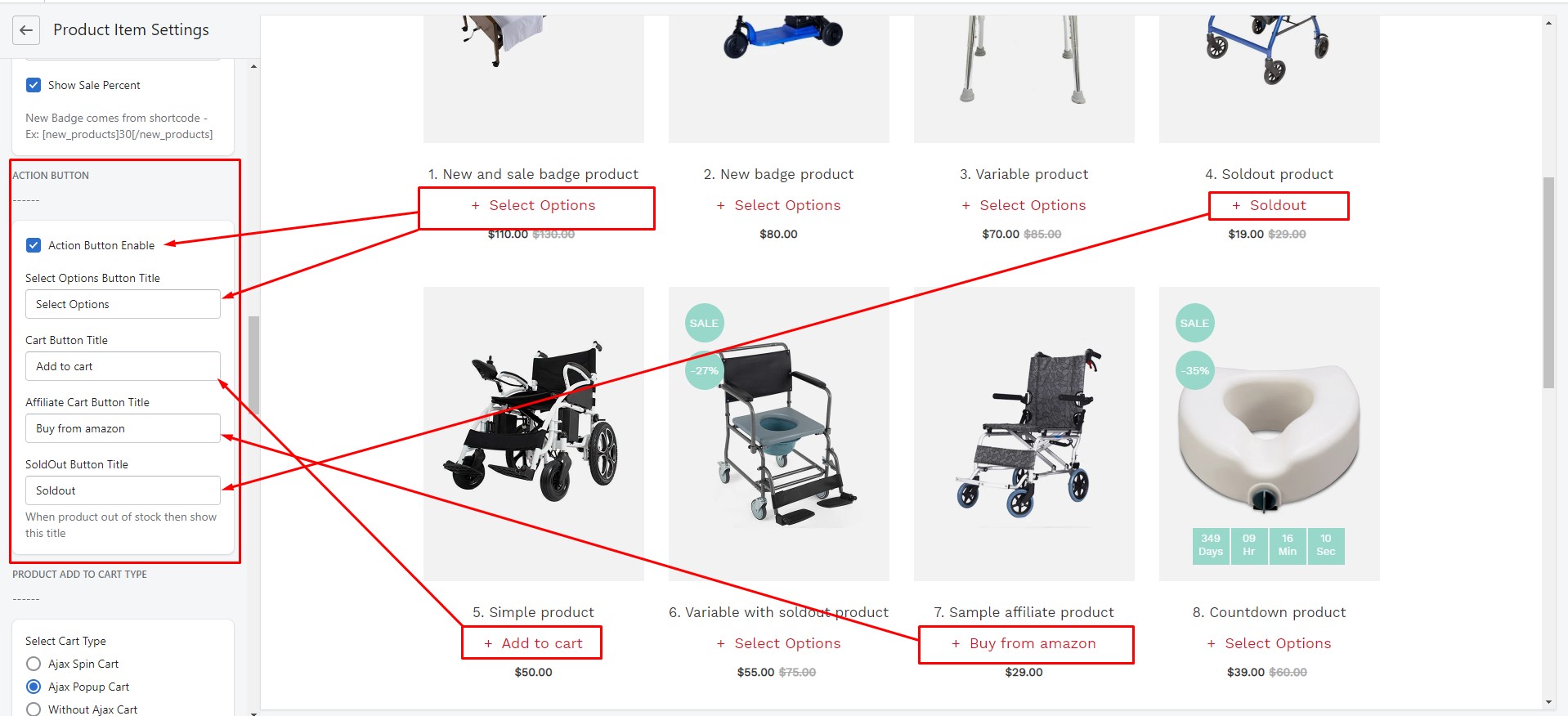
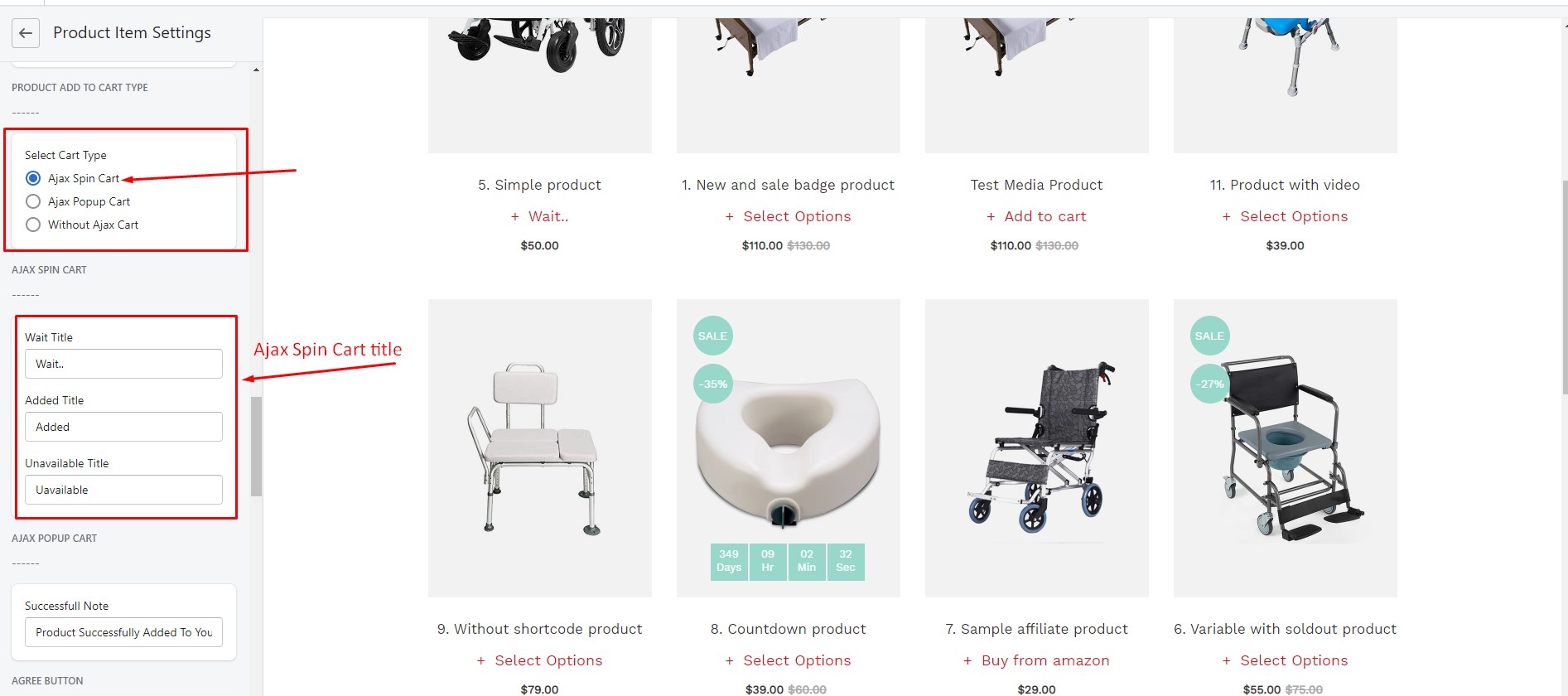
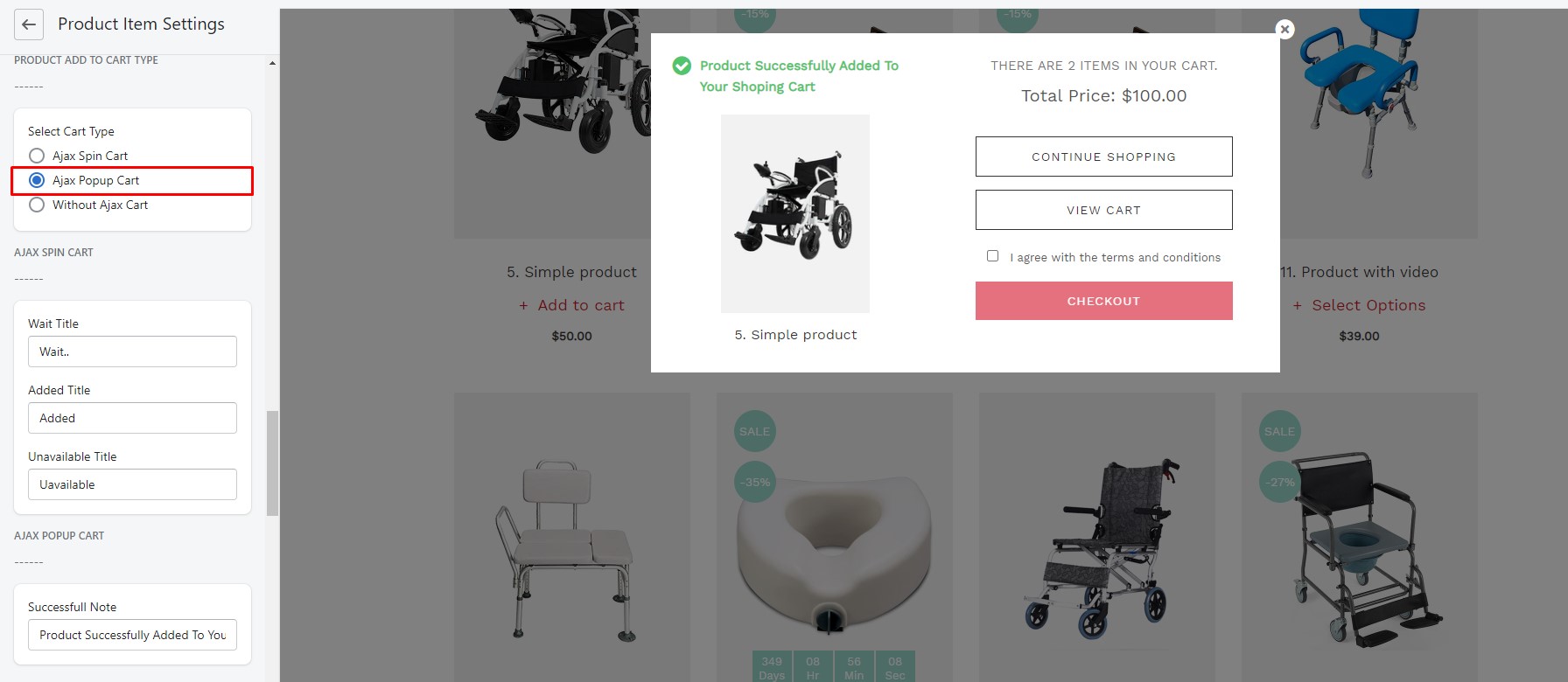
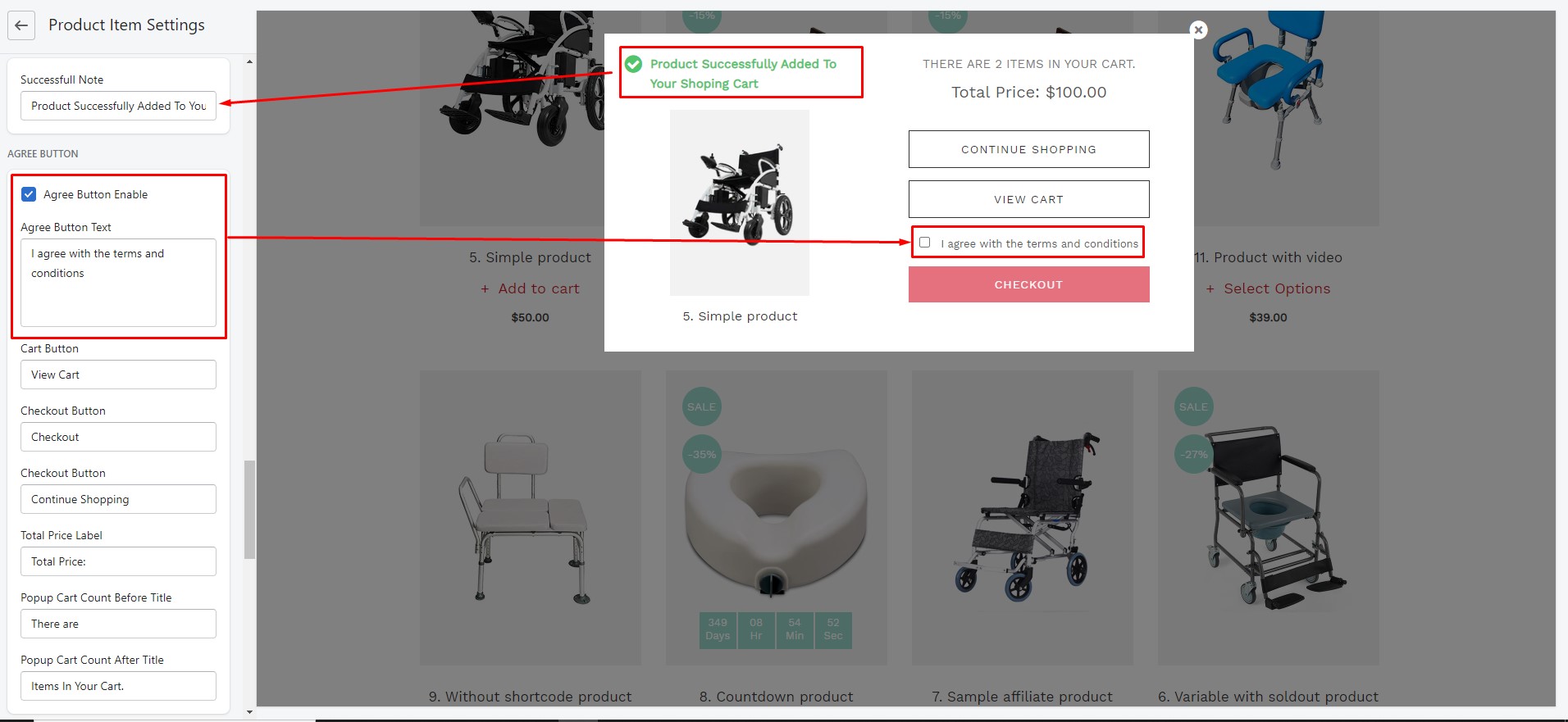
- Step 5 > ACTION BUTTON
- Step 6 > Quick View
- Step 7 > Wishlist
- Step 8 > Compare